标签:name 提交 手机 文本 bsp sch set 地址 images
http://www.w3school.com.cn/html/html_forms.asp
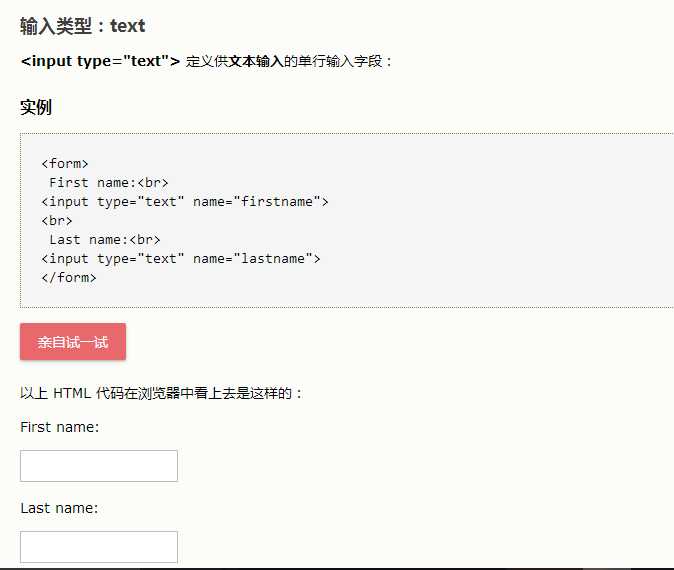
1】text

