标签:bsp 属性 on() logs data demo cti click set
加密解密td
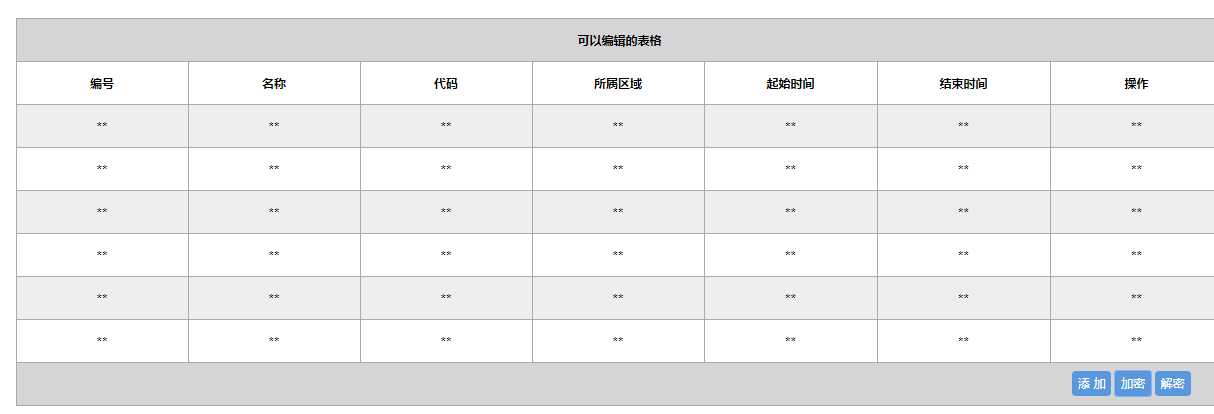
继可编辑的表格之后,项目中有需求,要表单有加密解密的效果,针对不想让用户轻易看见的文字内容

===================

这里,单从前端展现上,来解析一下
布局,样式,可编辑效果之前文章已实现,这里附件也内含效果demo
下面主要是加密解密的前端展现效果jq片段,仅此留存记忆
<td data-content="盛世花城">盛世花城</td>
给td设置自定义属性
值
<script type="text/javascript" charset="utf-8">
$(function() {
$("#changeBtn").click(function() {
$(".edtitable td").not(".append-row td").html("**");//替换为**号
});
//var html=$(".edtitable td").attr("data-content");
$("#decryptBtn").click(function() {
$(".edtitable td").each(function() {
if($(this).html() == "**") {
$(this).html($(this).attr("data-content"));
}
});
});
});
</script>
开始我在外面设置的var html=$(".edtitable td").attr("data-content");
感谢阳仔,一棵树.
详情可见附件文件夹
http://files.cnblogs.com/files/leshao/%E5%8A%A0%E5%AF%86%E8%A7%A3%E5%AF%86td.rar
标签:bsp 属性 on() logs data demo cti click set
原文地址:http://www.cnblogs.com/leshao/p/7242235.html