标签:identify button 结束 height body utf-8 raw data slider

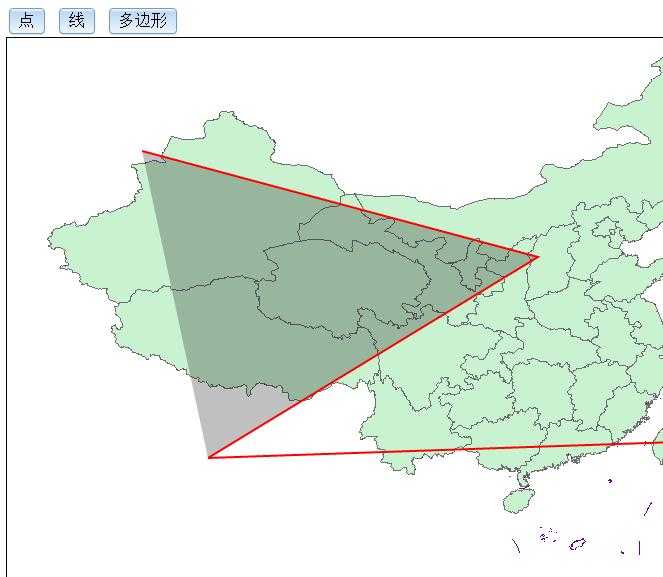
<html> <head> <meta charset="utf-8"> <title>图形查询属性</title> <link rel="stylesheet" href="http://js.arcgis.com/3.9/js/dojo/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="http://js.arcgis.com/3.9/js/esri/css/esri.css"> <script src="http://js.arcgis.com/3.9/"></script> <script type="text/javascript"> var map;//全局map; require(["dojo/parser", "dijit/registry", "esri/map", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/toolbars/draw", "dijit/form/Button", "dojo/domReady!"], function (parser, registry, Map, ArcGISDynamicMapServiceLayer, Draw) { parser.parse(); map = new Map("mapDiv"); /*本地创建的server(动态地图)服务*/ var url = "http://localhost:6080/arcgis/rest/services/bluechina/MapServer"; var agoLayer = new ArcGISDynamicMapServiceLayer(url); map.addLayer(agoLayer); var tb = new Draw(map); //构建画图工具; tb.on("draw-end", doIdentify); //画图结束后执行doIdentify()方法; registry.forEach(function (d) //为button绑定事件; { if (d.declaredClass === "dijit.form.Button") { d.on("click", activateTool);//click调用activateTool()方法; } }); function activateTool() { var tool = null; switch (this.label) { case "点": tool = "POINT"; break; case "线": tool = "POLYLINE"; break; case "多边形": tool = "POLYGON"; break; } tb.activate(Draw[tool]); //激活画图工具条; map.hideZoomSlider(); } function doIdentify() { alert("画图完成!"); } }); </script> </head> <body class="claro"> <button data-dojo-type="dijit/form/Button">点</button> <button data-dojo-type="dijit/form/Button">线</button> <button data-dojo-type="dijit/form/Button">多边形</button> <div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div> </body> </html>
标签:identify button 结束 height body utf-8 raw data slider
原文地址:http://www.cnblogs.com/tinaluo/p/7237244.html