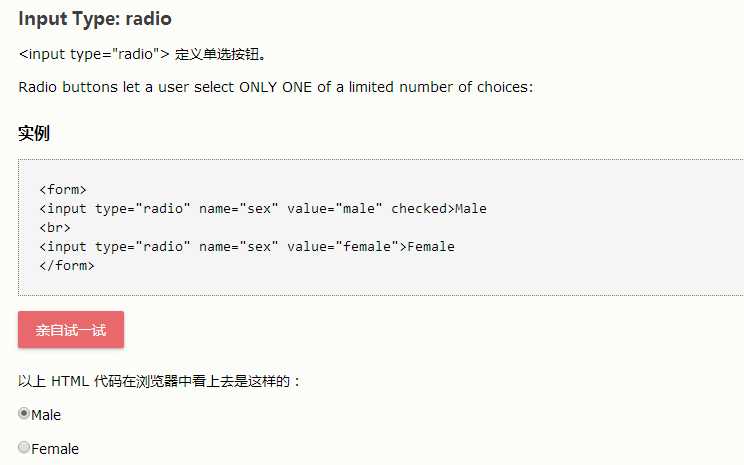
2】radio

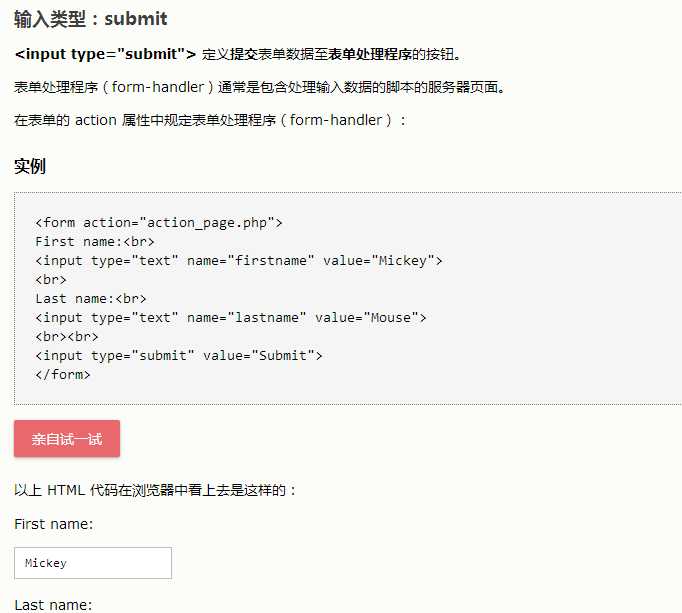
3】submit

4】action

5】method,get,post


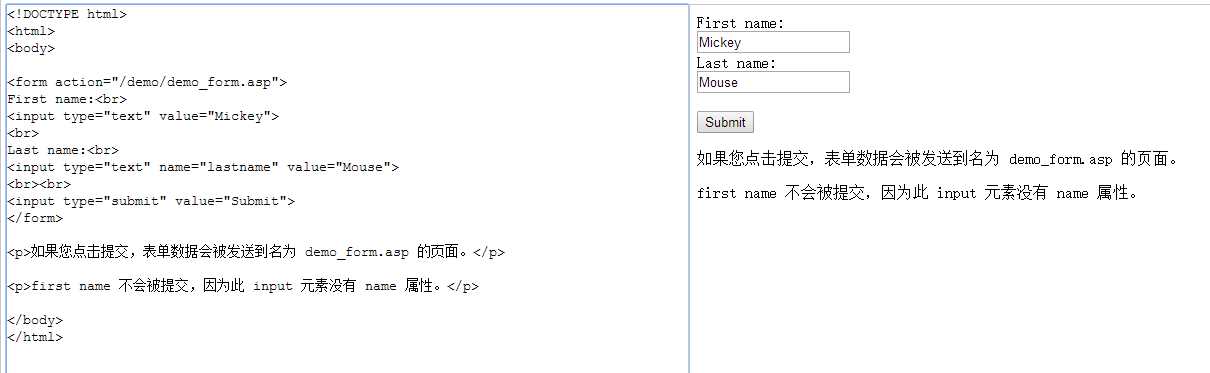
6】name

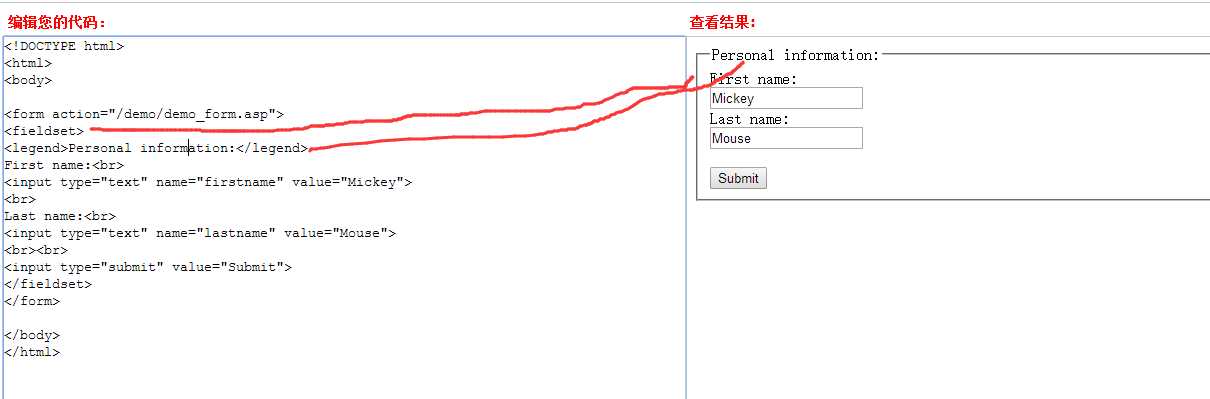
7】fieldset

