标签:start baseline pre 作用 eve 起点 对齐 base ems
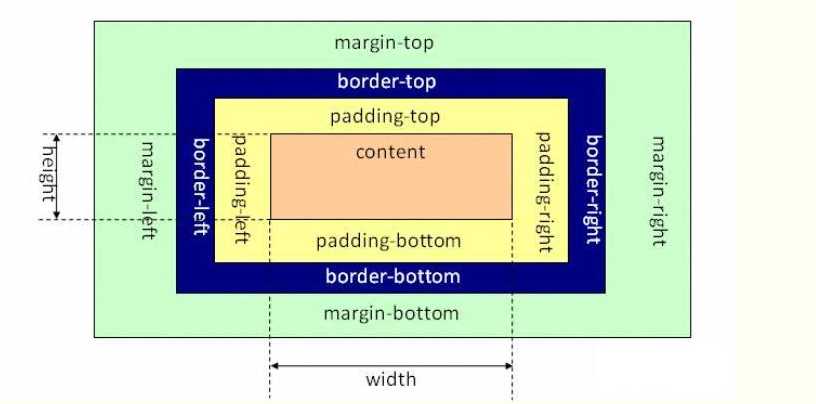
一、盒子模型

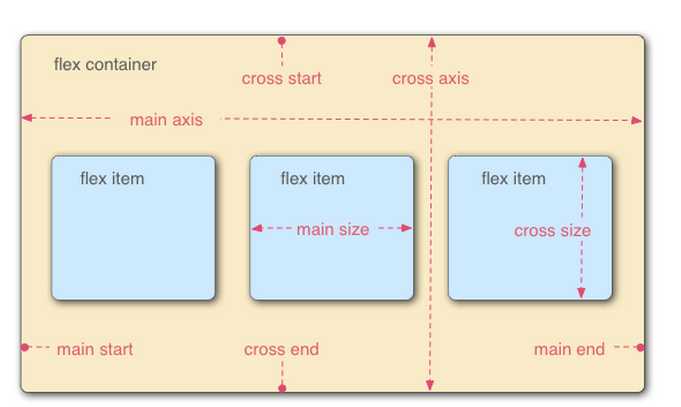
二、CSS3弹性盒模型(Flex模型)

伸缩容器默认存在两条轴: 水平的主轴(main axis) 和垂直的侧轴(cross axis)
[注意]主轴方向不一定是水平的,它主要取决于justify-content属性
主轴起点叫main start,主轴终点叫main end;侧轴起点叫cross start,侧轴终点叫cross end
伸缩项目默认沿主轴排列。单个伸缩项目占据的主轴空间叫main size ,占据的侧轴空间叫cross size
[注意]伸缩项目的main size和cross size主要由宽度或高度决定
以下6个属性作用在伸缩容器上
row[默认] | row-reverse | column | column-reverse
nowrap[默认] | wrap | wrap-reverse
<flex-direction> | <flex-wrap> [默认值] flex-flow: row nowrap
flex-start[默认] | center | flex-end | space-between | space-around
flex-start | center | flex-end | baseline | stretch[默认]
flex-start | center | flex-end | space-between | space-around | stretch[默认]
标签:start baseline pre 作用 eve 起点 对齐 base ems
原文地址:http://www.cnblogs.com/jiayuexuan/p/7236056.html