标签:json 命令 com 9.png exp 使用 搜索 image 项目目录
目录:
nodejs 程序的安装目录:

nodejs 的数据存放在:

项目目录:


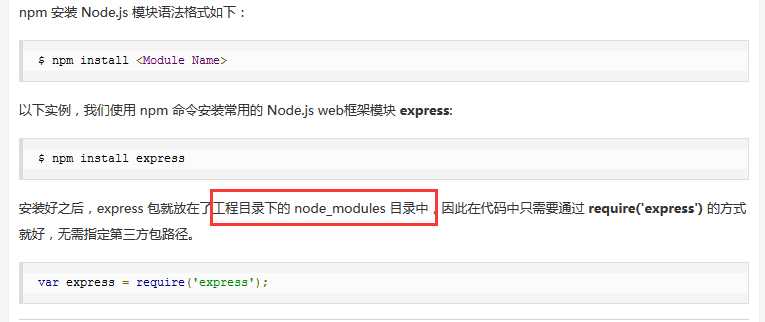
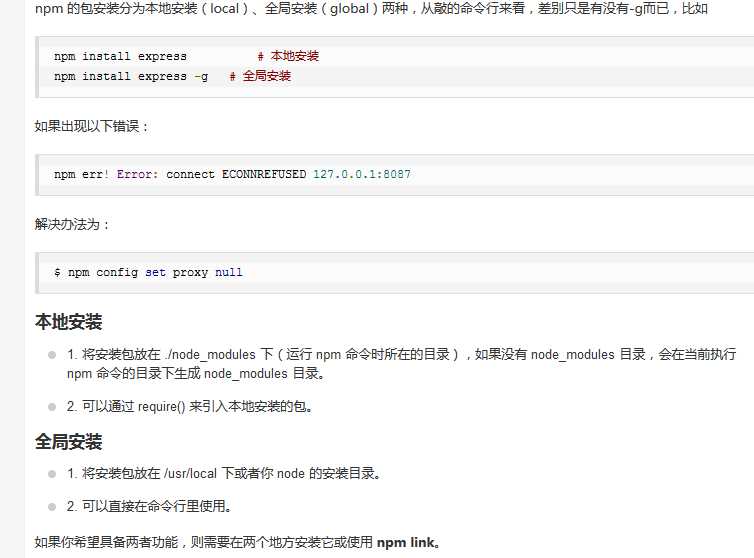
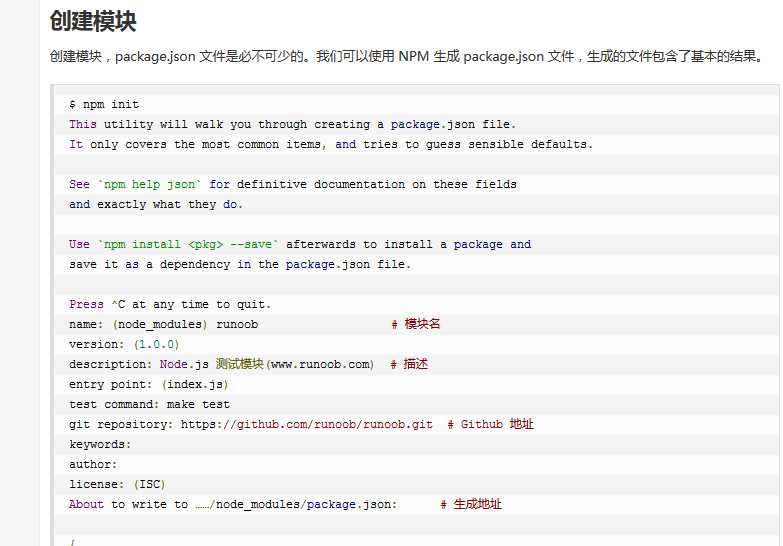
2.使用 npm 命令安装模块

