标签:组件 实例 元素 模态窗口 自定义事件 blob lis 包含 注意
1.Bootstrap 插件概览
在前面 布局组件 章节中所讨论到的组件仅仅是个开始。Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动。即使您不是一名高级的 JavaScript 开发人员,您也可以着手学习 Bootstrap 的 JavaScript 插件。利用 Bootstrap 数据 API(Bootstrap Data API),大部分的插件可以在不编写任何代码的情况被触发。
站点引用 Bootstrap 插件的方式有两种:
不要尝试同时引用这两个文件,因为 bootstrap.js 和 bootstrap.min.js 都包含了所有的插件。
所有的插件依赖于 jQuery。所以必须在插件文件之前引用 jQuery。请访问 bower.json 查看 Bootstrap 当前支持的 jQuery 版本。
1.1data 属性
$(document).off(‘.data-api‘)
$(document).off(‘.alert.data-api‘)
1.2编程方式的 API
我们为所有 Bootstrap 插件提供了纯 JavaScript 方式的 API。所有公开的 API 都是支持单独或链式调用方式,并且返回其所操作的元素集合(注:和jQuery的调用形式一致)。例如:
$(".btn.danger").button("toggle").addClass("fat")
所有的方法都可以接受一个可选的选项对象作为参数,或者一个代表特定方法的字符串,或者不带任何参数(这种情况下,将会初始化插件为默认行为),如下所示:
/ 初始化为默认行为
$("#myModal").modal()
// 初始化为不支持键盘
$("#myModal").modal({ keyboard: false })
// 初始化并立即调用 show
$("#myModal").modal(‘show‘)
1.3事件
Bootstrap 为大多数插件的独特行为提供了自定义事件。一般来说,这些事件有两种形式:
$(‘#myModal‘).on(‘show.bs.modal‘, function (e) {
// 阻止模态框的显示
if (!data) return e.preventDefault()
})
2.Bootstrap 模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
2.1用法
您可以切换模态框(Modal)插件的隐藏内容:
$(‘#identifier‘).modal(options)
2.2实例
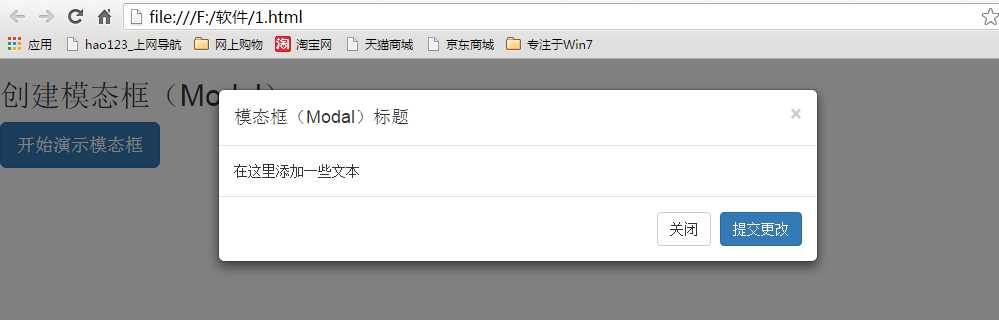
一个静态的模态窗口实例,如下面的实例所示:
<h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4> </div> <div class="modal-body">在这里添加一些文本</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>

代码讲解:
2.3方法
$(‘#identifier‘).modal({
keyboard: false
})//把内容作为模态框激活。接受一个可选的选项对象。
$(‘#identifier‘).modal(‘toggle‘)//手动切换模态框。
$(‘#identifier‘).modal(‘show‘)//手动打开模态框。
$(‘#identifier‘).modal(‘hide‘)//手动隐藏模态框。
2.4事件
$(‘#identifier‘).on(‘show.bs.modal‘, function () {
// 执行一些动作...
})//在调用 show 方法后触发。
$(‘#identifier‘).on(‘shown.bs.modal‘, function () {
// 执行一些动作...
})//当模态框对用户可见时触发(将等待 CSS 过渡效果完成)
$(‘#identifier‘).on(‘hide.bs.modal‘, function () {
// 执行一些动作...
})//当调用 hide 实例方法时触发。
$(‘#identifier‘).on(‘hidden.bs.modal‘, function () {
// 执行一些动作...
})//当模态框完全对用户隐藏时触发。
标签:组件 实例 元素 模态窗口 自定义事件 blob lis 包含 注意
原文地址:http://www.cnblogs.com/lingwang3/p/7259855.html