标签:height 自动 png data tco one 自动换行 第一个 opened
主要是记录自己工作时候用到过的一些东西吧,算是学习积累了。
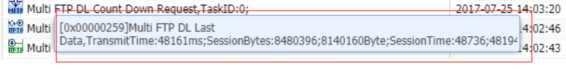
1.这是在平台修改的第一个bug,是ExtJS显示方面的问题。
问题情况:ExtJS的gird布局时,鼠标滑过弹出提示框,提示框内容超出,导致数据显示不全。

解决:让框内的数据如果太多超出页面就自动换行

主要代码:

{ header: F.AL.EventName, dataIndex: "Content", width: 480, renderer: function (val, meta, rec) { if (typeof rec.data.Code != ‘undefined‘) { var code = Fleet.util.decimalToHex(rec.data.Code); //var code = rec.data.EventCode; var htmlValue = "<div style=‘word-wrap:break-word;word-break:break-all;overflow:auto;‘>" + val + "</div>" //自动换行 meta.tdAttr = ‘data-qtip="[‘ + code + ‘]‘ + htmlValue + ‘"‘; if (Ext.isEmpty(val)) { return ‘[‘ + code + ‘]‘; } } return ‘<div class="e_‘ + code + ‘" style="display:inline;padding:3px 0 0 20px;height:18px;"></div>‘ + val; } }
主要就是下面这两句了。把后台传出来的长数据加上style=‘word-wrap:break-word;word-break:break-all;overflow:auto;‘浏览器懂的换行语句组装起来,然后再添加到弹出提示框 ‘data-qtip="[‘ + code + ‘]‘ + htmlValue + ‘"‘;里面。
var htmlValue = "<div style=‘word-wrap:break-word;word-break:break-all;overflow:auto;‘>" + val + "</div>" //自动换行
meta.tdAttr = ‘data-qtip="[‘ + code + ‘]‘ + htmlValue + ‘"‘;
标签:height 自动 png data tco one 自动换行 第一个 opened
原文地址:http://www.cnblogs.com/GuliGugaLiz/p/7238051.html