标签:目录 同步 一个 webpack 配色 webp ora 安装 order
之前上一篇文章中讲了我部门的设计要求统一设计规范,前端也打算同步提供对应的落地方案。下面我就讲讲我的第一步——静态样式支持。
一、前提条件——样式预编译化
在设计规范中有很大一部分是要求设计师对于某些特定的元素,必须按照某些特定的样式规则去设计。换句话说就是:这些规则就是我们前端可以抽象出来的部分,也是我们可以复用的规则和模块。传统CSS是不能一模块的方式来开发的。我们需要借助SASS或LESS等,这种样式预编译工具。我选用的是SASS,至于SASS如何安装,网上文章应该不少,我这里不打算细讲。我们原有的一部分工程由于历史原因还不支持这些。但是既然要推行整个部门的设计规范,就必须改造一下。
对于本身就有SASS的项目我就直接跳到第二步了。对于“老项目”我采用一个比较“安全”的方案——同级目录增加一个*.scss文件,以后只修改scss文件,css文件作文输出,供后台打包、上线使用,至于编译就交给gulp完成,下面是组里今年新入职的小同学写的gulp 任务,我觉得写的不错,可以完成我的这个降级方案。就就直接贴出来了。
1 var gulp = require(‘gulp‘); 2 var sass = require(‘gulp-sass‘); 3 var changed = require(‘gulp-changed‘); 4 var debug = require(‘gulp-debug‘); 5 // 编译sass 6 gulp.task(‘sass‘, function() { 7 gulp.src(‘src/module/**/*.scss‘) 8 .pipe(sass()) 9 .pipe(debug({title:‘编译‘})) 10 .pipe(gulp.dest(‘src/module/‘)); 11 }); 12 // 编译只修改过的Sass 13 gulp.task(‘changedSass‘, function() { 14 gulp.src(‘src/module/**/*.scss‘) 15 .pipe(changed(‘src/module/**/*.scss‘, {extension: ‘.scss‘})) 16 .pipe(sass({outputStyle: ‘expanded‘}).on(‘error‘, sass.logError)) 17 .pipe(debug({title:‘编译‘})) 18 .pipe(gulp.dest(‘src/module/‘)); 19 }); 20 // 监听文件变化 21 var watcher = gulp.watch(‘src/module/**/*.scss‘, [‘changedSass‘]); 22 23 gulp.task(‘default‘ , [‘sass‘]);
简单说一下,就是监听xx.scss文件变化,在同级目录下生成xx.css 文件。然后就是把项目里的css文件的后缀名一口气改成scss了,运行一遍gulp就什么都有了。当然这是为了在不改变部署流程的情况下,快速让工程支持SASS,如果你是新建一个项目,我并不建议你这么干。
二、独立于现有项目的sass工程
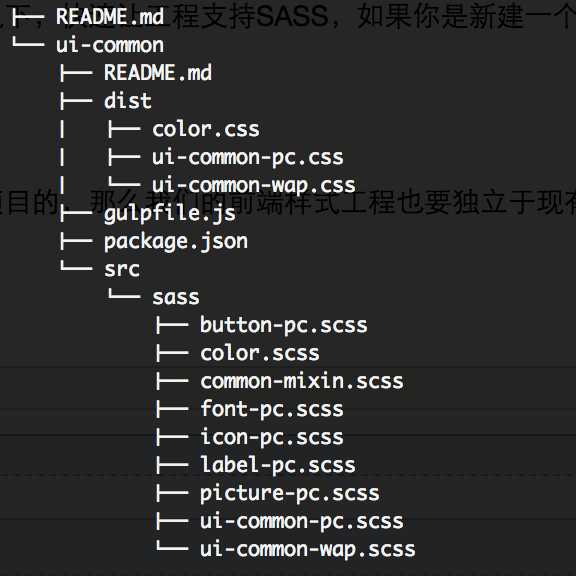
既然设计规范是服务于部门所有项目的,那么我们的前端样式工程也要独立于现有项目。我新建了一个项目用于管理sass工程。目录如下:

为了考虑到将来加入对表单的交互提供js支持,我的工程中的src下又建了一级sass文件夹,将来还有平级的js文件夹。整个工程的入口主要是ui-common-pc.scss和ui-common-wap.scss 引用各自需要的模块。目前是图快速就写成了gulp-sass工程,后期加入交互模块的js就会改成webpack工程。
发布方式主要是npm publish和gulp拷贝两种方式分别提供给使用者和这个项目的维护者。
三、这个工程都定义了什么?
我们的设计规范主要是:颜色、字体、图标、按钮、标签、布局、图片、表单交互,这几部分。
我们就按照这种方法抽象出不同的scss文件,如果有必要就区分pc、wap。当然定义方式主要分两种: 变量和mixin。比如颜色就比较适合使用变量来定义,如下:
1 //color 2 //主色:红、黑 3 $red-color: #e43; // 红色 4 $red-deep-color: #d32; // 深红色 5 $red-warm-color: #f76; // 暖红色 6 $red-light-color: #faa; // 浅红色 7 $red-weak-color: #fff2f2; // 淡红色 8 9 $black-3-color: #333; // 黑色 10 $black-6-color: #666; // 浅黑色 11 $black-9-color: #999; // 淡黑色 12 13 $white-color: #fff; // 白色 14 15 //配色:红、橙、灰、蓝、绿 16 $orange-color: #f93; // 橙色 17 $orange-warm-color: #fb6; // 暖橙色 18 $orange-light-color: #fc9; // 浅橙色 19 $orange-weak-color: #fff8ee; // 淡橙色 20 21 $green-color: #6b3; // 绿色 22 $green-warm-color: #8c6; // 暖绿色 23 $green-light-color: #ad9; // 浅绿色 24 $green-weak-color: #efe; // 淡绿色 25 26 $blue-color: #49e; // 蓝色 27 $blue-warm-color: #7bf; // 暖蓝色 28 $blue-light-color: #adf; // 浅蓝色 29 $blue-weak-color: #eef3ff; // 淡蓝色 30 31 $gray-color: #bbb; // 灰色 32 $gray-1-color: #d8d8d8; // 灰色(1号) 33 $gray-2-color: #e5e5e5; // 灰色(2号) 34 $gray-3-color: #eee; // 灰色(3号) 35 $gray-4-color: #f2f2f2; // 灰色(4号) 36 $gray-5-color: #f5f5f5; // 灰色(5号) 37 $gray-6-color: #f8f8f8; // 灰色(6号)
而对于复杂的样式,需要不止一条来定义的,我们是写一个类吗?我更建议写一个mixin,原因是如果业务代码中没有用到这个复杂样式,类就会被编译出来,mixin就会按需编译。如果你想每一个样式有一个生成的类,就像bootstrap那样,那么就单独找一个scss引用每个mixin到不同的类中实现。你就会编译出你要的css库。
我会将两种东西定义为mixin,一种是复杂样式(有些甚至可以直接作为类使用),另一种是复用性很高的工具方法,比如圆角矩形。如下:
1 // 块级元素 size大小 2 @mixin block-size($width, $height){ 3 width: $width; 4 height: $height; 5 } 6 // 圆角矩形 7 @mixin block-border-radius($radius: 2px){ 8 -webkit-border-radius: $radius; 9 -moz-border-radius: $radius; 10 border-radius: $radius; 11 }
我已经用这个规范开发了几个页面,还原度确实提高不少,也省去了取色、量尺寸等工作。后续还会支持表单交互。
标签:目录 同步 一个 webpack 配色 webp ora 安装 order
原文地址:http://www.cnblogs.com/webARM/p/7225427.html