标签:com pre 引用 size 生成 pen cal 代码 anti
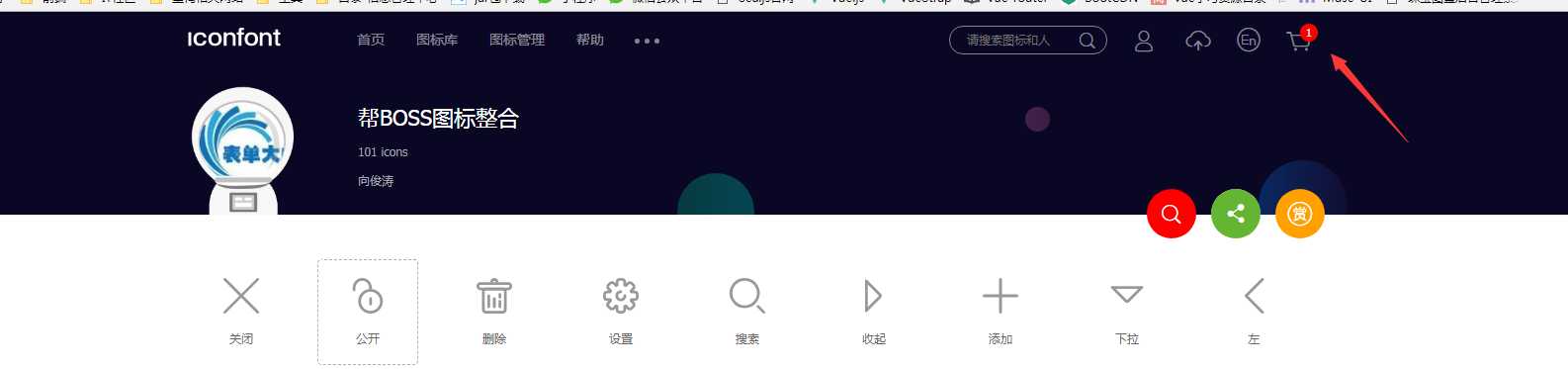
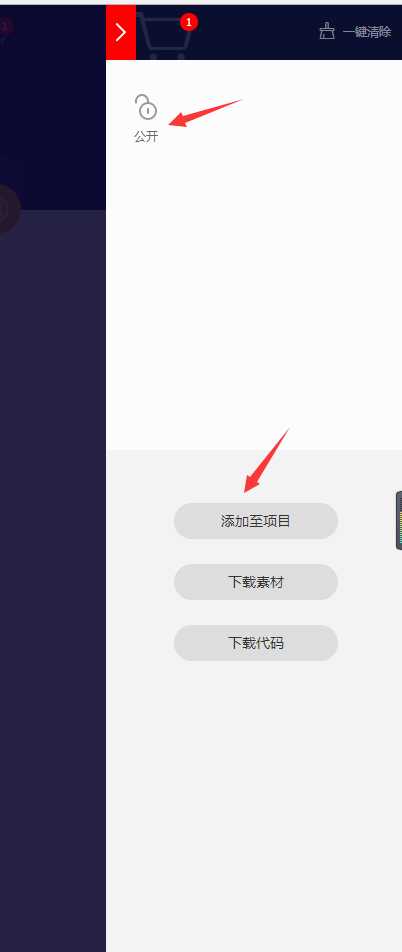
1、Iconfont官网把需要的图标放到购物车,然后生成自己的项目。


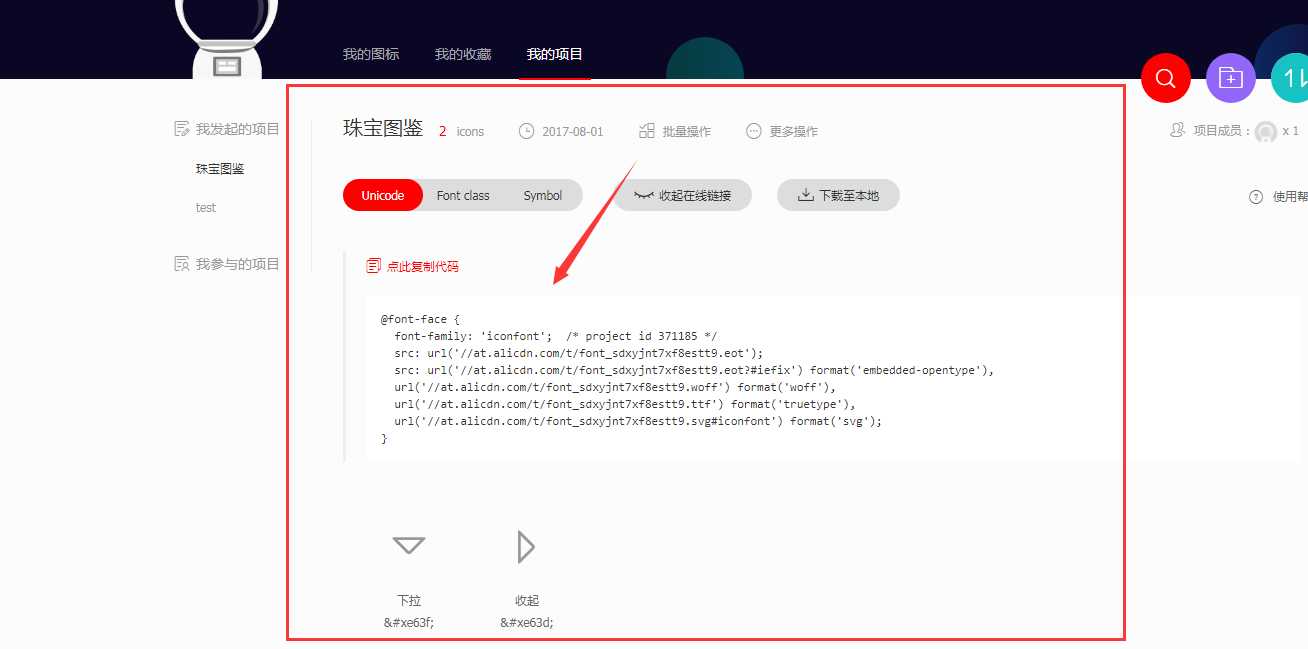
2、然后生成代码代码链接。

3、然后再css中引入刚才的代码。
@font-face { font-family: ‘iconfont‘; /* project id 371185 */ src: url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.eot‘); src: url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.eot?#iefix‘) format(‘embedded-opentype‘), url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.woff‘) format(‘woff‘), url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.ttf‘) format(‘truetype‘), url(‘//at.alicdn.com/t/font_sdxyjnt7xf8estt9.svg#iconfont‘) format(‘svg‘); } .iconfont{ font-family:"iconfont" !important; font-size:15px; font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; }
4、html中引用。
<i class="iconfont"></i>
标签:com pre 引用 size 生成 pen cal 代码 anti
原文地址:http://www.cnblogs.com/wenxiangxu/p/7268946.html