标签:vue 前端 creates color nbsp 服务 strong 分享 使用
使用express创建node服务器有两种方法,如下所示:
方法一:
var express = require(‘express‘); var app = express(); app.listen(‘3000‘, function () { console.log("The server is running at *: 3000"); });
这是我们常用的一种创建node服务器的方式。
写vue项目时使用的vue-cli脚手架使用的就是这种创建方式。
方法二:
var express = require(‘express‘); var app = express(); var server = require(‘http‘).Server(app);
// 或者是 var server = require(‘http‘).createServer(app); server.listen(‘3000‘, function () { console.log(‘The server is running at *:3000‘); });
从表面上来看,区别就是第一种方法直接使用express提供了服务器实例作为服务器进行监听,而第二种方法是在express提供的服务器的基础上使用http模块创建一个新的服务器,即又多了一层包装。
说明:两者在向前端提供服务时得到的结果是一样的。
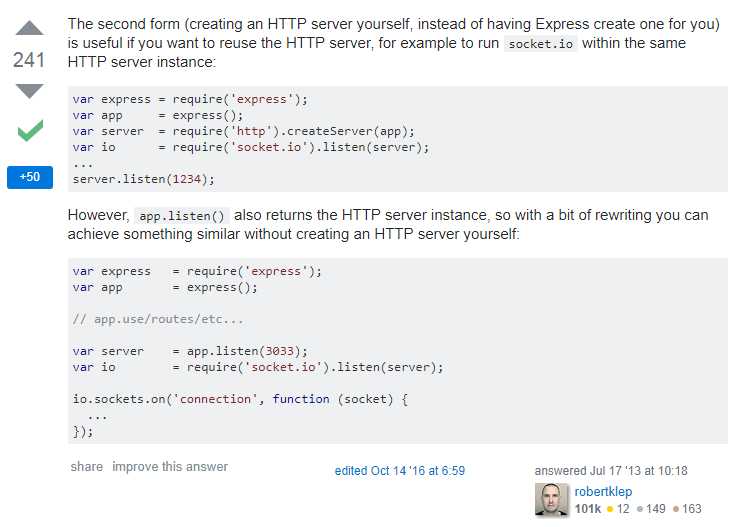
但是具体的区别是什么呢? 我们可以在stackoverflow上找到:https://stackoverflow.com/questions/17696801/express-js-app-listen-vs-server-listen

标签:vue 前端 creates color nbsp 服务 strong 分享 使用
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/7242415.html