标签:style blog http color 2014 div 问题 sp log
今天在做时间滑动条的时候,遇到box-sizing的问题,记录下来。
举个例子,下面的布局:
<div class="date-slider-scales"> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> <span class="date-slider-scale" style="width:33.529411764705884px"> </span><span class="date-slider-scale" style="width:33.529411764705884px"> </span> </div>
(1)
css中没有加下面的设置:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
此时用开发工具看样式:


每隔一个date-slider-scale,宽度 35px,34px,这样反复循环。
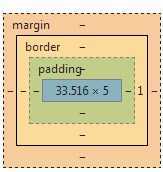
此时盒模型

border:1px没有包含在width中。
本来每个date-slider-scale宽度为33.529411764705884px,这样,在实际中,会有1px的误差,当数量多的时候,误差会很明显。
(2)
css中加入下面的设置:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
此时用开发工具看样式:


每隔一个date-slider-scale,宽度 34px,33px,这样反复循环。
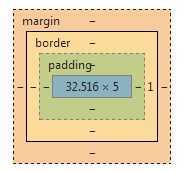
此时盒模型

border:1px包含在width中了。
这样看起来,每隔date-slider-scale的宽度一样了。当数量很多的时候,基本上没有偏差。
===================
分析:
标签:style blog http color 2014 div 问题 sp log
原文地址:http://www.cnblogs.com/shiqudou/p/3952134.html