标签:git clone git location ash lock ima 自己 入门 one
前言
因为学习跨域需要配置本地服务器,可能会比较麻烦,所以自己根据网上的博客写了大多数跨域的简单demo,可以自己在`本地运行`,而且`不用配置服务器`。自己对于跨域的理解刚开始也仅仅在于网上的博客文章,通过写这些可以本地运行的demo让我对跨域有了更直面的理解,希望这些demo对你们有帮助,有错误的话欢迎指正,欢迎PR。
github地址: https://github.com/FatDong1/cross-domain
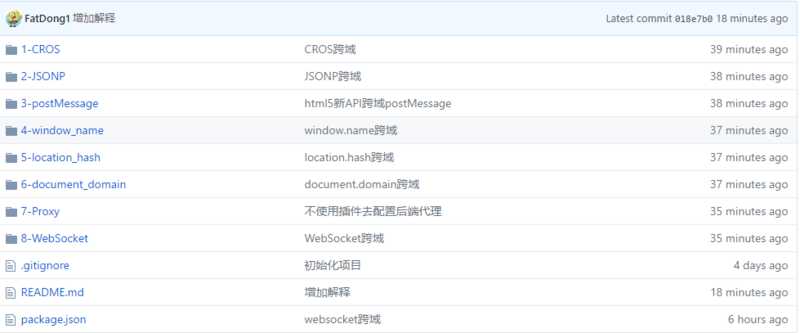
多种跨域demo

优点

原理
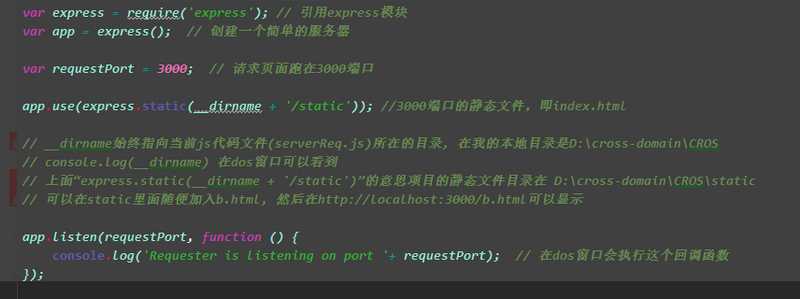
通过nodeJS的express框架在3000端口和3001端口分别生成服务器,在3000端口和3001端口进行跨域访问。
项目运行环境
全局安装
学习这些demo需要的基础
学习建议
在学习其中一种跨域方法的时候,建议边运行项目里的demo,边在网上搜索博客文章学习这种跨域方法,这样有助于快速并且深入理解跨域。鉴于网上有很多文章详细讲述跨域知识,只是少了可以本地运行的demo,所以这里就不再赘述跨域知识。
最后
如果demo里面有什么错误,欢迎拍砖,如果有什么地方解释不清楚,可以在segmentfault私信我或者在gihtub提issue。
本文已同步到我的博客-- https://www.xuhaodong.cn/articles/53
标签:git clone git location ash lock ima 自己 入门 one
原文地址:http://www.cnblogs.com/xuhaodong/p/7257924.html