标签:tps targe dem .com github 详细 空白 att 代理
Charts是做什么的:
在我们平时的开发中,当使用到一些统计图表的时候,我们该怎样去做那些柱形的统计图、那些折线统计图、扇形统计图,亦或是你在做金融相关的项目那些股票走势等等的UI我们改怎样做?上面说的这么多全都可以用今天我们说的主角——Charts来解决,这次我们说这个就从它的集成开始,再到对它一些简单的说明,最后用几个Demo来认识一下这个三方,在最后我也会相应的给出下面几个Demo的源码供大家参考。
Charts在git的地址先给大家 来看看它的一个集成:
Charts是用Swift写的,这里我推荐的使用Cocoapods来集成,下面是命令行截图,当然肯定还有不适用Cocoapods的,下面也有一篇文章的链接,很详细的说明了手动集成的过程:

要是不使用Cocoapods,你可以在这里看看这篇文章: iOS在OC项目中集成Charts绘制图表框架
让Charts在你脑海中有这个印象,下面是对它整体的使用的一个类型的说明:
LineChartView ----- 折线图
BarChartView ----- 柱状图
CandleStickChartView ----- K线图
PieChartView ----- 饼状图
RadarChartView ----- 雷达图
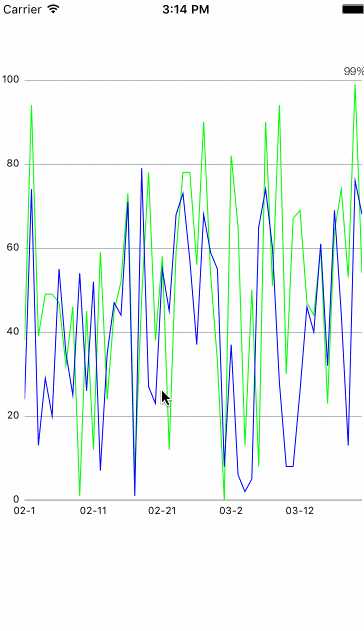
一 :折线Demo的运行效果:

上面就是折线图的运行效果,总结一下折线图代码中重要的地方:
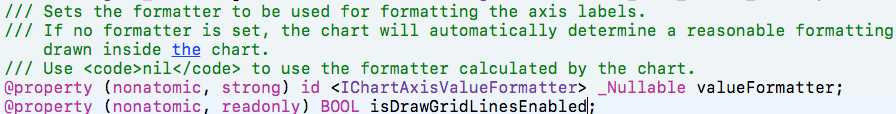
1、ChartYAxis 这个类表示的就是Y轴,看字面意思也能理解, Axis就是轴的意思。当然我们说的重点不是这个,是它的实例的valueFormatter属性,看下面:

仔细看看你就看到这个属性类型,一个遵守了ChartAxisValueFormatter协议的任意类型,以前有一些代码写的时候是直接写一个NSNumberFormatter赋值的,应该是以前版本的时候是这样的,现在这个版本类型改变。
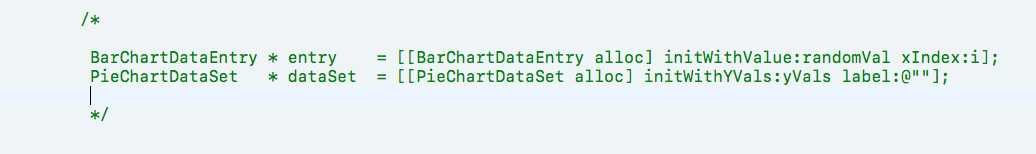
2、初始化方法的改变:
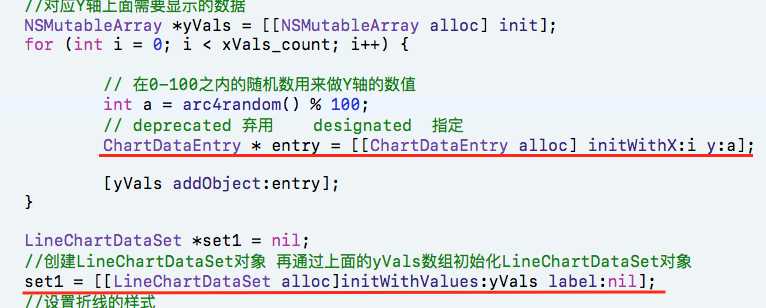
先看看下面两句,一个是初始化ChartDataEntry的子类BarChartDataEntry的方法,一个是初始化PieChartDataSet类的方法:

