标签:tab bottom too ane init fluent 分享 http 需要
上一节,介绍了Toolbar的主要功能,说明了ToolBar的一些最基本用法,这一节,介绍Ribbon的一个重要功能startScreen, startScreen软件第一次启动,呈现的界面。
由于Ribbon适应多文档界面,构建何种文档,并不一定,所以需要一个启动选择界面,保证软件的正常运行。
其基本代码定义如下:
<Fluent:Ribbon.StartScreen > <Fluent:StartScreen x:Name="startScreen" Shown="False" IsOpen="True"> <Fluent:StartScreenTabControl> <Fluent:StartScreenTabControl.LeftContent> <StackPanel Orientation="Vertical"> <Label Content="新项目" FontSize="48" Foreground="{DynamicResource BackstageFontBrush}" /> </StackPanel> </Fluent:StartScreenTabControl.LeftContent> ? <Fluent:StartScreenTabControl.RightContent> <StackPanel Orientation="Vertical"> <TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">你是否想构建一个新项目</TextBlock> <Fluent:Button HorizontalAlignment="Center" LargeIcon="Images/OrangeLarge.png" IsDefinitive="True">创建一个新项目</Fluent:Button> <Fluent:Button HorizontalAlignment="Center" LargeIcon="Images/Exit.png" IsDefinitive="True">退出程序</Fluent:Button> </StackPanel> </Fluent:StartScreenTabControl.RightContent> </Fluent:StartScreenTabControl> </Fluent:StartScreen> </Fluent:Ribbon.StartScreen> |
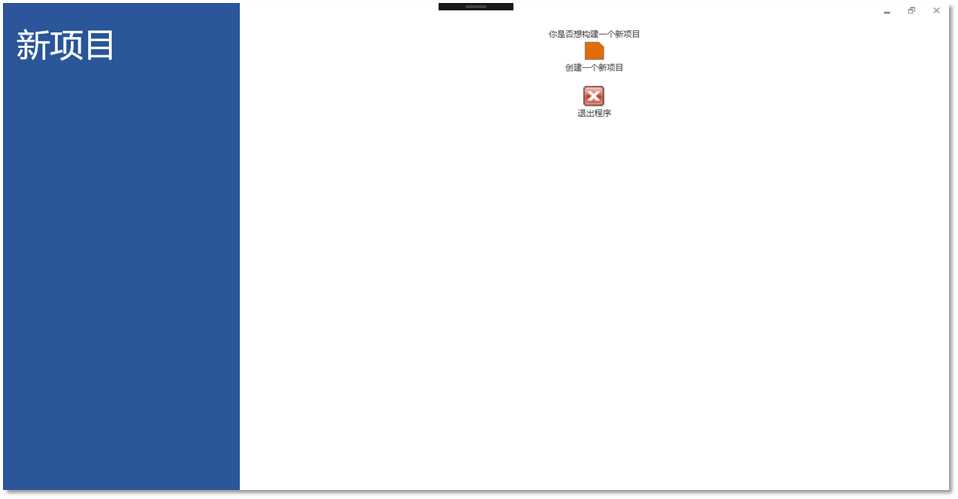
其主要是有StartScreenTabControl组成,StartScreenTabControl分为左边容器和右边容器,两个容器可以任意添加其他控件,可以组成软件启动界面。其表现效果如下图:

?
标签:tab bottom too ane init fluent 分享 http 需要
原文地址:http://www.cnblogs.com/minhost/p/7233678.html