标签:图标 log alt css images 需求 表格 数据 img
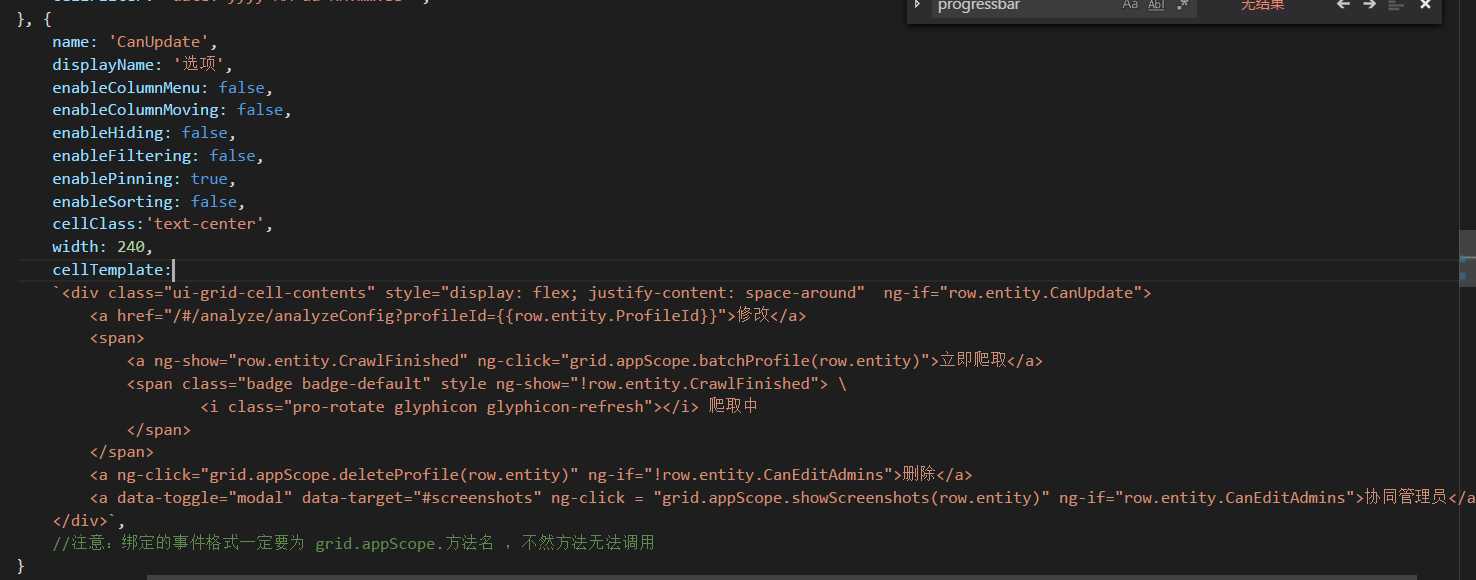
这次是思想落后了,只关注怎么使用原生的ui-grid样式来实现这一需求,后来发现可以通过此列的cellTemplate来为列指定内容,从而可以使用css调整样式。

ps:其实有时候换种思路,豁然开朗。
类似之前遇到的问题:想在ui-grid表格内添加一个用于缓存的图标,开始只想着ui-grid怎么实现数据和图标的切换,后来发现只需要使用css绝对定位缓存图标到ui-grid表格内就行了。感谢同事的指点和帮助还有自己的不懈努力~
标签:图标 log alt css images 需求 表格 数据 img
原文地址:http://www.cnblogs.com/XHappyness/p/7228055.html