标签:jquery scl des images 买房 this com -- 分享
一、引入jq和jquery.dotdotdot.min.js
二、html结构

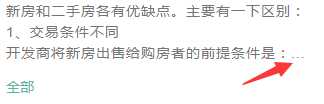
点击之后

<div class="detail-content">
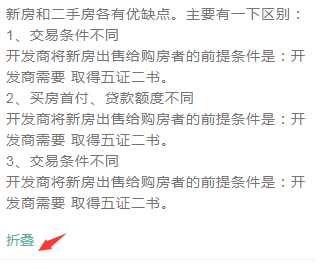
<p>新房和二手房各有优缺点。主要有一下区别:</p>
<p> 1、交易条件不同 </p>
<p>开发商将新房出售给购房者的前提条件是:开发商需要 取得五证二书。</p>
<p> 2、买房首付、贷款额度不同 </p>
<p>开发商将新房出售给购房者的前提条件是:开发商需要 取得五证二书。</p>
<p> 3、交易条件不同 </p>
<p>开发商将新房出售给购房者的前提条件是:开发商需要 取得五证二书。</p>
</div>
<!--全部按钮-->
<div class="all-btn">
<button type="button">全部</button>
</div>
三、css样式
//答内容 .detail-content { padding-left: 0.4rem; height: 1.3rem; overflow: hidden; p { font-size: 0.28rem; line-height: 1.5; color: @color-txt-subtitle; } } .opened{ height: auto; }
四、插件使用
//点击全部按钮,展开内容 var $dot = $(‘.detail-content‘); $dot.dotdotdot({}); $("#hot-questio-list").on(‘click‘,‘button‘,function() { var $detail=$(this).parent().siblings(‘.detail-content‘); $detail.toggleClass(‘opened‘); if($dot.hasClass(‘opened‘)) { $detail.trigger(‘destroy‘); $(this).text(‘折叠‘); } else { $detail.dotdotdot({}); $(this).text(‘全部‘); } return false; } );
标签:jquery scl des images 买房 this com -- 分享
原文地址:http://www.cnblogs.com/xzma/p/7235324.html