标签:resize 自定义 改变 turn img 位移 order outer offset
首先了解一下背景知识
function getHeight(e){ var h = 0; var obj = e; while(obj){ h += obj.offsetTop; // 不断累加e元素和其每个父元素的offsetTop obj = obj.offsetParent; } return h; }
判断元素是否在视图窗口之内


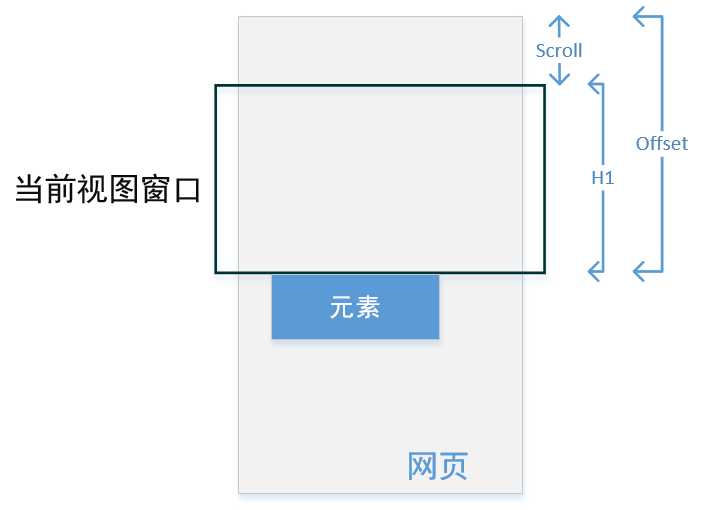
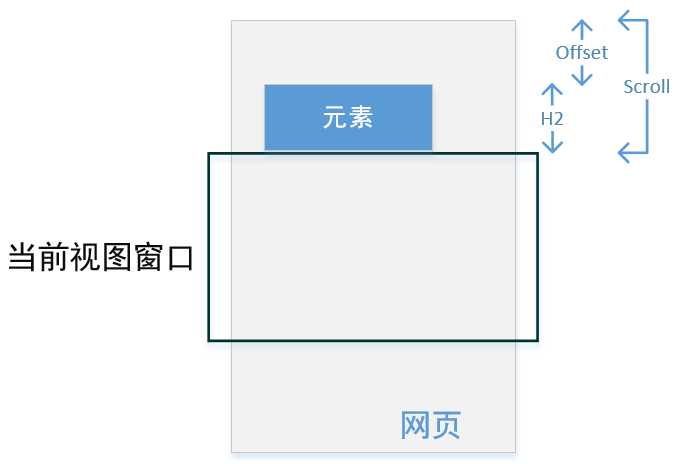
如图所示,页面滚动的距离 scroll 在 [ offset - h1, offset + h2 ] 之间即算做在视图内
function ifInWindow (element) { var s = document.body.scrollTop; var h1 = window.innerHeight; var off = getHeight(element); var h2 = element.clientHeight; if(s > off - h1 && s < off + h2){ return true; } return false; } function getHeight(e){ var h = 0; var obj = e; while(obj){ h += obj.offsetTop; // 不断累加e元素和其每个父元素的offsetTop obj = obj.offsetParent; } return h; }
该功能可用于图片懒加载,图片懒加载的思路:在img标签上用data-src的自定义属性来保存图片地址,判断图片是否在可见区域内,在可见区域内则设置src,
标签:resize 自定义 改变 turn img 位移 order outer offset
原文地址:http://www.cnblogs.com/hjqbit/p/7260989.html