标签:logs 分享 vue 设置 问题 enter 执行 连续 images
说一下自己使用vue过渡时爬的坑
第一
<transition v-for=" " key=" " @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter">
<div> ... </div>
</transition>
<transiton-group tag=" ">
<div v-for=" " key= " " @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter" >
.........
</div>
<transition-group>
分清上面两个过渡的不同. 虽然都用了v-for, 但 第一个 是单元素的过渡, 第二个 是列表过渡. 要搞清楚.
第二
就是关于afterEnter钩子. 上面第一种情况(即,单元素过渡中) 连续触发多个过渡, 有时afterEnter钩子不执行.
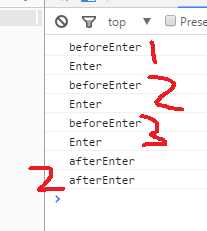
连续触发3个过渡 却只执行了2次aterEnter钩子




afterEnter钩子只执行了2次,这样就出问题了.
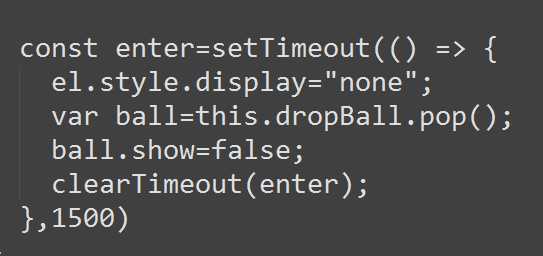
怎么解决呢 ? 我不使用afterEnter钩子, 在enter钩子中使用了定时器,设置延时时间跟过渡时间一样.
当然这不是一个好办法, 但至少解决问题了.
如果要真正的解决问题,还是得看vue源码, 看是钩子过渡是怎么实现的,然后去解决问题, 关键是本人现在看源码还有点困难.

就这样解决了.
以上就是我在使用vue过渡中爬过的两个坑.
如果有大神帮解释一下vue过渡钩子的源码,或者用其他办法解决afterEnter钩子问题, 欢迎留言.
标签:logs 分享 vue 设置 问题 enter 执行 连续 images
原文地址:http://www.cnblogs.com/redgreenblue/p/7248817.html