标签:lex com class ack content and ges meta pre
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 @media screen and (max-width: 640px) { 8 .d {order: -1;} 9 } 10 body{ 11 padding: 0; 12 margin: 0; 13 } 14 .parent { 15 margin-top: 100px; 16 align-items: center; 17 justify-content: space-around; 18 padding: 20px; 19 display: flex; 20 height: 100px; 21 } 22 .a { 23 padding: 20px; 24 width: 150px; 25 height: 120px; 26 border: 1px solid #f00; 27 28 29 } 30 .b { 31 padding: 20px; 32 width: 150px; 33 height: 100px; 34 border: 1px solid #f00; 35 36 37 } 38 .c { 39 padding: 20px; 40 width: 150px; 41 height: 40px; 42 border: 1px solid #f00; 43 44 45 } 46 .d { 47 padding: 20px; 48 width: 150px; 49 height: 200px; 50 border: 1px solid #0f0; 51 52 53 } 54 </style> 55 </head> 56 <body> 57 <div class="parent"> 58 <div class="a">1</div> 59 <div class="b">2</div> 60 <div class="c">3</div> 61 <div class="d">4</div> 62 </div> 63 </body> 64 </html>
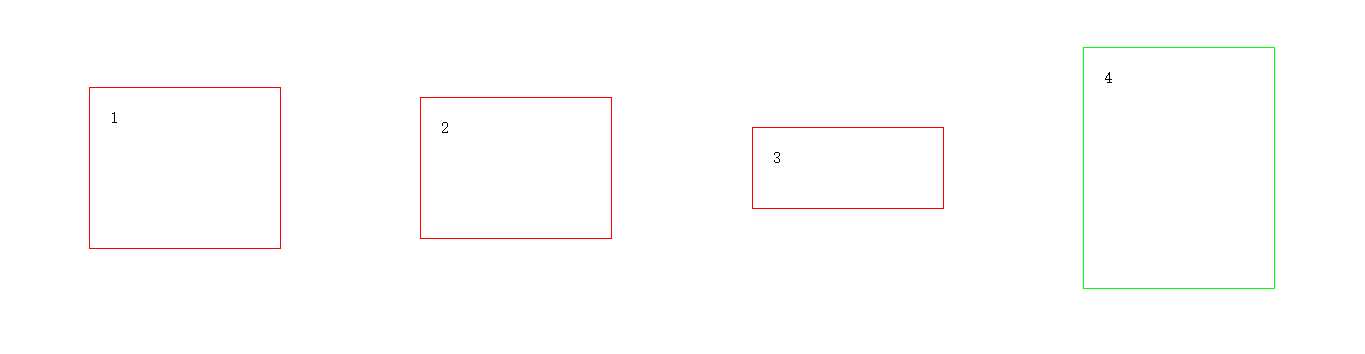
效果:
标签:lex com class ack content and ges meta pre
原文地址:http://www.cnblogs.com/gaoxuerong123/p/7232027.html