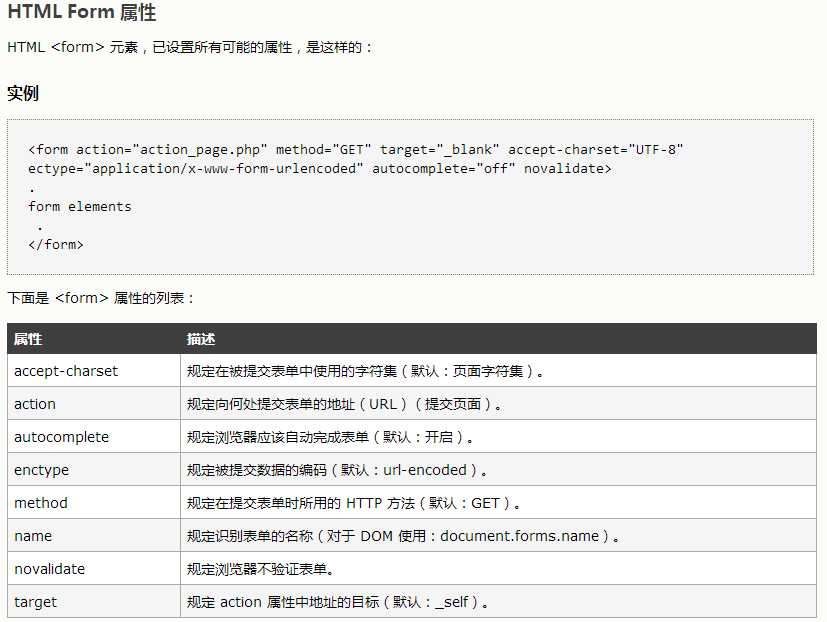
8】html from

9】input

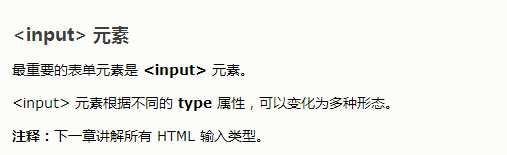
10】select

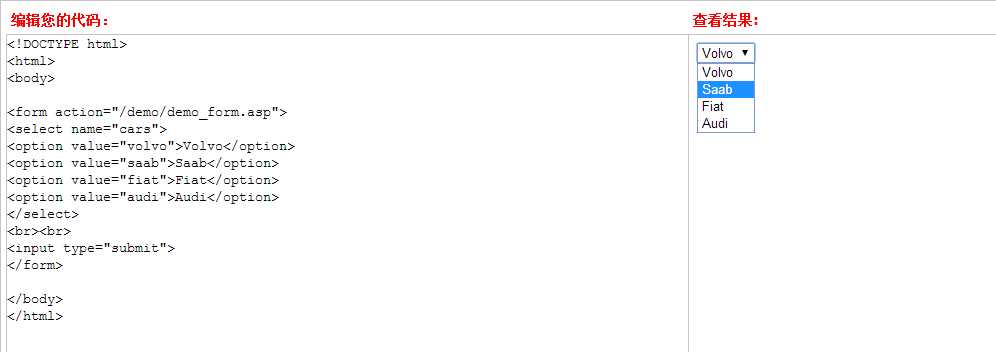
11】option

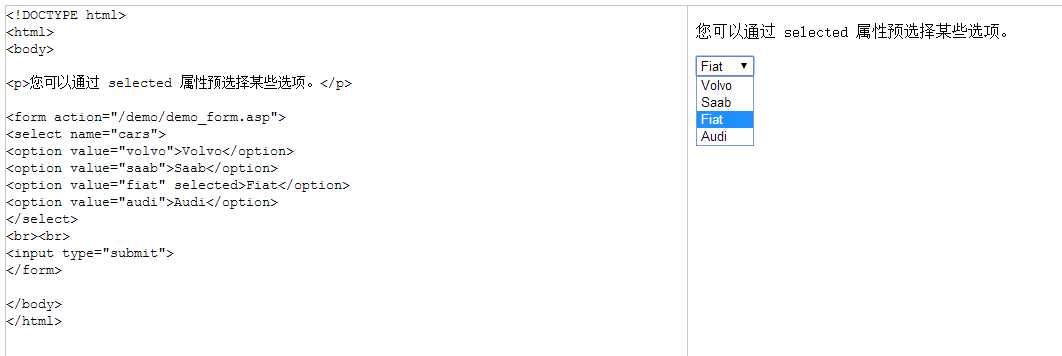
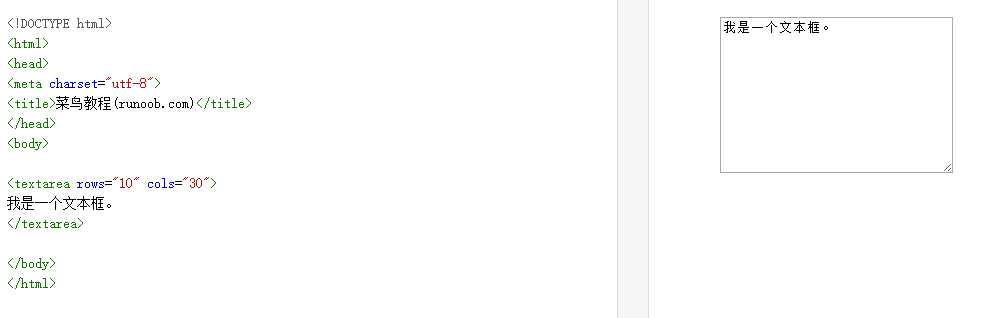
12】text area

