标签:tac 显示 ref 调试 代码 http sub top 对象
之前使用tape做Node.js的单元测试,最方便一条就是使用它就和自己写个控制台应用程序测试一样,控制起来比较灵活,直接用VSCode进行调试也比较方便。然而tape输出中文字符总是乱码,想了很多办法也没有解决。今天打算试试使用mocha和chai进行单元测试,简单试用后发现相当不错,测试结果的显示相当漂亮直观,然而如何才能在VSCode里面调试代码呢?经过一番折腾发现了一个可行的方法:
在 .vscode/laungch.js 中加入如下配置:
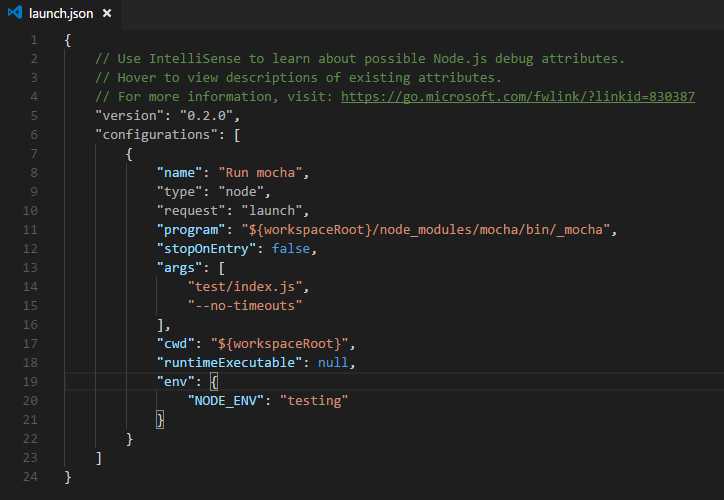
{ "name": "Run mocha", "type": "node", "request": "launch", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "stopOnEntry": false, "args": [ "test/index.js", "--no-timeouts" ], "cwd": "${workspaceRoot}", "runtimeExecutable": null, "env": { "NODE_ENV": "testing" } }
./vscode/launch.js 内容如下:

在 args 对象中加入启动文件,按 F5 启动调试即可。
标签:tac 显示 ref 调试 代码 http sub top 对象
原文地址:http://www.cnblogs.com/think8848/p/7260316.html