标签:function text 英文 ... array 触发事件 cti style ffffff
在vue中,组件之间的通信,是不建议子组件改变父组件的值,因为一个父组件有可能会有很多子组件,改来改去会很难管理(别人都这样说,我信)
试试:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src=‘../vue.js‘> </script>
</head>
<body>
<div id="app">
<son :son-counter="counter"></son>
<p>parent:<input type="text" v-model="counter"/></p>
</div>
</body>
</html>
<script>
const son={//创建子组件的模板
template:`<div>son:<input v-model="sonCounter" /></div>`,
props:[‘sonCounter‘],
//props:{sonCounter:Number/Array/Object/String}...当然我们也可以在子组件中限制,父组件传过来的值类型
};
var app=new Vue({
el:‘#app‘,
data:{
counter:0,
},
components:{
son
}
});
</script>
当我们改变parent这个输入框中的值时,son对应的输入框的值,也会发生变化,但是反过来,就不行了。
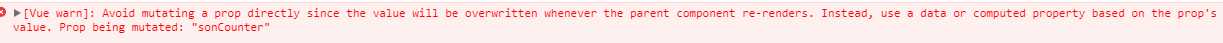
这是他给我的waring,(英文不好的,可以假装不懂,),只知道有个错。

换个方法试试:
这里不具体讲解组件的创建了。
具体思路:
1)在子组件中触发事件,将事件派送给父组件,然后父组件来监听。
2)父组件监听事件,改变值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<my-component @inc="increment" :counter=‘counter‘></my-component>
<p>{{counter}}</p>
</div>
</body>
</html>
<script>
//全局注册一个组件
Vue.component("my-component",{
template:‘<div>this is son component <button @click="inc">增加</button> </br><span>{{counter}}</span></div>‘,
props:["counter"],//子组件的props属性一般用于接收父组件的值
methods:{
inc:function(){
this.$emit("inc");//$emit的作用就是将事件进行向上派发
}
}
});
var app=new Vue({
el:"#app",//指定挂载元素
data:{
counter:0,
},
methods:{
increment(){
this.counter++;
}
}
});
</script>
标签:function text 英文 ... array 触发事件 cti style ffffff
原文地址:http://www.cnblogs.com/evaling/p/7242567.html