13】button

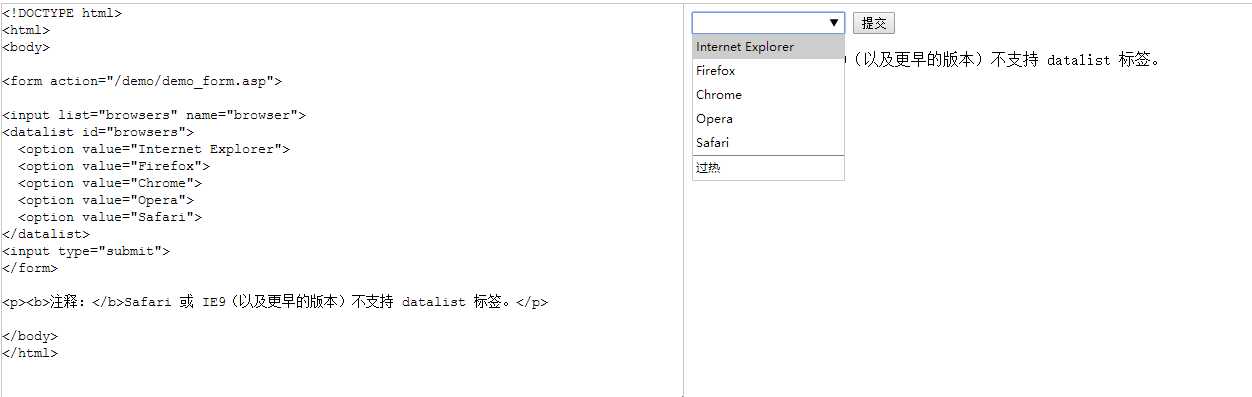
14】datalist

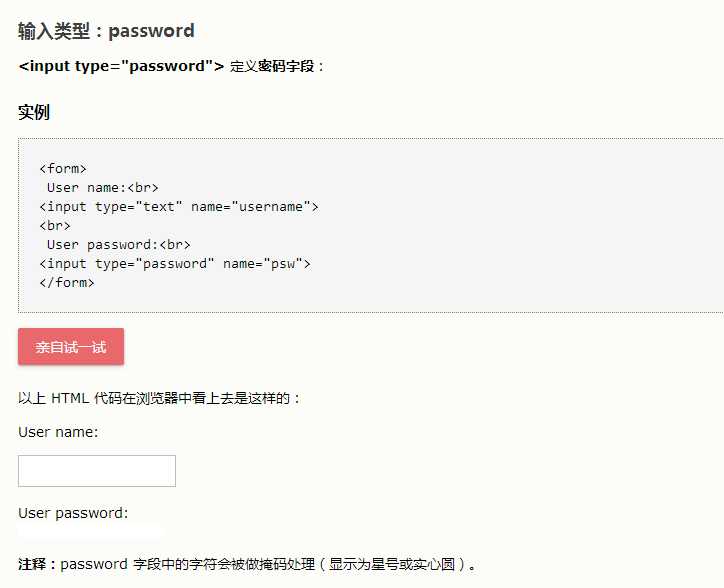
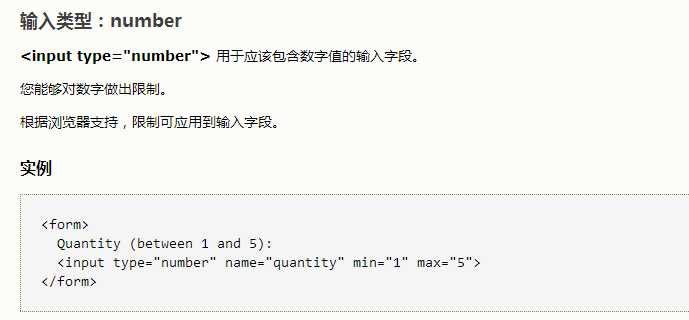
