标签:安装完成 blank 完全 用户 text 标题栏 良好的 超出 ges
今天我们设计问我,能不能实现一个页面多种字体?
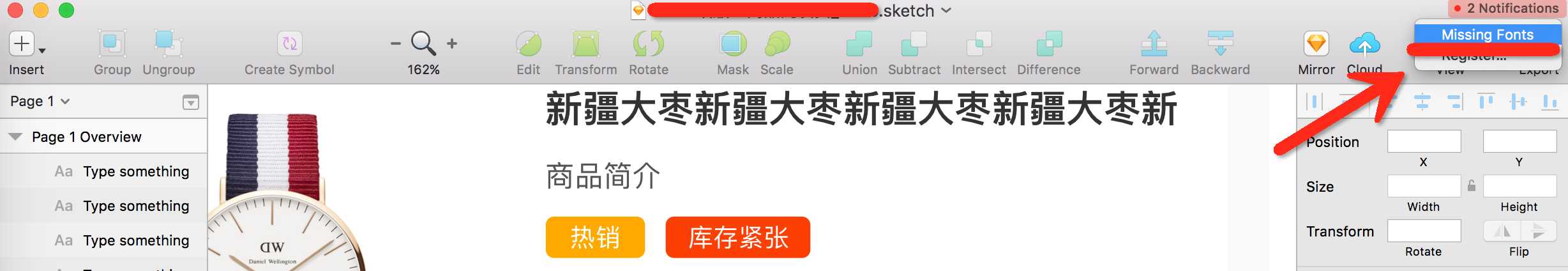
我满口答应绝对没问题啊小事一桩 font-family 分分钟搞定 ?? 结果打开 Sketch 就傻眼了。

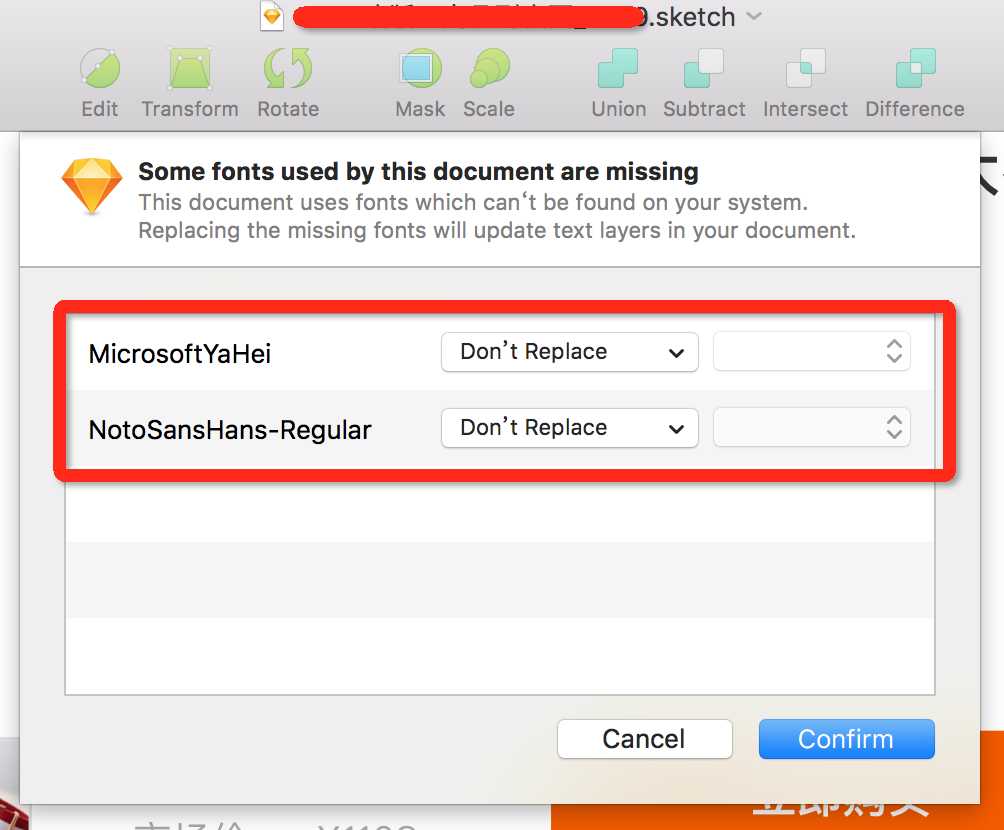
心头一紧,有种不详的预感,颤颤巍巍的戳下 Missing Fonts

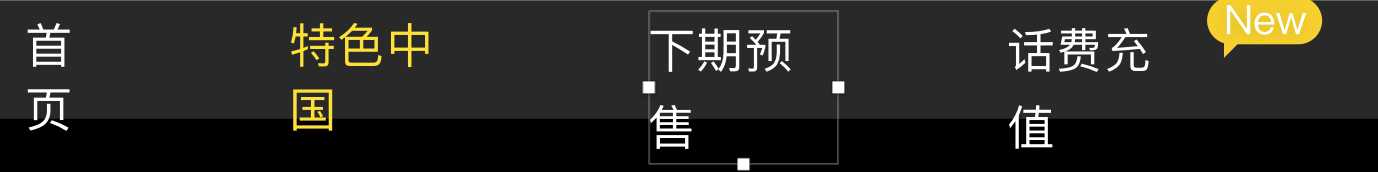
更可怕的是,页面完全变了形,重启 Sketch 也没用

查找诸多,发现是原因如下:
- 设计师安装了字体库,而我没安装,字体缺失时 Sketch 选择用默认字体展示
- 默认字体比设计师使用的字体要宽大(字体也是以瘦为美,这个看颜的社会啊)于是超出了原来占位空间
- Sketch 有个非常聪明的设置,就是在关闭前默认保存最后的状态,于是乎保存了默认字体展示
其实解决方案也很简单,安装这些字体就好了嘛 -> Mac系统安装字体库
很多设计师常用但是Mac系统没有的字体,比如 Microsoft YaHei, Microsoft xxx、 SF系列家族、SH系列家族的字体,都可以在苹果开发者官网上找到。
安装完成后,到 Mac 的字体册 里面去添加新安装的字体。
还记得 Sketch 那个小聪明设置嘛,你需要删除 Sketch 源文件,让设计师重新发给你一遍,再打开就OK啦。
后续:
其实这样做只是解决了自己的问题,用户不可能配合你下载这些字体库。
建议常规字体还是用 macOS/Windows 内置的默认字体,非常规字体还是老老实实用图片吧。
接下来都是和技术干货无关废话:
虽然这篇文章不涉及代码,只是无关紧要的开始写页面的第一步,但我想这并不是毫无意义的
从拿到设计稿的那一刻开始,认真严肃的对待开发这件事,研究每一个小细节、小坎坷、一个天马行空的 idea
不论bug大小,顺藤摸瓜找到原因,这是一个程序员应有的职业态度,也是自我价值的提升
万事开头难,只要肯坚持,愿这第一篇技术随笔成为良好的开头。
Sketch - Missing Fonts 页面样式混乱研究
标签:安装完成 blank 完全 用户 text 标题栏 良好的 超出 ges
原文地址:http://www.cnblogs.com/kkkzeit/p/7247993.html