标签:blog http os io ar 数据 2014 art 代码
Unity版本:4.5.1 NGUI版本:3.6.5
参考链接:http://blog.csdn.net/unity3d_xyz/article/details/23035521,作者:CSDN inspironx
在Unity中可以用Animation实现控件位置的转换,大小的变化等等,即用动画实现,NGUI中可以用Tween实现。这里用Panel的位置转换为例说明。
1、创建一个Panel面板,如下图:

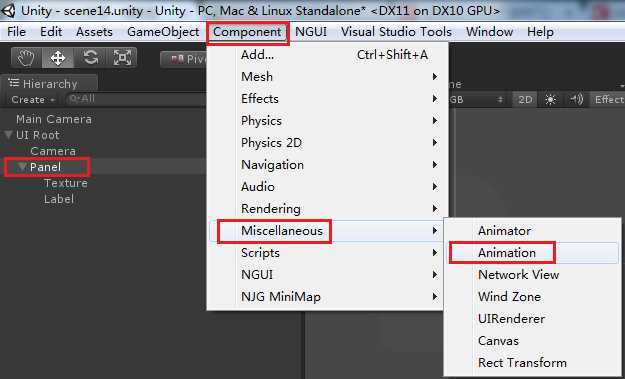
2、为Panel添加Animation组件:

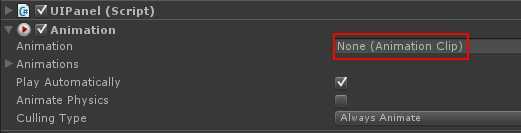
可以看到Panel中Animation组件如下,这时候需要为其添加一个Animation Clip:

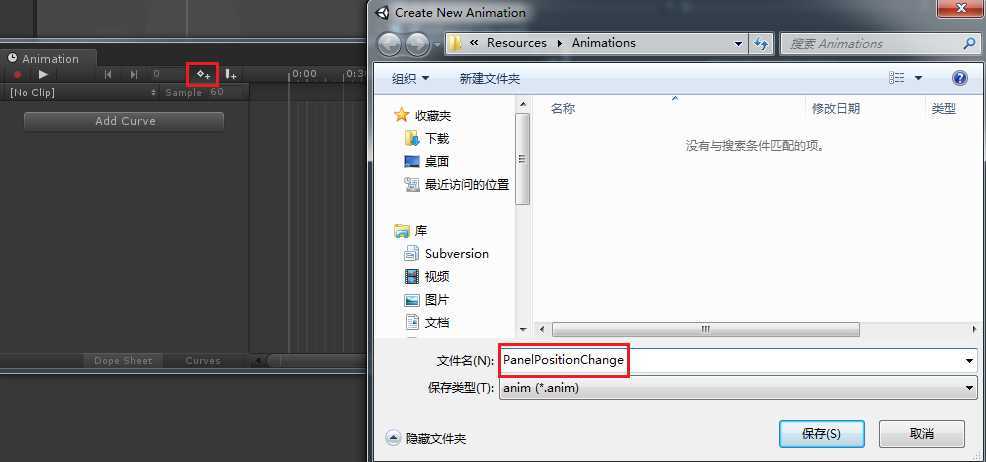
3、点击Panel,通过Window——Animation或者快捷键Ctrl + 6打开Animation视窗,为其创建一个动画片段:
刚开始时点击Add Key Frame添加一个片段,输入名字并保存:

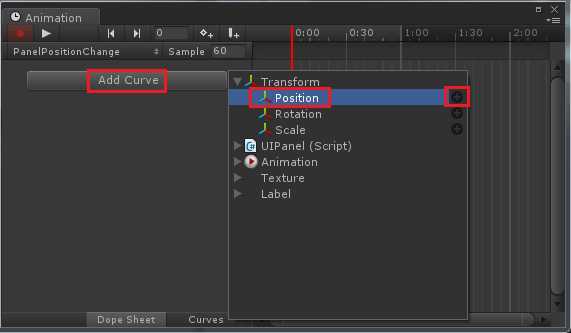
4、点击Add Curve添加一个关键帧,并设置位置,点击Position后面的那个黑色加号按钮添加Position数据:

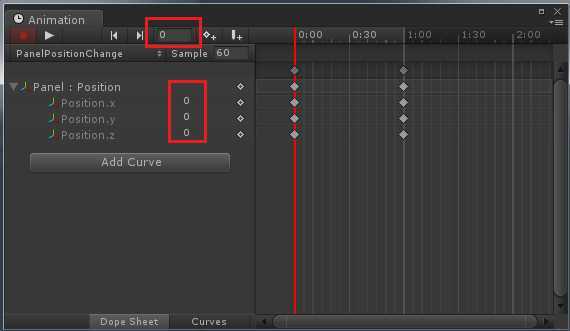
5、然后通过更改图片上面帧的位置,设置相应的Position位置,即可实现Panel的位置变换:

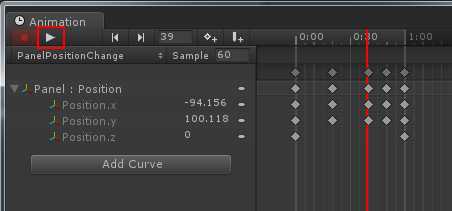
6、全部设置完成后可以点击图中的播放按钮,可以看到在Unity Scene视图中的效果:

代码:https://github.com/vitah-lin/Unity
标签:blog http os io ar 数据 2014 art 代码
原文地址:http://www.cnblogs.com/vitah/p/3953016.html