标签:bre 需求 其他 ima 属性 技术分享 技术 多行 准备
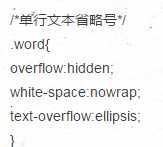
今天 突然接到开发的需求,需要一个段落的隐藏,于是理所应当的想到了 :text-overflow:ellipsis;overflow:hidden; 结果可想而知 只剩下第一行孤零零的杵在那,于是乎准备再加一个 word-break :break-all;强制换行 结果没逼用啊

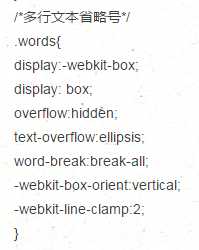
于是查了一会 发现了chrom 自带的css3属性 :

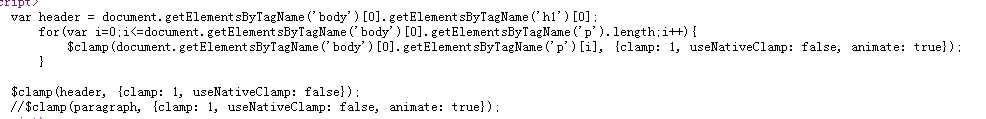
还是不错的 不过chrom好用了其他的呢 毕竟还要兼容ie 于是只能选择插件来实现了 : clamp.js 方法很简单:

短短几行就能实现,还是很不错的
标签:bre 需求 其他 ima 属性 技术分享 技术 多行 准备
原文地址:http://www.cnblogs.com/webMonk/p/7228497.html