上面是 本地安装

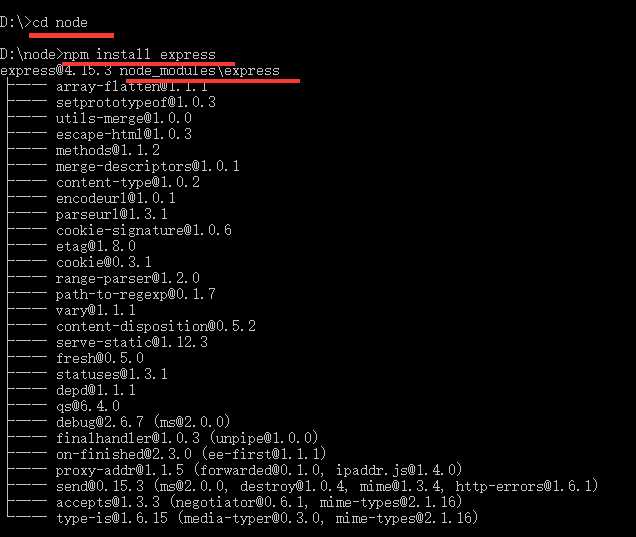
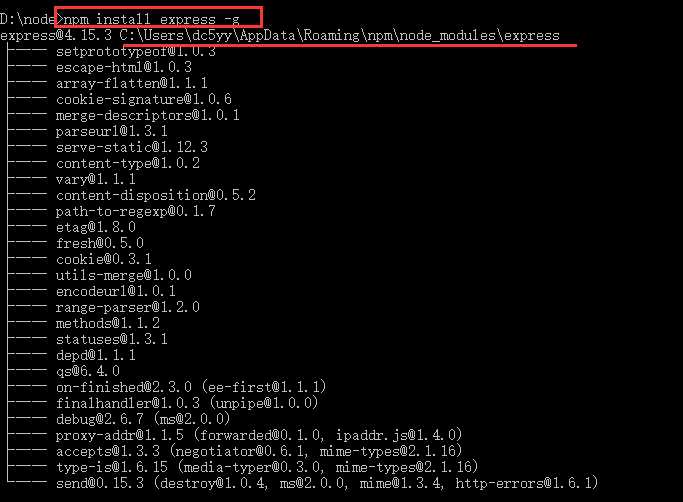
首先要进入 你的项目目录: D:\node ---> 然后运行 命令 npm install express

结果:



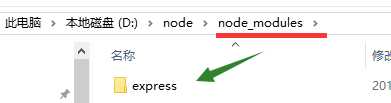
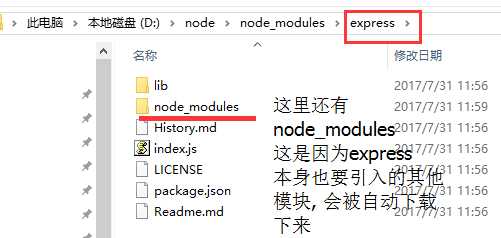
结果:

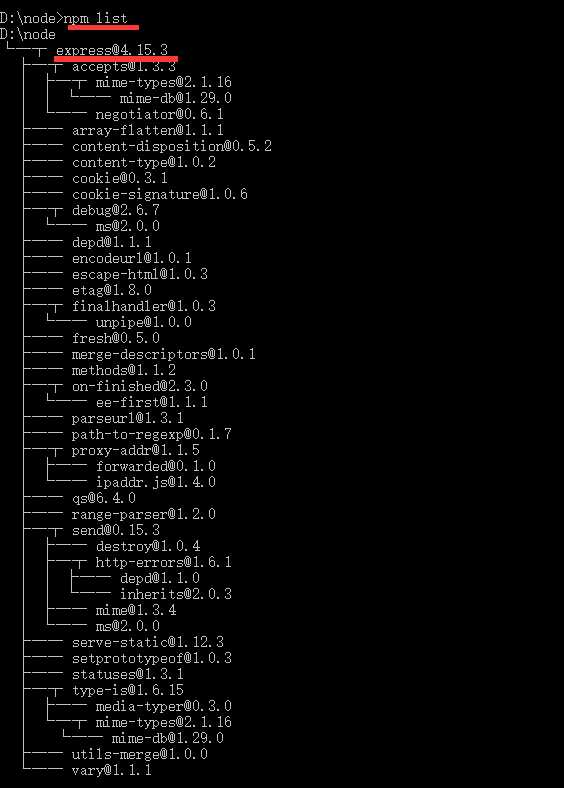
4-1-1: 查看 当前项目 所有的本地模块:
这是是 在 当前项目目录中 D:\node 中运行 , 就会找出这个项目对应的 本地模块.

