标签:art encoding UI param content new request can nload
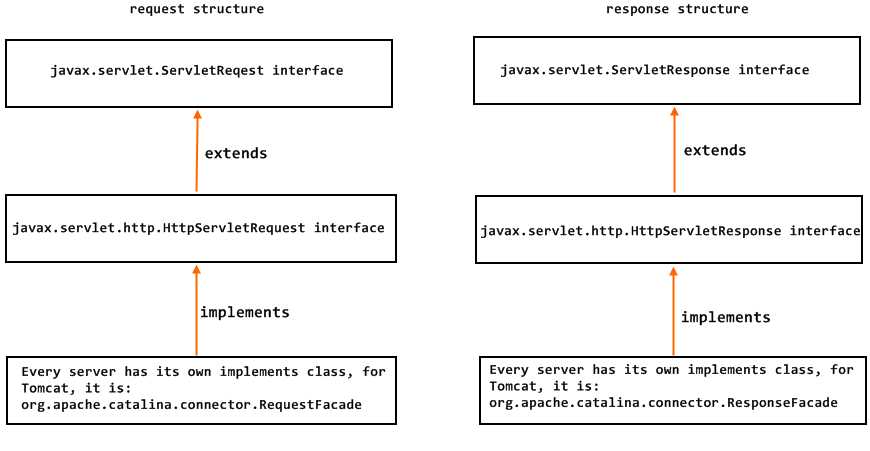
For the request and response:
request -----> HttpServletRequest
response -----> HttpServletResponse
Every request send by browser will create a new request object, when the response ends, the response object will be destroyed.
And the request and response object are created by the server.
The function of request and response:
request: handle the http request, get the http request information.
response: handle the http response, set the http response information.

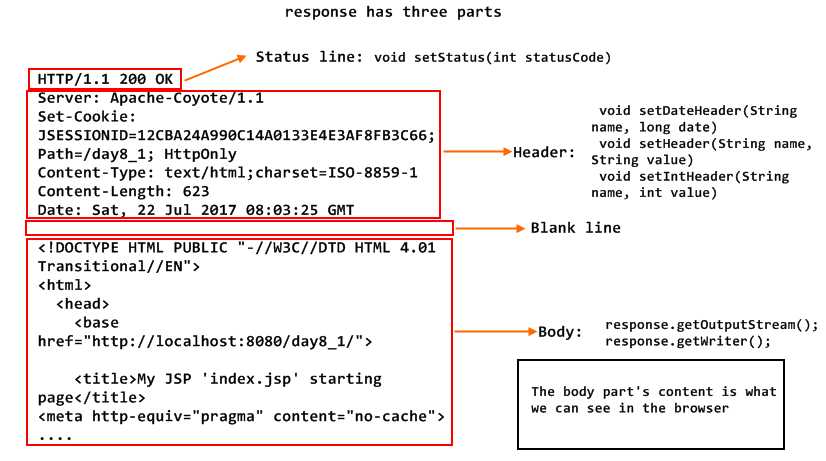
The response structure:

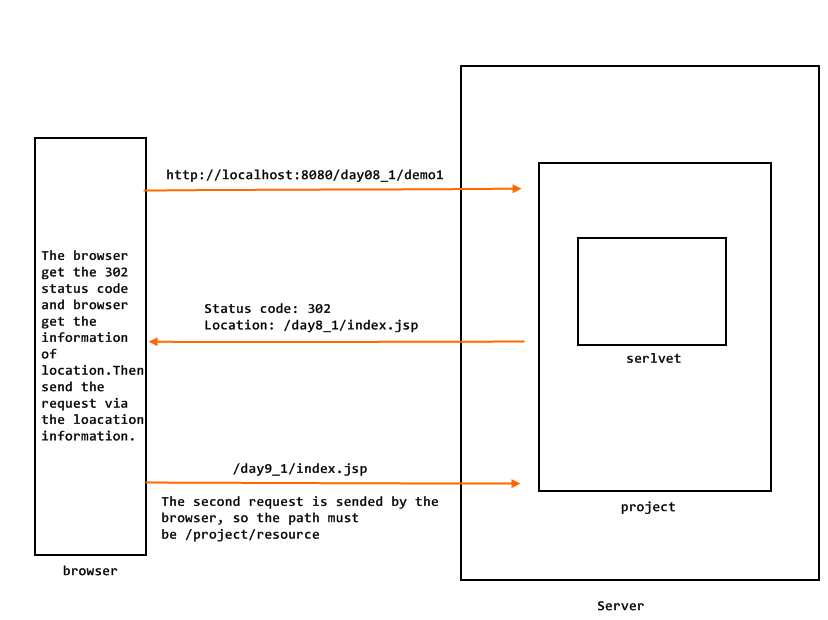
Redirect:
We can use response object to redirect the resource:
1. set the status code : response.setStatus(302);
2. set the response header : response.setHeader("location","/index.jsp");

