标签:条件判断 它的 语法 src ++ 技术 技术分享 bsp art
印象中的for语句是这样的,语法:
for (语句 1; 语句 2; 语句 3) { 被执行的代码块 }
语句 1 (代码块)开始前执行 starts.
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
然而我今天碰到的for语句是这样的,下面是具体的代码:
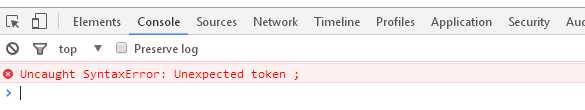
for(i=0;j=0;i<10,j<6;i++;j++){ k = i+j; } console.log(k)
而人家给的答案是这样的,结果为18,给的解释是,这个循环要进行10次,第一次,i和j的值都为0,...........第10次i为9,j为9,自加1,进行条件判断,10<10,循环停止。
然而,事实是这样吗,答案很显然是不对的,首先变量申明及初始化就不对,其次结果也不对。
我们先来看下结果:

那么这道题目应该怎么改,才能让它的结果为18呢?
第一种方法:
for(i=0,j=0;i<6,j<10;i++,j++){ k = i+j; } console.log(k)
其实也没改多少,只是改了下逗号分号什么的,然后运行环境的条件变了下,不啰嗦了,我们来分析下这个结果。
首先是,每次for循环i和j的值都是相等的。
第1次:i=0,j=0,符合条件,k=i+j=0;
第2次:i=1,j=1,符合条件,k=i+j=2;
第3次:i=2,j=2,符合条件,k=i+j=4;
..................
第7次,i=6,j=6,符合条件,k=i+j=12(注意:循环继续的判断依据以分号前的最后一项为准,即判断i<10符不符合条件)
第8次,i=7,j=7,符合条件,k=i+j=14;
第9次,i=8,j=8,符合条件,k=i+j=16;
第10次,i=9,j=9,符合条件,k=j+j=18;
第11次,i=10,j=10,不符合条件,循环结束。
for循环执行了10次,最终结果为18
第二种方法:
for(i=0,j=0;i<10||j<6;i++,j++){ k = i+j; } console.log(k)
好了,那么如果将代码改成这样,结果又会是多少呢?
for(i=0,j=0;i<10,j<6;i++,j++){ k = i+j; } console.log(k)
可以发现,小小的改动,结果就会不一样(结果为10)。分析同上
总结:语句2 循环继续的判断依据以分号前的最后一项为准,而不是以第一项为准。
标签:条件判断 它的 语法 src ++ 技术 技术分享 bsp art
原文地址:http://www.cnblogs.com/jf-67/p/7225225.html