标签:需要 dem 一点 .com 自己 html png 背景 对象
近期由于有个项目,在一个页面里嵌套了iframe页面,然后要用父页面调用子页面进行操作,一开始我没考虑太多,就直接在父页面用dom操作,直接操作子页面的dom,然后搞了半天都没搞成。后来去网上查了下,就是因为父页面里嵌套了子页面iframe,他们不是同一个页面的,所以不能直接进行调用。但这种情况也不属于跨域吧,如果是属于跨域的话,就只能改变url地址,不能操作互相操作dom。
好的,现在明白原因了,一开始我在自己电脑的文件夹创建了demo,一个parent.html,一个child.html,然后再parent.html,嵌套了child.child。
网上看到一个比较简单的方法如下,
父页面调用子页面的方法:

这样就能调用子页面中的childFunction();
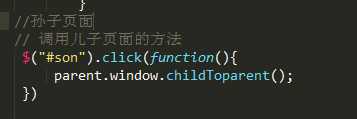
然后子页面也可以直接操作父页面:

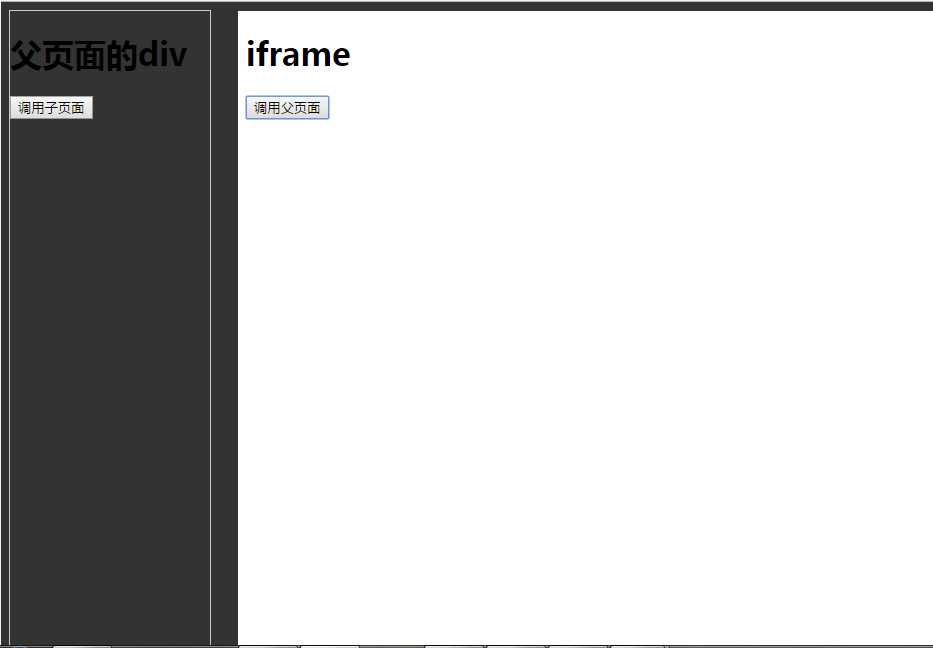
parent.window会直接指向这个也能的父级页面,然后直接改变父级页面的背景颜色,点击后效果如下

然后现在突然有个想法,如果子页面里面再嵌套一层会怎么样呢?

现在页面如上,不过关系好像有点乱。现在整理下自己的想法:
父 -> 子 ok,
子 -> 父 ok,
子 -> 孙 ?
父 -> 孙 ?
孙 -> 子 || 父 ?
好,如上,现在来尝试下。。。。
先弄儿子和孙子
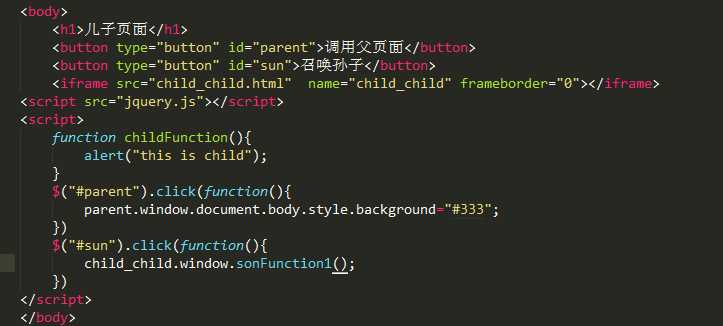
儿子页面:

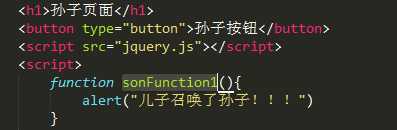
孙子的:

实践表明,可以,其实就是把儿子当做父级了,孙子就是儿子,这很容易理解

那接下来直接用父调用孙子试试吧
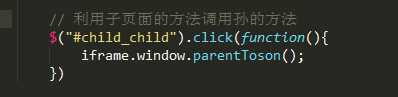
父调用孙,孙的页面是写在儿子的,那我们就需要先调用儿子的页面,然后看看能不能用儿子再去调用孙;
如下:
父页面

iframe是儿子 iframe的name属性,ps:父页面里没有嵌套孙
父页面直接调用儿子的方法:

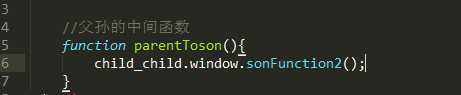
儿子再去调用孙子

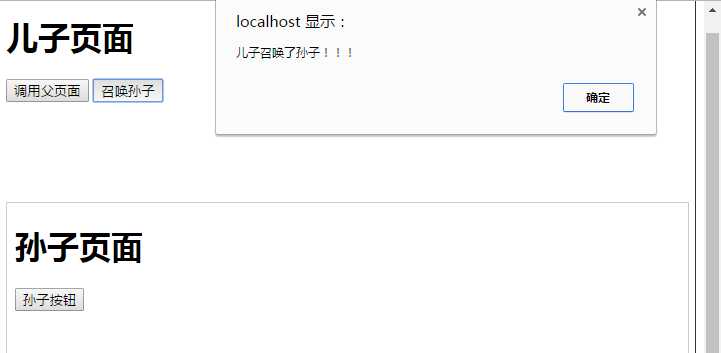
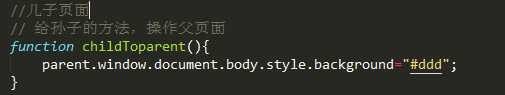
ok,可以,那现在我们再用孙子去改变父页面。
道理其实是相同的,我们直接用儿子当做中间人就好了。



好的,is ok。
这是比较简单的方法,网上还有许多种方法,我没去仔细看,就看这种比较简单就拿来用了,现在重新整理下:
一个有三个页面 父 子 孙 ;
父 -> 子 :
先给子一个name(“比如用child”), 然后父里面使用 child.window.儿子里面的方法,这样就可以直接使用儿子的方法了。
子 -> 父 直接用parent.window.父里面的方法
window是指页面的window对象,大家可以console.log()输出看看,
操作dom的话就用上面的方法 +.document 后面再加上你要操作的dom, 比如 parent.window.document.body.style.background="#333", 这是儿子改变父的背景颜色;
然后孙 和 父的话 ,就需要儿子做中介进行连接:
在儿子里面写个方法,调用父亲 或者 调用孙子,
然后父亲要调用孙子的话,就直接 child.window.调用孙子的方法,
孙子同样。
儿子 和 孙子的关系 就跟 父与儿子的关系。
对了,还有一点,就是要放在同个域里面,就是同个服务器,同个端口,如果放本地的话,是不行的,我一开始就是放本地,然后不行。
好了,一个简单的方法如上所述。。。。
THE END。。。。。。。。。。。。。。。。。。
标签:需要 dem 一点 .com 自己 html png 背景 对象
原文地址:http://www.cnblogs.com/sky7848/p/7261136.html