标签:无法启动 ejs class tao 提示 bpa 文件 镜像 png
Vue.js不支持IE8及其以下版本,因为Vue.js使用了IE8不能模拟的ECMAScript5特性。
在用Vue.js构建大型应用时推荐使用NPM安装,Npm能很好地和诸如Webpack或Browserify模块打包器配合使用。Vue.js也提供配套工具来开发单文件组件。
vue的安装依赖于node.js,要确保你的计算机上已安装过node.js。可以进入cmd编辑器,输入node -v进行查看。node尽量要用一些新的版本,否则后续安装会提示node版本过低。去node官网下个新版node重新安装就可以。如已安装
成功node会出现如下:

退出当前目录,进入nodejs

node安装成功后就可以开始vue的安装了。(使用淘宝镜像的cnpm来代替npm的安装会快很多。淘宝镜像推荐网址:https://npm.taobao.org/。)
如果使用淘宝经先锋安装就输入命令行 $ cnpm install -g vue-cli 进行安装,如果没有安装淘宝镜像依旧使用$ npm install -g vue-cli安装

注意:V大写
到此为止Vue已成功安装。
创建一个Vue项目
这里我们使用vue的官方命令行工具——vue-cli。
//全局安装 vue-cli
$npm install --global vue-cli
//创建一个基于webpack模板的新项目
$vue init webpack my-project
$ cd my-project
$ npm install
$ npm run dev
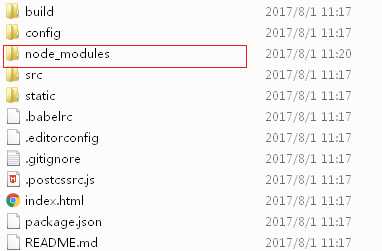
就下来依次执行vue init webpack 输入自己项目的名称,然后进入你建的项目文件夹,此事已经初始化了一个vue项目,但现在项目还无法启动。需要安装相应的脚手架工具,所以继续执行命令行npm install,有淘宝镜像的使用cnpm install,安装成功后你会发现项目里多了个

标签:无法启动 ejs class tao 提示 bpa 文件 镜像 png
原文地址:http://www.cnblogs.com/grove009/p/7267585.html