标签:style blog http color io 使用 ar 2014 div
使用绘画 必须在 -(void)drawRect:(CGRect)rect 中使用
例子:
- (void)drawRect:(CGRect)rect { CGContextRef context=UIGraphicsGetCurrentContext(); CGColorSpaceRef colorSpace= CGColorSpaceCreateDeviceRGB(); CGFloat components[]={1.0,0.0,0.0,1.0, 0.0,1.0,0.0,1.0, 0.0,0.0,0.1,1.0, 0.5,0.8,0.2,1.0, 0.2,0.8,0.5,1.0, 0.6,0.8,0.2,1.0, 1.0,1.0,0.5,1.0, 0.5,0.2,0.6,1.0, 0.8,0.4,0.7,1.0, 0.5,0.1,0.3,1.0, 0.1,0.1,0.1,1.0, 0.6,0.3,0.2,1.0 }; //0-1 输出百分比 CGFloat locations[]={0.1,0.2,0.3,0.42,0.47,0.56,0.62,0.7,0.8,0.87,0.91,0.95}; CGGradientRef gradient=CGGradientCreateWithColorComponents(colorSpace ,components, locations, 12); //矩形 /* CGContextDrawLinearGradient(context, gradient, CGPointMake(50,100), CGPointMake(50, 200), 0); */ /*************圆柱*****************/ CGContextDrawRadialGradient(context, gradient, CGPointMake(100, 100), 50, CGPointMake(200,200), 80, 0); }
在 viewController 中 创建视图
#import "ViewController.h" #import "GradlentView.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; GradlentView *gradlent=[[GradlentView alloc] initWithFrame:self.view.bounds ]; gradlent.backgroundColor =[UIColor grayColor]; [self.view addSubview:gradlent]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } @end
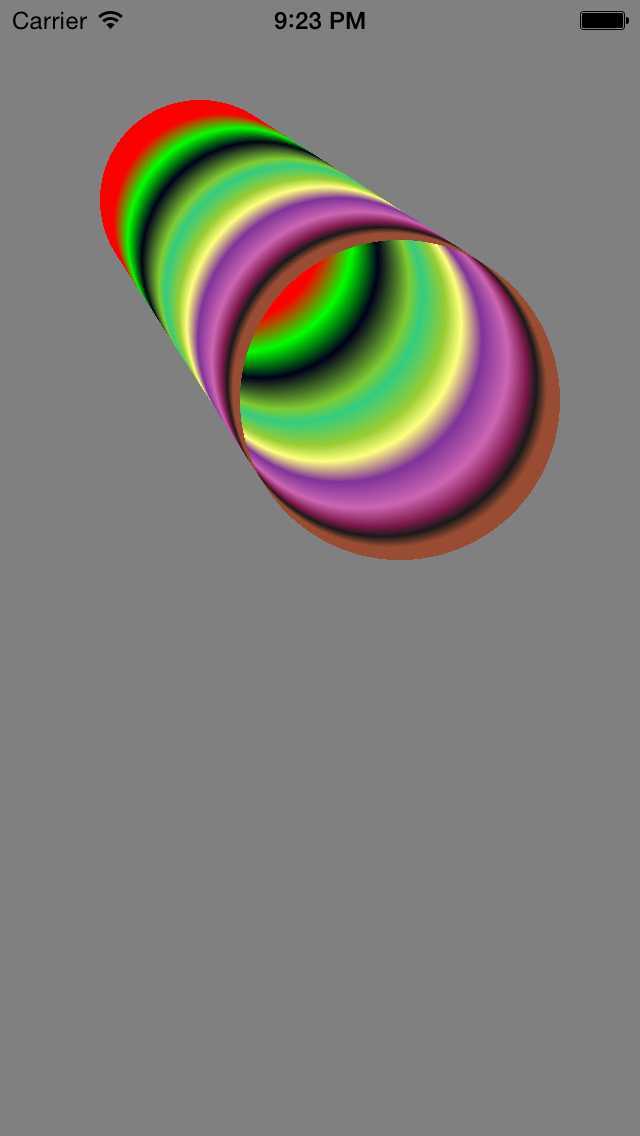
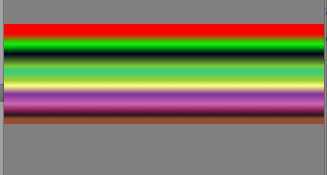
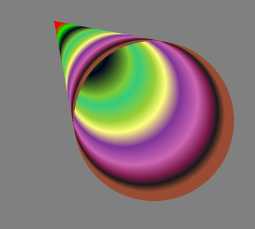
改变起始位置和 半径可以得到意想不到的结果哦
结果:



标签:style blog http color io 使用 ar 2014 div
原文地址:http://www.cnblogs.com/liuxiang520/p/3952333.html