标签:isp 注意 str ice http 定义 rip 交流 source
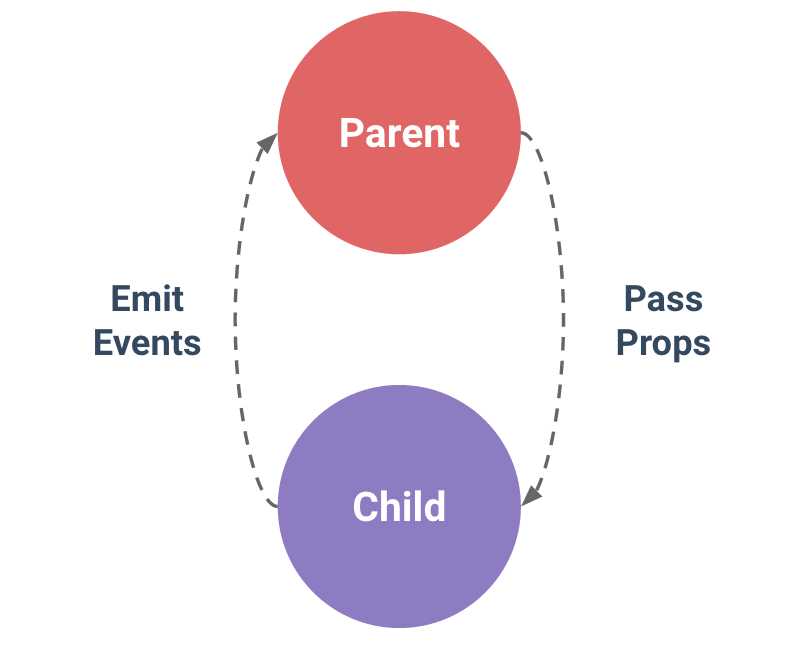
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。
父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。看看它们是怎么工作的。

这里指的是直接父子级关系的通信
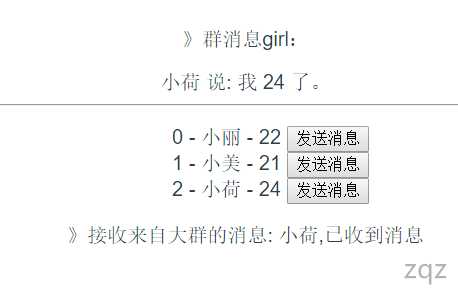
<template> <div> <p>群消息girl:</p> <div> {{ somebody }} 说: 我 {{ age }} 了。 </div> <hr> <v-girl-group :girls="aGirls" :noticeGirl="noticeGirl" @introduce="introduceSelf"></v-girl-group> </div> </template>
注意的点:
v-on来监听子组件上的自定义事件($emit的变化),一旦发生变化noticeGirl方法就会触发<script> import vGirlGroup from ‘./GirlGroup‘ export default { name: ‘girl‘, components: { vGirlGroup }, data () { return { aGirls:[{ name:‘小丽‘, age:22 },{ name:‘小美‘, age:21 },{ name:‘小荷‘, age:24 }], somebody:‘‘, age:‘‘, noticeGirl:‘‘ } }, methods: { introduceSelf (opt) { this.somebody = opt.name; this.age = opt.age; // 通知girl收到消息 this.noticeGirl = opt.name + ‘,已收到消息‘; } } } </script>
注意的点:
introduceSelf就是父组件接收到子组件发出的$emit的事件处理程序<template> <div> <ul> <li v-for="(value, index) in girls"> {{ index }} - {{ value.name }} - {{ value.age }} <button @click="noticeGroup(value.name,value.age)">发送消息</button> </li> </ul> <div>接收来自大群的消息:{{ noticeGirl }}</div> </div> </template>
<script> export default { name: ‘girl-group‘, props: { girls: { type: Array, required: true }, noticeGirl: { type: String, required: false } }, methods: { noticeGroup (name, age) { this.$emit(‘introduce‘,{ name: name, age: age }) } } } </script>
注意的点:
$emit发出自定义事件相比于Vue1.x的变化:
*官方推荐的通信方式



标签:isp 注意 str ice http 定义 rip 交流 source
原文地址:http://www.cnblogs.com/minghui007/p/7269782.html