标签:height http blank detail size material demo sha pos
Texture3D需要先在脚本中创建3D材质,然后赋予shader。
需要DX11支持,和材质采样一样,3D维度上可以被repleat和插值
参考文章:http://blog.csdn.net/wolf96/article/details/46239557
脚本:
using UnityEngine; public class Texture3DTest : MonoBehaviour { public Renderer target; public int size = 16; void Start() { var tex = new Texture3D(size, size, size, TextureFormat.RGBA32, false); var colors = new Color[size * size * size]; var k = 0; for (int z = 0; z < size; z++) { for (int y = 0; y < size; y++) { for (int x = 0; x < size; x++, k++) { if (z == 0) colors[k] = Color.blue; else colors[k] = Color.red; } } } tex.wrapMode = TextureWrapMode.Repeat; tex.SetPixels(colors); tex.Apply(); target.material.SetTexture("_MainTexture", tex); } }
shader:
Shader "Test/Texture3D" { Properties { _MainTexture("Texture", 3D) = "" {} _Z("Z",float)=0 } SubShader { Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct v2f { float4 pos : SV_POSITION; float2 uv : TEXCOORD0; }; v2f vert(appdata_tan v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.uv = v.texcoord; return o; } sampler3D _MainTexture; float _Z; float4 frag(v2f i) : COLOR { return tex3D(_MainTexture, fixed3(i.uv.x, i.uv.y, _Z)); } ENDCG } } }
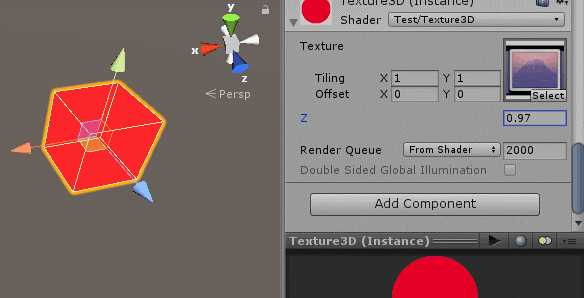
shader中类型声明为‘3D‘
这里只绘制了蓝色和红色两种颜色,最后会被插值:

最早在Adam的demo里,地形中用到了这个东西。需要DX10支持
顾名思义,这个可以存放Texture2D的数组
参考:
https://docs.unity3d.com/Manual/SL-TextureArrays.html
https://github.com/keijiro/Texture2DArrayTest
脚本:
using UnityEngine; public class Texture2DArrayTest : MonoBehaviour { public Material material; Texture2DArray mTexture; void Start() { mTexture = new Texture2DArray(256, 256, 2, TextureFormat.RGBA32, false, true); var temp = new Texture2D(256, 256, TextureFormat.RGBA32, false); for (int x = 0; x < temp.width; x++) for (int y = 0; y < temp.height; y++) temp.SetPixel(x, y, Color.red); mTexture.SetPixels(temp.GetPixels(), 0); for (int x = 0; x < temp.width; x++) for (int y = 0; y < temp.height; y++) temp.SetPixel(x, y, Color.blue); mTexture.SetPixels(temp.GetPixels(), 1); mTexture.Apply(); material.SetTexture("_TextureArray", mTexture); } }
Shader:
Shader "Unlit/NewUnlitShader" { Properties { _TextureArray("TexArray", 2DArray) = "" {} _Index("Index",float)=0 } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag // make fog work #pragma multi_compile_fog #pragma target 3.5 #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; float _Index; UNITY_DECLARE_TEX2DARRAY(_TextureArray); v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); return o; } fixed4 frag (v2f i) : SV_Target { fixed4 r = UNITY_SAMPLE_TEX2DARRAY(_TextureArray, float3(i.uv.x, i.uv.y, _Index)); return r; } ENDCG } } }
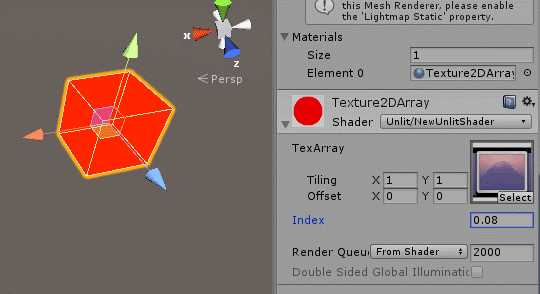
shader中类型声明为2DArray
这里也是放了红蓝两种颜色的图片,分别放在两个索引当中
最终效果:

一些新东西学习 - Texture3D,Texture2DArray
标签:height http blank detail size material demo sha pos
原文地址:http://www.cnblogs.com/hont/p/7258615.html