标签:static close str 元素 er图 菜单 user bre input

<button class="btn btn-default">按钮</button>
<button class="btn btn-primary">button按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-danger">按钮</button>
<a class="btn btn-danger" href="#">a标签按钮</a>

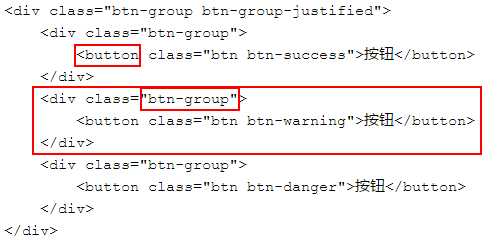
<div class="btn-group">
<button class="btn btn-default">button按钮</button>
<button class="btn btn-primary">button按钮</button>
<button class="btn btn-info">button按钮</button>
<button class="btn btn-success">button按钮</button>
<button class="btn btn-warning">button按钮</button>
<button class="btn btn-danger">button按钮</button>
</div>

<button class="btn btn-success btn-block">通栏按钮</button>
a、通栏按钮组,如果用input标签或者button标签,需要将它用btn-group的容器包起来。


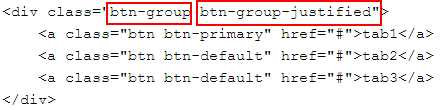
b、如果用a标签做按钮,就不用上面的结果,直接写



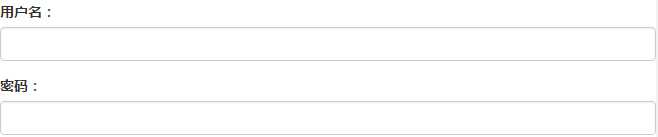
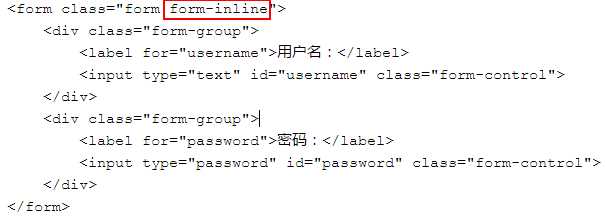
<form class="form">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" class="form-control">
</div>
</form>
为 <form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
label 标签(如果不想让其显示,可以通过为 label 设置 .sr-only 类将其隐藏。)


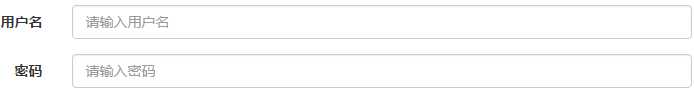
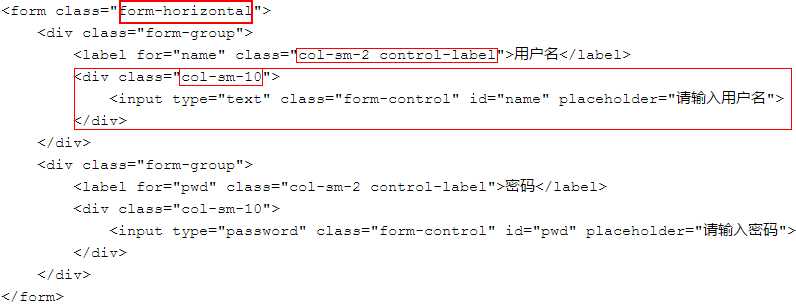
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。




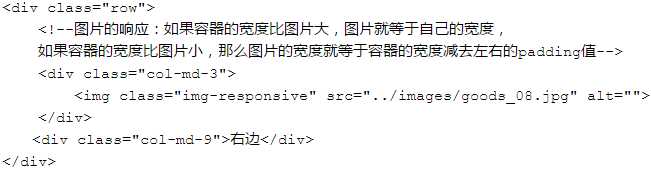
通过给图片添加.img-responsive类可以让图片支持响应式布局。其实质上是为图片设置了max-width:100%;和height:auto;属性,从而让图片在其父元素中更好的缩放。


通过为<img>元素添加以下相应的类,可以让图片呈现不同的形状跨浏览器兼容性请时刻牢记:IE8不支持CSS3中的圆角属性。


通过字体代替图标,font文件夹需要和css文件夹在同一目录

<button class="btn btn-danger"><span class="glyphicon glyphicon-music"></span>音乐</button>
1、声明导航条:navbar
2、声明默认的导航条:navbar-default
3、声明反白的的导航条样式 navbar-inverse
4、去掉导航条的圆角: navbar-static-top
5、固定到顶部的导航条:navbar-fixed-top
6、固定到底部的导航条:navbar-fixed-bottom
7、申明logo容器:navbar-header
8、针对logo等固定内容的样式:navbar-brand
9、定义导航条中的菜单:nav navbar-nav
10、定义导航条中的表单:navbar-form


<div class="navbar navbar-default navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<div class="navbar-toggle" data-toggle="collapse" data-target="#togglemenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</div>
<a href="" class="navbar-brand">
LOGO
</a>
</div>
<div class="collapse navbar-collapse" id="togglemenu">
<ul class="nav navbar-nav">
<li><a href="javascript:void(0);">首页</a></li>
<li><a href="javascript:void(0);">公司新闻</a></li>
<li><a href="javascript:void(0);">行业动态</a></li>
<li><a href="javascript:void(0);">招贤纳才</a></li>
<li><a href="javascript:void(0);">关于我们</a></li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</div>
</form>
</div>
</div>
</div>

<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">新闻动态</a></li>
<li class="active">新闻详情</li>
</ol>
1、声明一个模态框:modal
2、定义模态块的尺寸:modal-dialog
3、定义大尺寸的模态框:modal-lg
4、定义小尺寸的模态框:modal-sm
5、modal-header
6、modal-body
7、modal-footer

<button id="btn1" class="btn btn-danger" data-toggle="modal" data-target="#modal1">大模态框</button>
<div class="modal" id="modal1">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
提示
</div>
<div class="modal-body">
<p>姓名不能为空</p>
</div>
<div class="modal-footer">
<button class="btn">确定</button>
<button class="btn btn-warning " data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
标签:static close str 元素 er图 菜单 user bre input
原文地址:http://www.cnblogs.com/qijunjun/p/7237057.html