But in actual developing:
response.sendRedirect(String location);
Set the header and control the browser to jump to the specific page in some time:
response.setHeader("refresh","5;url=/day8_1/refresh.html");
But in actual developing, we seldom use the server to control the jump in some time, usually accomplish in browser, we can do it via javascript:
<head>
<meta http-equiv="refresh" content="5;url=/day8_1/index.jsp">
<script type="text/javascript">
var time = 5;
function change(){
var span = getElementById("s");
span.innerHTML = time;
time--;
setTimeout("change()",1000);
}
</sctipt>
</head>
<body onload="chang()">
The page will jump to the other page in <span id="s"></span> second.
</body>
We usually forbid the cache in jsp, but if you want to forbid it in server, you can use the code:
response.setHeader("pragma","no-cache");
response.setHeader("cache-control","no-cache");
response.setDateHeader("expires",-1);
The body part in response is what we see in the browser. And if we want to handle the response body content, we should use response object to get the output stream object.
PrintWriter getWriter();
ServletOutputStream getOutputStream();
When we use getWriter() and when we use getOutputStream()?
If you want to get the original file and don‘t do any modification, we can use getOutputStream();
If you wan to manipulate your defined information, we can use getWriter().
The PrintWriter has two features:
1. it could auto-refresh.
2. it could print the information in original type.
Notice:
1.When you get the output stream via response, the PrintWriter and ServletOutputStream can‘t use both at the same time, you can only use one of them.
2.When you use the PrinWirter or ServletOutputStream, close the stream is not necessary, the server will close the stream automatically.
The encoding of response:
1. response.setContentType(String mimeType); -----> it can not only set the response‘s encoding but also set the browser‘s text encoding
2. response.setHeader("Content-Type","text/html;charset=utf-8"); -----> it has the same function of the setContentType()
3. response.setEncoding("utf-8"); -----> it can only set the response‘s encoding, can‘t set the browser‘s encoding, to avoid encoding problems, we should change the setting of browser.
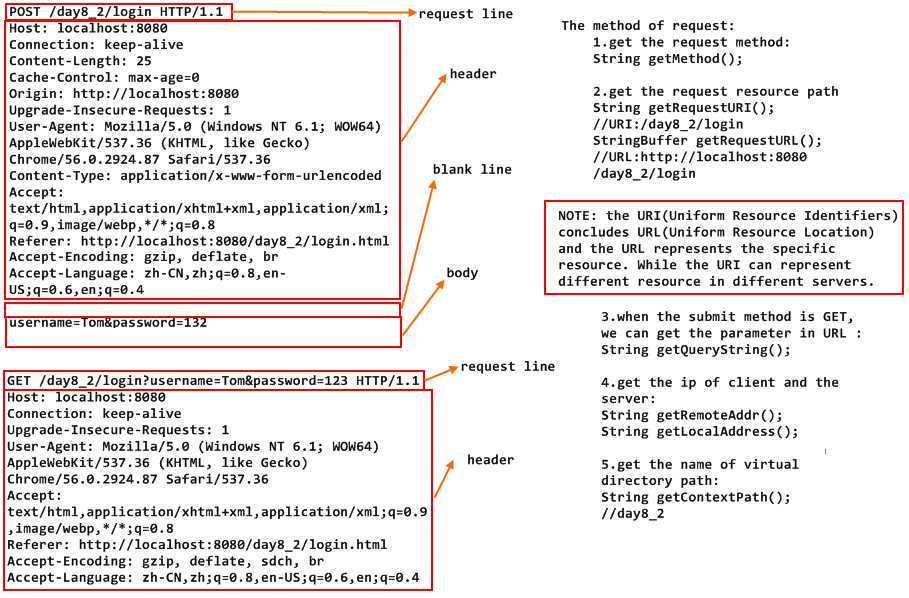
HttpServletRequest:
Request object could get the http request infomation.
What‘s the difference of post and get request method?
1. post could submit big data and the get request could only submit the data less than 1kb
2. the data submited by post could not be displayed on the browser, while the data submited by get will be displayed on the browser.
3. the post request‘s paramter located in the request body, while the get request‘s parameter located in the resource path.

标签:art encoding UI param content new request can nload
原文地址:http://www.cnblogs.com/ppcoder/p/7226136.html