标签:github 官方网站 src 显示 `` 图标 ons 表示 img
**内嵌图标**
```
<i class="icon-renren"></i>(前面四个空格表示代码行)
```
即显示人人的图标: <i class="icon-renren icon-2x"></i>
<i class="icon-weibo icon-2x"></i> icon-weibo
> **icon-2x是调大小**
---
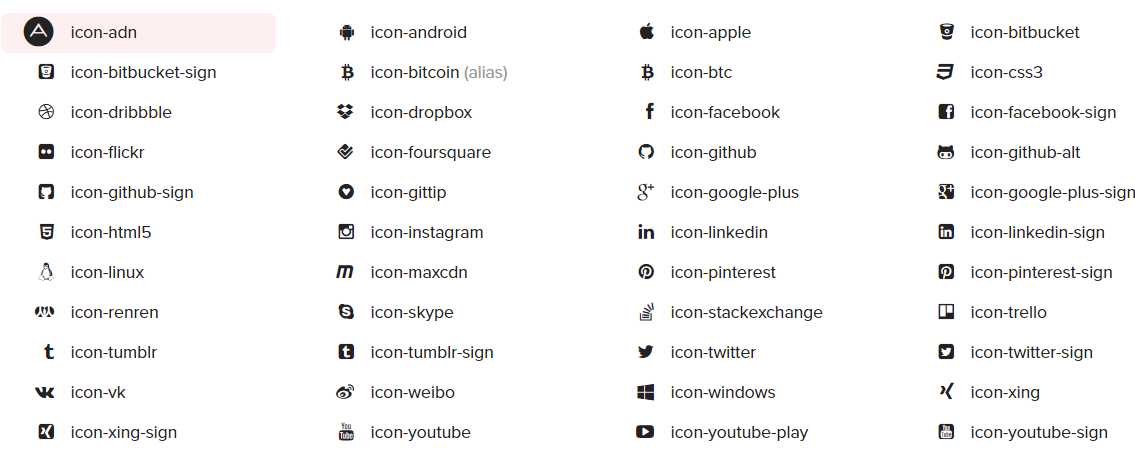
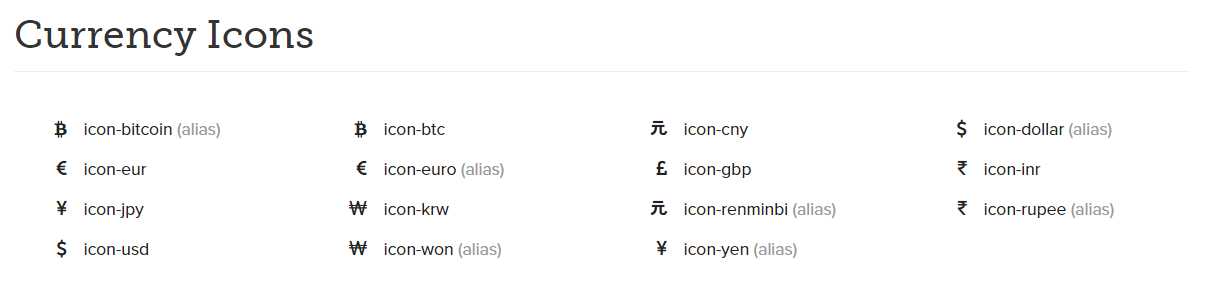