应该也是版本的问题,在新的版本中我们是找不到上面两个方法的,也就是 initWithValue: xIndex: 和 initWithYVals: label: 这两个方法,相应的我们能够正常使用的是下面这样:

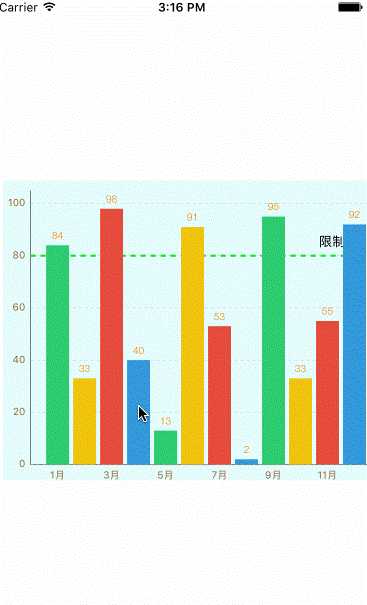
二:柱状Demo的效果

柱状就是BarChartView类型,具体的代码和注意的东西我加了详细的注释在Demo里面,这里看看ChartViewDelegate的代理方法:
#pragma mark -- ChartViewDelegate
//点击选中柱形时回调
- (void)chartValueSelected:(ChartViewBase * _Nonnull)chartView entry:(ChartDataEntry * _Nonnull)entry dataSetIndex:(NSInteger)dataSetIndex highlight:(ChartHighlight * _Nonnull)highlight{
NSLog(@"");
}
//没有选中柱形图时回调,当选中一个柱形图后,在空白处双击,就可以取消选择,此时会回调此方法
- (void)chartValueNothingSelected:(ChartViewBase * _Nonnull)chartView{
NSLog(@"---chartValueNothingSelected---");
}
//放大图表时回调
- (void)chartScaled:(ChartViewBase * _Nonnull)chartView scaleX:(CGFloat)scaleX scaleY:(CGFloat)scaleY{
NSLog(@"---chartScaled---scaleX:%g, scaleY:%g", scaleX, scaleY);
}
//拖拽图表时回调
- (void)chartTranslated:(ChartViewBase * _Nonnull)chartView dX:(CGFloat)dX dY:(CGFloat)dY{
NSLog(@"---chartTranslated---dX:%g, dY:%g", dX, dY);
}
三: PieChartView 饼状图
看到这了其实我在练习Demo的时候,感觉和前面那些都差不多一个道理,只不过就是类型不一样而已吧,可能里面还是会涉及到一些具体的属性区别,下面是饼状的图效果:

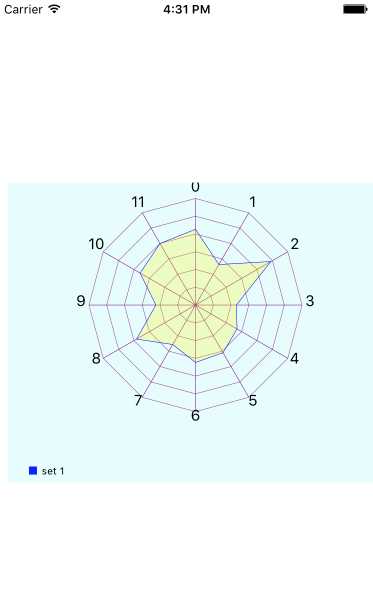
四:雷达状Demo的运行效果

结尾:
上面就是简单的四个的运行效果,其他的还有K线的就不多介绍了,都是一个道理。上面这些的数据都是我们自己写的,但不同的使用环境可能会有不一样的问题出来,要是在具体的用的过程当中你遇到什么文艺,留言或者是在我资料找我QQ大家一起与讨论一下,一起学习进步吧,当然这个Demo我也会放在Git上,下面会把Demo的地址发出来。
标签:tps targe dem .com github 详细 空白 att 代理
原文地址:http://www.cnblogs.com/taoxu/p/7094218.html