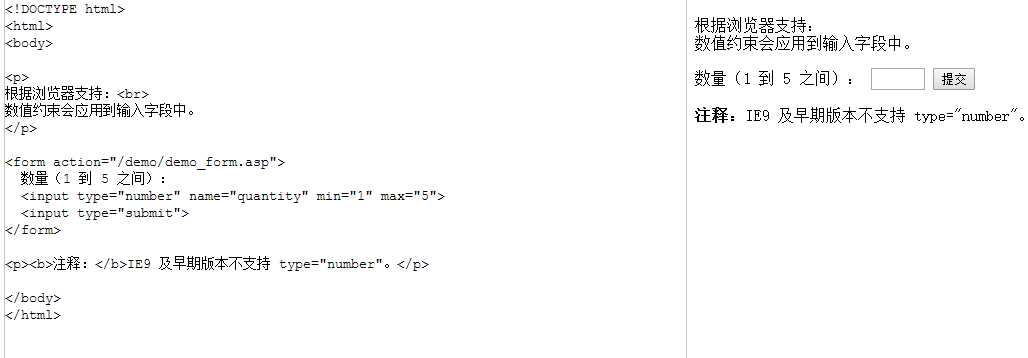
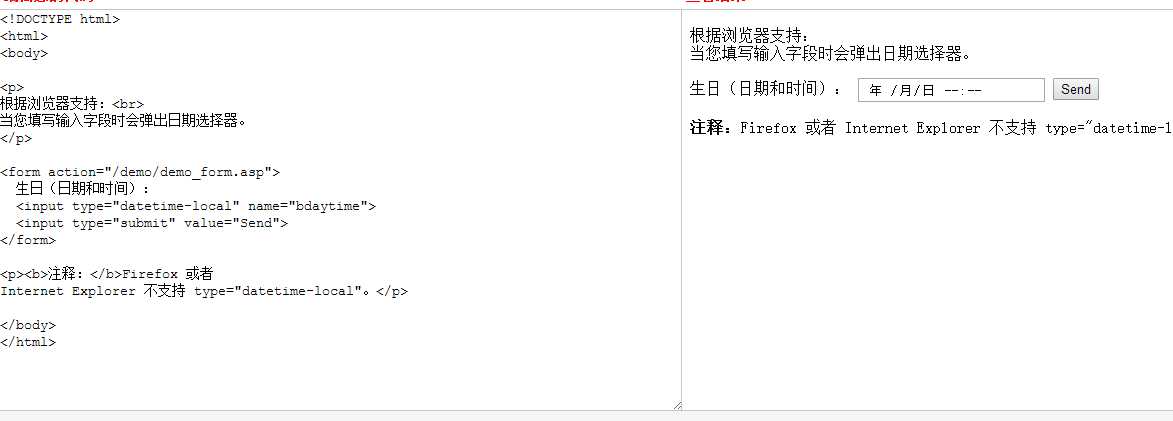
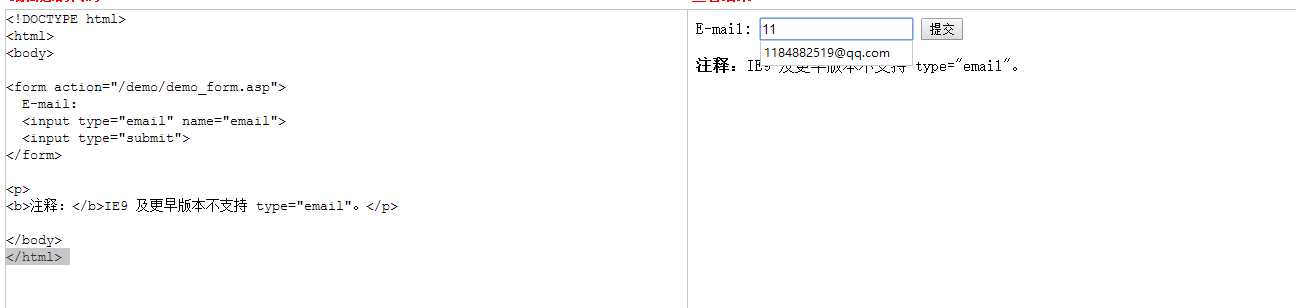
15】输入类型









