标签:rom log str ret tor sla ports translate targe
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/angular2_ionic2.html
ionic start ProductName super
super是ionic提供的一个拥有完整功能的小项目,可以参考学习,如果想创建空项目就用
ionic start ProductName blank
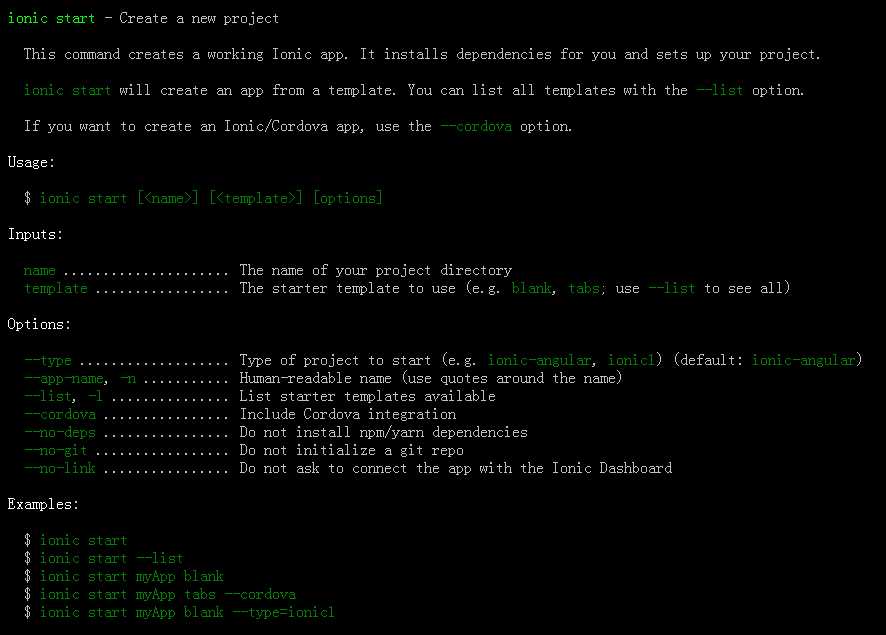
当然参数还有很多,比如--no-git等等,可以通过下面的指令查看
ionic start --help

首先安装需要的依赖,这个版本号是基于@angular/core@4.1.3的,如果@angular/core升级了,这里也应该对应去升级,在添加依赖的时候会提示它需要支持的版本号
cnpm install --save @ngx-translate/core@6.0.1 cnpm install --save @ngx-translate/http-loader@0.0.3"
然后新建 src/assets/i18n/zh.json 文件
然后在app.module.ts文件中引入
import {HttpModule, Http} from ‘@angular/http‘;
import {TranslateModule, TranslateLoader} from ‘@ngx-translate/core‘;
import {TranslateHttpLoader} from ‘@ngx-translate/http-loader‘;
在最上面添加下面的方法
//translate加载器需要知道从ionic的哪个静态管道加载i18文件 export function HttpLoaderFactory(http: Http) { return new TranslateHttpLoader(http, ‘./assets/i18n/‘, ‘.json‘); }
修改imports
imports: [
BrowserModule,
HttpModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [Http]
}
}),
IonicModule.forRoot(MyApp)
],
到此就引入完成,然后就可以用了TranslateService
打开app.component.ts文件,引入TranslateService,然后把它添加到构造器的引用里面private translateService: TranslateService
import {TranslateService} from ‘@ngx-translate/core‘;
添加一个方法
initTranslate(){ this.translateService.setDefaultLang(‘zh‘); if (this.translateService.getBrowserLang() !== undefined) { this.translateService.use(this.translateService.getBrowserLang()); } else { this.translateService.use(‘zh‘); } }
然后在constructor里调用这个方法
this.initTranslate();
就可以用了
标签:rom log str ret tor sla ports translate targe
原文地址:http://www.cnblogs.com/shamoyuu/p/angular2_ionic2.html