标签:lan 默认 auto logs 效果 icon src pre zh-cn
HTML代码
<div class="input-group date form_datetime form-date" data-link-field="dtp_input1" >
<input class="form-control" size="16" type="text" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
JS代码
$(‘.form_datetime‘).datetimepicker({
language: ‘zh-CN‘,
format: ‘yyyy-mm-dd‘,//yyyy-mm-dd hh:ii p div的显示时间
todayBtn: true,//今天按钮
autoclose: true,//选中关闭
minView: "month",//设置选择时 只显示到月份 ----day, year --不设置默认带时间 秒 日历的显示时间
});
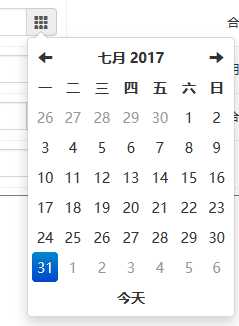
效果图

标签:lan 默认 auto logs 效果 icon src pre zh-cn
原文地址:http://www.cnblogs.com/-xuzhankun/p/7262644.html