标签:start 创建 component npm .com products one img 结果
一、依赖注入
1. 创建工程
ng new myangular
2. 创建组件
ng g componet product1
3. 创建服务
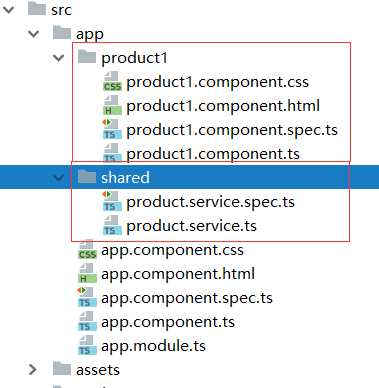
ng g service shared/product
如下图

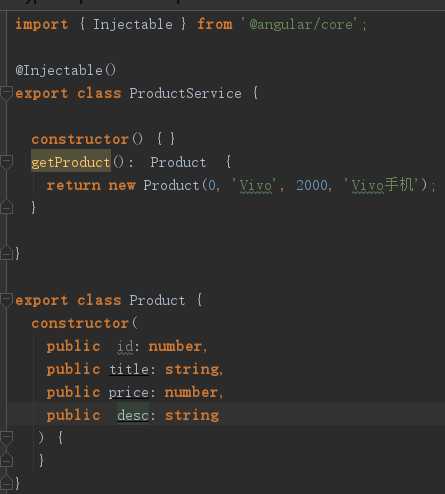
4.服务的代码 product.service.ts

定义了一个Product类,并且在ProductService定义getProduct方法
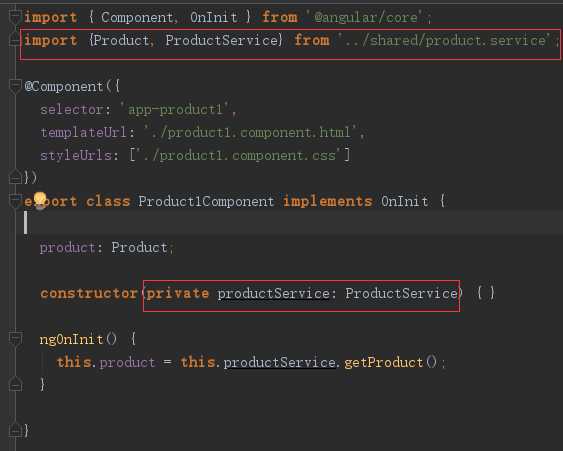
6. product1.component.ts 中定义如下

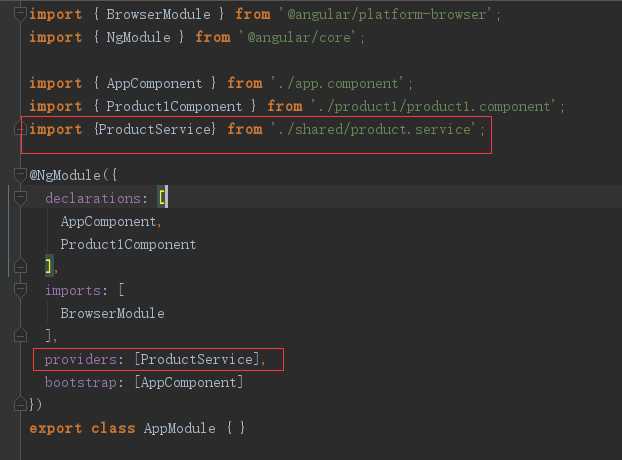
7. 提供器声明 app.moudule.ts

8. 运行npm run start
结果如下

二、服务中使用其他服务
1. 创建logger服务
ng g service shared/logger
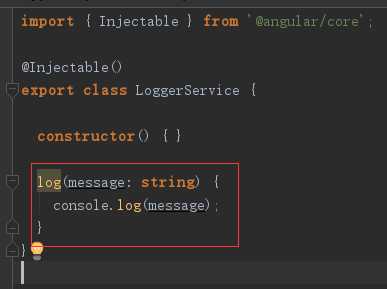
2. logger.service.ts logger服务中增加打印方法

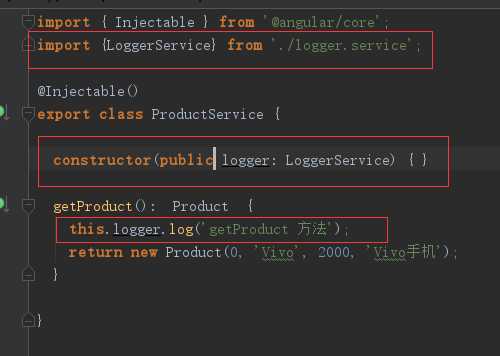
3. 在Product中调用Logger服务

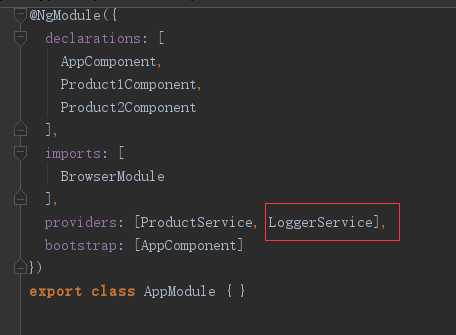
4. 在app.module.ts中添加提供器

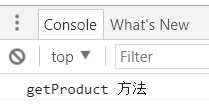
5. 最终效果

标签:start 创建 component npm .com products one img 结果
原文地址:http://www.cnblogs.com/linlf03/p/7246039.html