标签:src pre cti bind .net 级联 script var format
控件代码
<td nowrap="true">
<input style="width: 90px;" onclick="WdatePicker({ dateFmt: ‘yyyy-MM‘,startDate:‘%y-%M‘ })" class="Wdate" name="DateMonth" id="DateMonth">
月
</td>
<td nowrap="true">
-<input style="width: 90px;" onclick="WdatePicker({ dateFmt: ‘dd‘,startDate:‘%d‘ })" class="Wdate" name="DateDay" id="DateDay">
天
</td>
页面加载 js代码
<script>
$(function () {
$("#DateMonth").val((new Date()).format(‘yyyy-MM‘));
$("#DateDay").val((new Date()).format(‘dd‘));
$("#DateMonth").bind("click focus", function () {
var day = $dp.$(‘DateDay‘);
WdatePicker({
dateFmt: "yyyy-MM",
onpicked: function () {
day.focus();
}
});
});
//级联显示
$("#DateDay").bind("focus", function () {
var d = $("#DateMonth").val();
var date = new Date(d + ‘-01‘);
var xdate = new Date(date.getYear(), date.getMonth() + 1, 0);
WdatePicker({
minDate: date,
maxDate: xdate,
dateFmt: "dd",
});
});
});
</script>
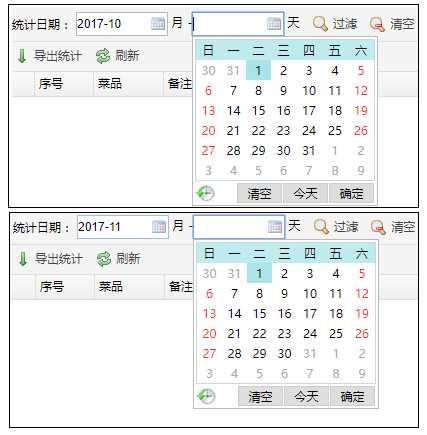
效果

标签:src pre cti bind .net 级联 script var format
原文地址:http://www.cnblogs.com/tooy/p/7270734.html