标签:http div phi oct school 标签 circle log red
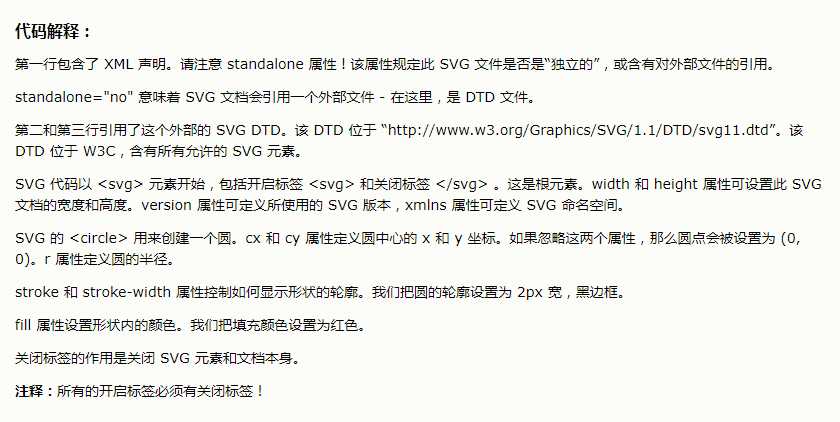
1 <?xml version="1.0" standalone="no"?> 2 <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" 3 "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> 4 5 <svg width="100%" height="100%" version="1.1" 6 xmlns="http://www.w3.org/2000/svg"> 7 8 <circle cx="100" cy="50" r="40" stroke="black" 9 stroke-width="2" fill="red"/> 10 11 </svg>


以上资料原链接:http://www.w3school.com.cn/svg/svg_example.asp;
标签:http div phi oct school 标签 circle log red
原文地址:http://www.cnblogs.com/linsimei/p/7231562.html