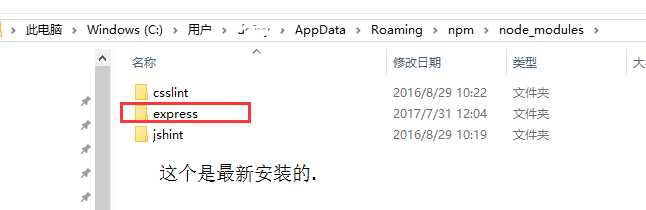
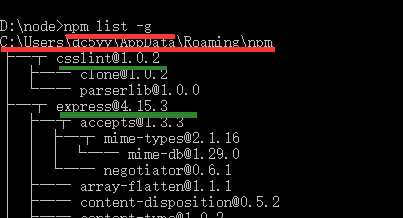
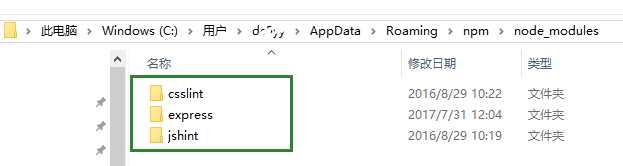
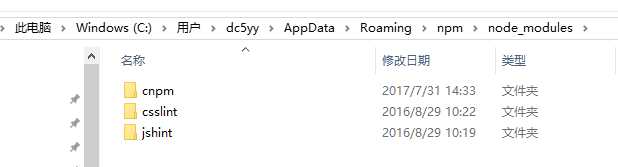
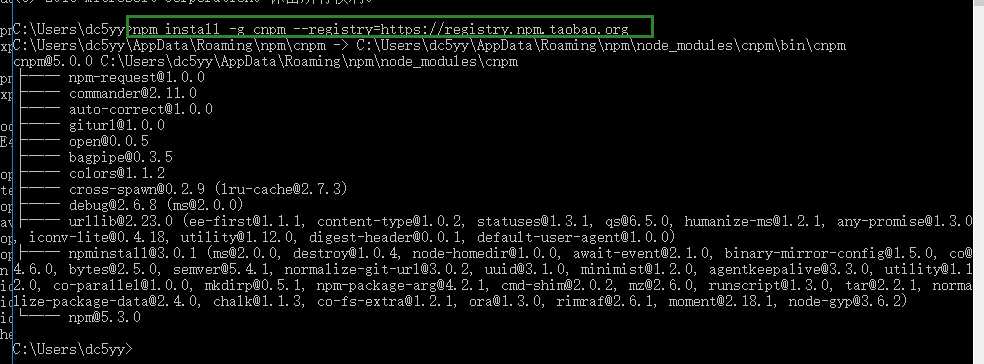
4-1-2: 查看 所有的 全局模块.


总共是 3个模块 ,其他模块是它们自己引入或者这三个的子级引入的模块.

4-2-1: 搜索 当前项目中的 模块(本地模块)

当前项目中没有 jshint , 只有一个 express .
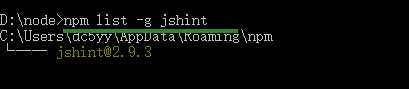
4-2-2: 搜索 全局模块中 的 某个 模块.




6-1: 更新本地模块:

本地是没有 jshint , 运行上面命令 , 很快执行, 没有报错 , 也不会增加jshint (相当于没有反应)
6-2: 更新 全局模块:

下面一直在旋转 ,更新; 因为 直接从 npm 更新 比较慢 .

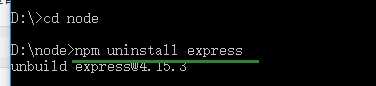
7-1: 卸载本地项目对应的模块:


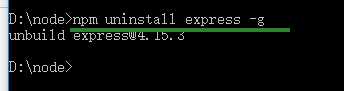
7-2: 卸载 全局模块:








参考链接:
标签:json 命令 com 9.png exp 使用 搜索 image 项目目录
原文地址:http://www.cnblogs.com/cbza/p/7263835.html