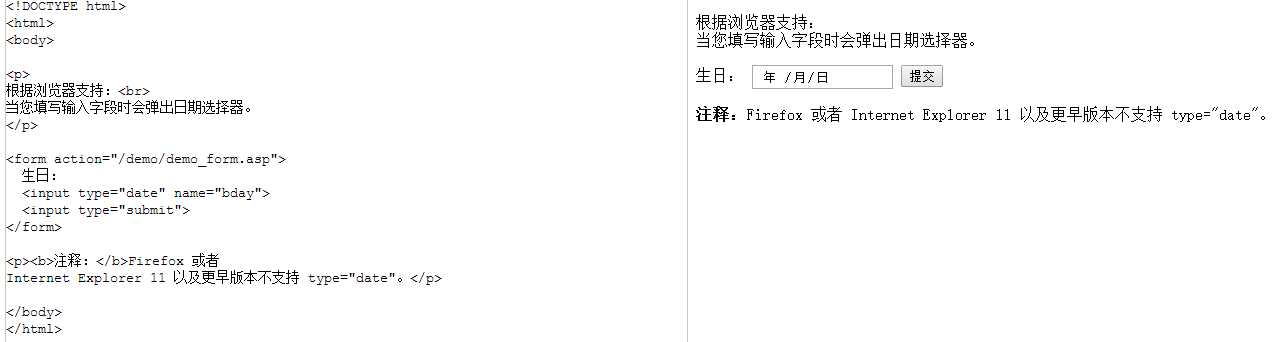
date

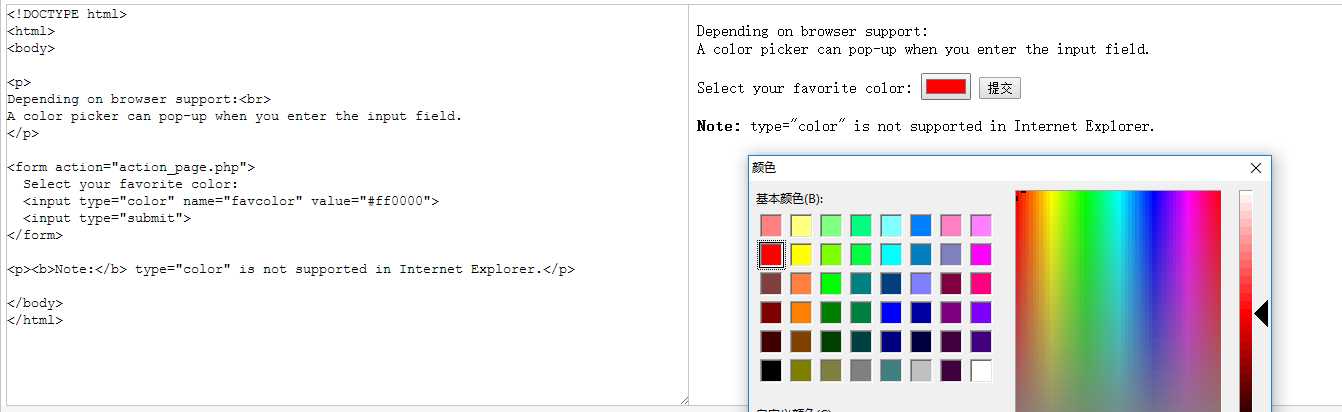
color

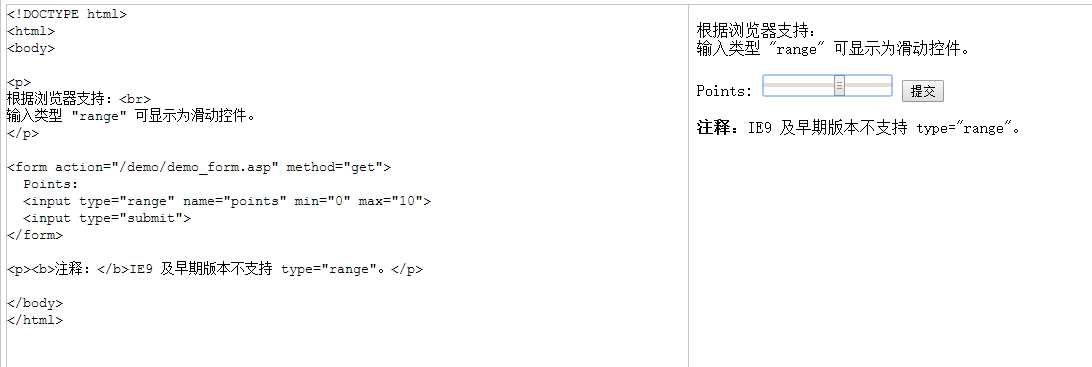
rang

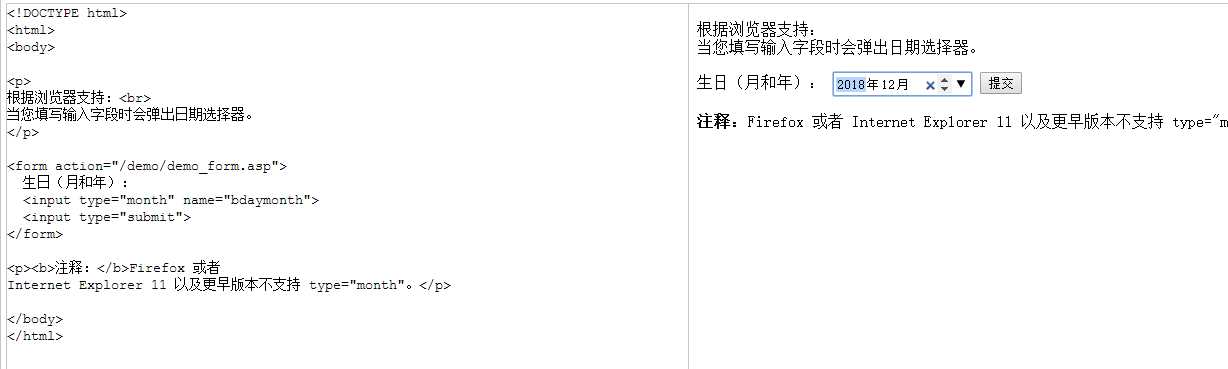
month

week

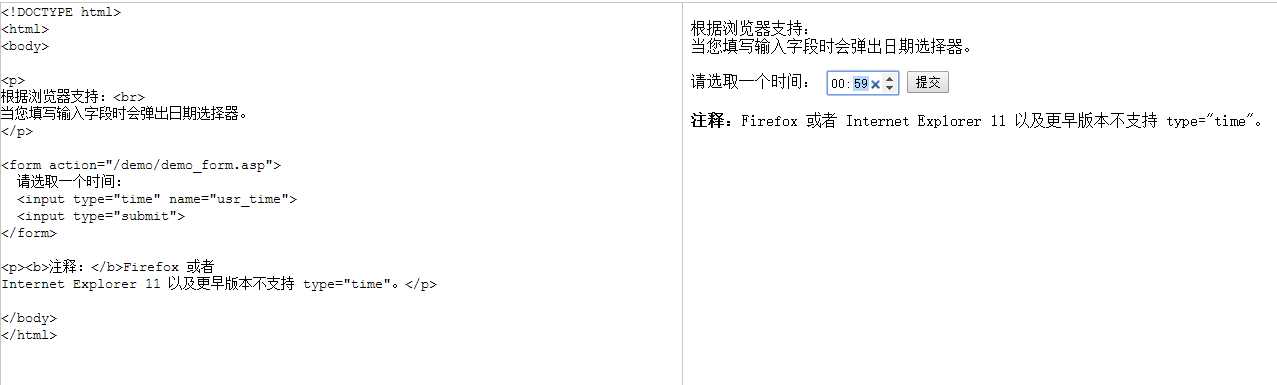
time

