标签:执行 测试用例 移动 logs 兼容 获取 mouse type属性 ret
这两天复习了DOM事件绑定,记录一下,便于复习学习。
1 事件处理程序
1.1 HTML事件处理程序:直接写在html中,和html不解耦,修改麻烦
1.2 DOM0级事件处理程序:不写在html中,在script中获取对象在添加事件。修改的时候稍微方便一点
1.3 DOM2级事件处理程序:定义了两个方法用于处理指定和删除事件处理程序的操作:addEventListener()和removeEventListener()都包含三个参数,要处理的事件名,作为事件处理程序的函数和布尔值(true表示在捕获阶段执行,false表示在冒泡阶段执行)
1.4 IE事件处理程序。两个方法:attachEvent()和detachEvent()。接收两个参数,事件处理程序的名称和事件处理程序的函数。
2.事件对象
2.1 DOM中的事件对象
2.1.1 type属性用于获取事件类型
2.1.2 target属性用于获取事件目标
2.1.3 stopPropagation()方法用于阻止事件冒泡
2.1.4 preventDefault()用于阻止事件的默认行为
2.2 IE事件对象
2.2.1 type属性用于获取事件类型
2.2.2 srcElement属性用于获取事件目标
2.2.3 cancleBubble属性用于阻止冒泡,设为true表示阻止事件冒泡,false为不阻止事件冒泡
2.2.4 returnValue属性,用于阻止事件的默认行为,设为false表示阻止事件的默认行为
3.鼠标有关
3.1 onmousedown()鼠标任何形式的按下
3.2 onmousemove()鼠标移动
3.3 clientX,clientY 通过事件对象获取的当前鼠标x,y指针坐标
测试用例代码:详细代码见 https://github.com/renxinrx/DOM
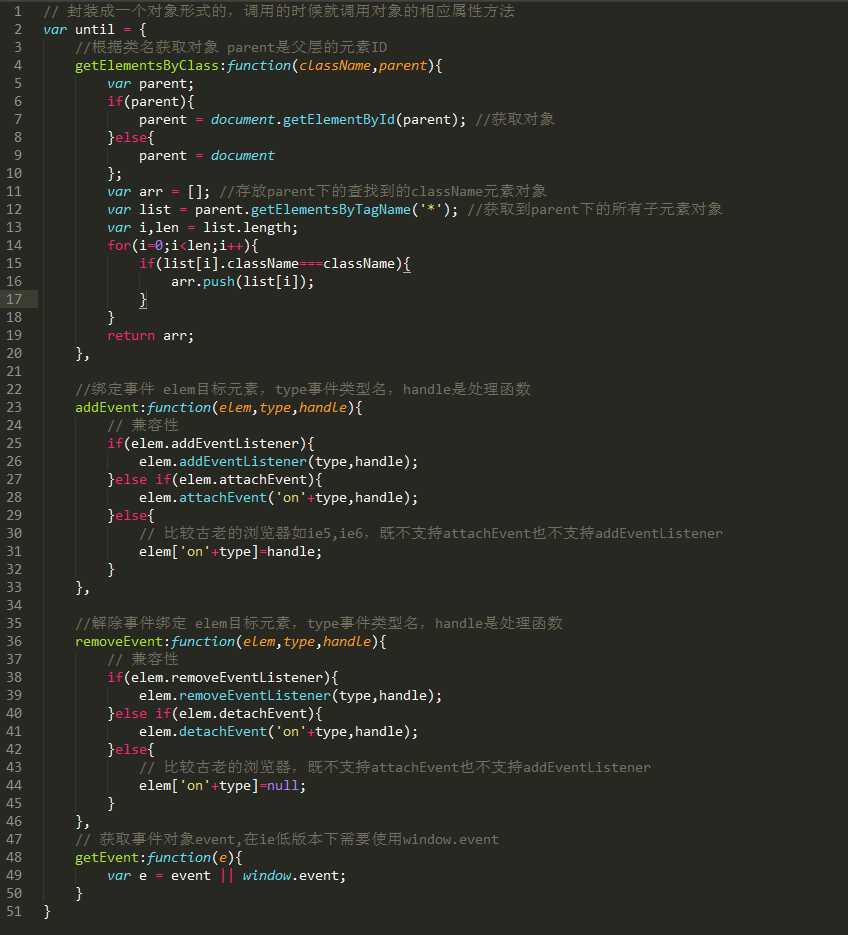
封装 了 一个对象until。里面包含几个方法:
getElementsByClass() 是通过类名来获取对象,因为HTML DOM的getElementsByClassName不兼容ie9以下;
addEvent() 绑定事件方法,兼容所有浏览器;
removeEvent()解除绑定事件,兼容所有浏览器;
getEvent() 获取事件对象event。

标签:执行 测试用例 移动 logs 兼容 获取 mouse type属性 ret
原文地址:http://www.cnblogs.com/hopexi/p/7267992.html