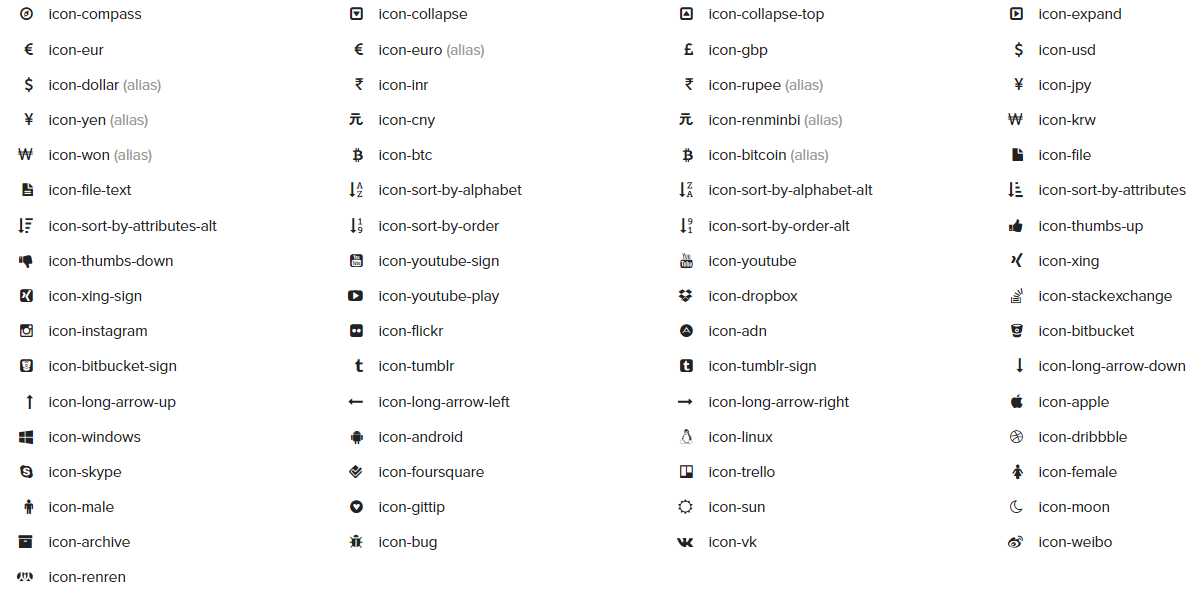
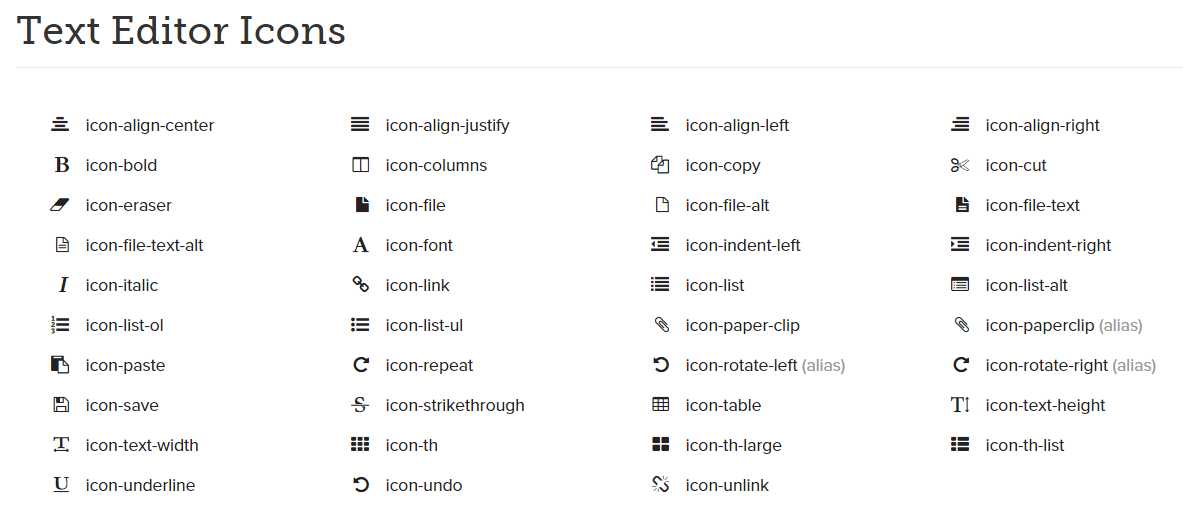
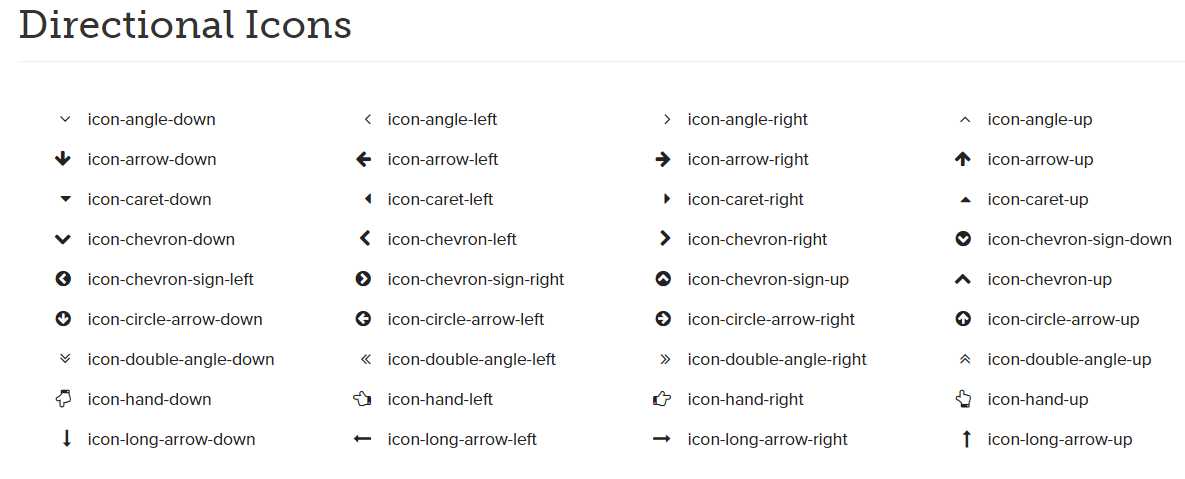
可以根据图标名 选择自己喜欢的内嵌图标
更多的图标和玩法可以参看 [font-awesome](http://fortawesome.github.io/Font-Awesome/3.2.1/icons/) 官方网站。





标签:github 官方网站 src 显示 `` 图标 ons 表示 img
原文地址:http://www.cnblogs.com/Wang-Yanlin/p/7264704.html