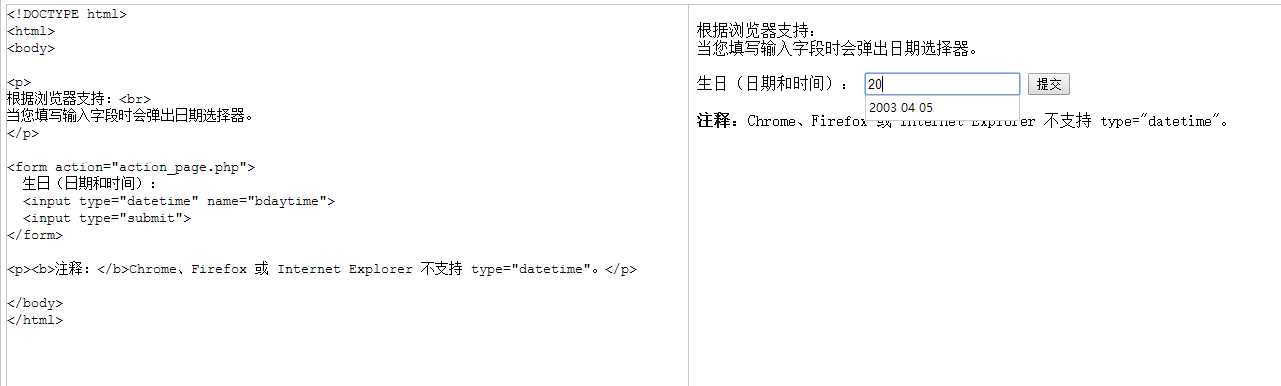
date time





<input type="search"> 用于搜索字段(搜索字段的表现类似常规文本字段)。

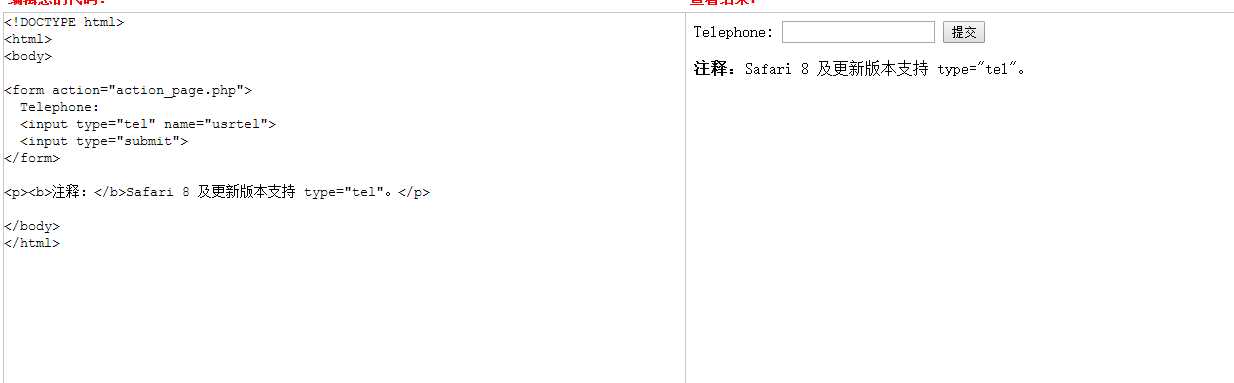
<input type="tel"> 用于应该包含电话号码的输入字段。
目前只有 Safari 8 支持 tel 类型。

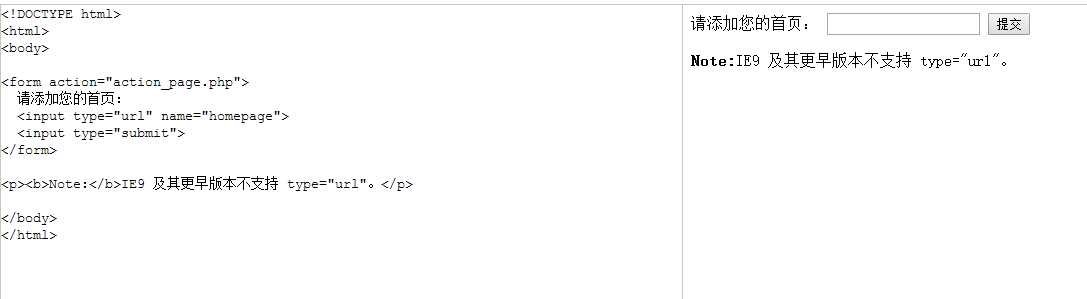
<input type="url"> 用于应该包含 URL 地址的输入字段。
根据浏览器支持,在提交时能够自动验证 url 字段。
某些智能手机识别 url 类型,并向键盘添加 ".com" 以匹配 url 输入。

接下来:http://www.w3school.com.cn/html/html_form_attributes.asp
标签:name 提交 手机 文本 bsp sch set 地址 images
原文地址:http://www.cnblogs.com/JHYY/p/7269690.html