标签:erlang ipad doc query roi 开启 索引 总结 rest
博客地址:绵绵小站
该篇博客原文:我的博客搭建日记-绵绵小站
我的博客搭建是以Github Pages为托管,使用Hexo的NexT模板,博客内容编写利用MarkDown排版方式,图片放在七牛云上,评论插件使用Hypercomments,文章阅读量统计使用LeanCloud。
本篇主要记录我在搭建中所遇到的问题以及着重想讲的部分,具体的搭建步骤,我会提供我所参考的设置文章。
参考 Hexo-设置阅读全文
文章进入是否定位到more标签后,设置修改
1 # Automatically scroll page to section which is under <!-- more --> mark. 2 scroll_to_more: false
一点优化,移动端不加载背景图。
在_layout.swig底部</body>标签前,加上移动端浏览器内核判断语句,当为PC端浏览器时,加载背景js
1 <!--移动端判断,是否引入背景--> 2 <script> 3 var browser={ 4 versions:function(){ 5 var u = navigator.userAgent, app = navigator.appVersion; 6 return {//移动终端浏览器版本信息 7 trident: u.indexOf(‘Trident‘) > -1, //IE内核 8 presto: u.indexOf(‘Presto‘) > -1, //opera内核 9 webKit: u.indexOf(‘AppleWebKit‘) > -1, //苹果、谷歌内核 10 gecko: u.indexOf(‘Gecko‘) > -1 && u.indexOf(‘KHTML‘) == -1, //火狐内核 11 mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端 12 ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端 13 android: u.indexOf(‘Android‘) > -1 || u.indexOf(‘Linux‘) > -1, //android终端或者uc浏览器 14 iPhone: u.indexOf(‘iPhone‘) > -1 , //是否为iPhone或者QQHD浏览器 15 iPad: u.indexOf(‘iPad‘) > -1, //是否iPad 16 webApp: u.indexOf(‘Safari‘) == -1 //是否web应该程序,没有头部与底部 17 }; 18 }(), 19 language:(navigator.browserLanguage || navigator.language).toLowerCase() 20 } 21 22 if(browser.versions.mobile || browser.versions.ios || browser.versions.android || 23 browser.versions.iPhone || browser.versions.iPad){ 24 25 }else{ 26 document.write("<script type=\‘text/javascript\‘ src=\‘/js/src/particle.js\‘><\/script>"); 27 } 28 29 </script>
博文压缩
以上方案和最新hexo版本中阅读统计方法重复,
删除对\themes\next\layout\_scripts下lean-analytics.swig文件以及\themes\next\layout\_macro post.swig中代码的修改;
修改\themes\next\layout\_third-party\analytics目录下的lean-analytics.swig文件(不知是否为初始版本,可先验证再觉得是否修改)
1 {% if theme.leancloud_visitors.enable %} 2 {# custom analytics part create by xiamo #} 3 <script src="https://cdn1.lncld.net/static/js/av-core-mini-0.6.1.js"></script> 4 <script>AV.initialize("{{theme.leancloud_visitors.app_id}}", "{{theme.leancloud_visitors.app_key}}");</script> 5 <script> 6 function showTime(Counter) { 7 var query = new AV.Query(Counter); 8 $(".leancloud_visitors").each(function() { 9 var url = $(this).attr("id").trim(); 10 query.equalTo("url", url); 11 query.find({ 12 success: function(results) { 13 if (results.length == 0) { 14 var content = $(document.getElementById(url)).text() + ‘: 0‘; 15 $(document.getElementById(url)).text(content); 16 return; 17 } 18 //删除多余的一重循环,该项循化将当前点击率和之前该文章的错误点击率字符串链接 19 //for (var i = 0; i < results.length; i++) { 20 var object = results[0]; 21 var content = $(document.getElementById(url)).text() + ‘: ‘ + object.get(‘time‘); 22 $(document.getElementById(url)).text(content); 23 //} 24 }, 25 error: function(object, error) { 26 console.log("Error: " + error.code + " " + error.message); 27 } 28 }); 29 }); 30 } 31 function addCount(Counter) { 32 var $visitors = $(".leancloud_visitors"); 33 var url = $visitors.attr(‘id‘).trim(); 34 var title = $visitors.attr(‘data-flag-title‘).trim(); 35 var query = new AV.Query(Counter); 36 query.equalTo("url", url); 37 query.find({ 38 success: function(results) { 39 if (results.length > 0) { 40 var counter = results[0]; 41 counter.fetchWhenSave(true); 42 counter.increment("time"); 43 counter.save(null, { 44 success: function(counter) { 45 var $element = $(document.getElementById(url)); 46 $element.find(‘.leancloud-visitors-count‘).text(counter.get(‘time‘)); 47 }, 48 error: function(counter, error) { 49 console.log(‘Failed to save Visitor num, with error message: ‘ + error.message); 50 } 51 }); 52 } else { 53 var newcounter = new Counter(); 54 /* Set ACL */ 55 var acl = new AV.ACL(); 56 acl.setPublicReadAccess(true); 57 acl.setPublicWriteAccess(true); 58 newcounter.setACL(acl); 59 /* End Set ACL */ 60 newcounter.set("title", title); 61 newcounter.set("url", url); 62 newcounter.set("time", 1); 63 newcounter.save(null, { 64 success: function(newcounter) { 65 var $element = $(document.getElementById(url)); 66 $element.find(‘.leancloud-visitors-count‘).text(newcounter.get(‘time‘)); 67 }, 68 error: function(newcounter, error) { 69 console.log(‘Failed to create‘); 70 } 71 }); 72 } 73 }, 74 error: function(error) { 75 console.log(‘Error:‘ + error.code + " " + error.message); 76 } 77 }); 78 } 79 $(function() { 80 var Counter = AV.Object.extend("Counter"); 81 if ($(‘.leancloud_visitors‘).length == 1) { 82 addCount(Counter); 83 } else if ($(‘.post-title-link‘).length > 1) { 84 showTime(Counter); 85 } 86 }); 87 </script> 88 {% endif %}
使用感较差,分享测试失败
使用方法相较于hexo配置的官方文档,有所差别
正确开启模式如下:
baidushare:
type: button
微信分享报错,QQ分享登录不上账号,测试的微博以及豆瓣正常使用;
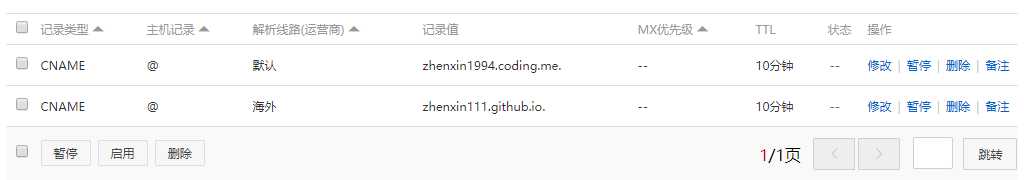
打开网址,报错:dial tcp: lookup zhenxin1994.com: getaddrinfow: No such host is known.
以下是尝试过程,第二天网站恢复正常访问状态,因为有延迟,不清楚是哪一种方法奏效:

标签:erlang ipad doc query roi 开启 索引 总结 rest
原文地址:http://www.cnblogs.com/hhccdf/p/7252397.html