标签:ide cot www window 指定 例子 trunk tool ie9
一。自适应和响应式
先说共同点,两者都是因为越来越多的 移动设备( mobile, tablet device )加入到互联网中来而出现的为移动设备提供更好的体验的技术。用技术来使网页适应从小到大(现在到超大)的不同分辨率的屏幕.都是为了解决同一张页面在不同设备分辨率上合理展示的技术。
不同点:
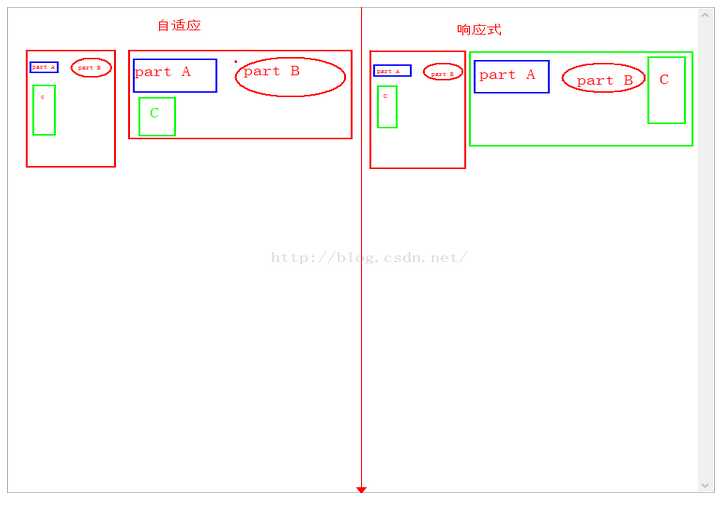
响应式布局:不管用户使用的是什么设备都是在服务器把数据推送到浏览器后,脚本或CSS自行侦测屏幕大小后执行对应的样式表内容,并且一直通过本地脚本在监听屏幕大小的变化,随时做出样式响应的变化,所以是主动的。同一页面在不同大小设备可能呈现不一样的页面效果
自适应:不同大小设备呈现同样的页面效果,只是文字、图片等的大小不一样,但是相对位置一样。即在不同大小设备看起来一样
如图:

1.允许网页宽度自动调整
"自适应网页设计"到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行viewport元标签
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
2、尽量少使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
通过指定百分比宽度来替代:同时还可以配合css的cal,进行计算宽度
width: xx%;
或者
width:auto;
3、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)或者高清方案(rem),rem不局限于字体大小,前面的宽度width也可以使用,代替百分比
body { font: normal 100% Helvetica, Arial, sans-serif; }
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 { font-size: 1.5em; }
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small { font-size: 0.875em; }
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
4、流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。更多内容请查看流动布局的文章。
.main { float: right; width: 70%; } .leftBar { float: left; width: 25%; }
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
5、选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Query模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
<link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url("tinyScreen.css") screen and (max-device-width: 400px);
6、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@media screen and (max-device-width: 400px) { .column { float: none; width:auto; } #sidebar { display:none; } }
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
7、图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
老版本的IE不支持max-width,所以只好写成:
img { width: 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() { var imgs = document.getElementById("content").getElementsByTagName("img"); imgSizer.collate(imgs); });
二、rem,em区别
rem,em都是顺应不同网页字体大小展现而产生的
其中,em是相对其父元素,在实际应用中相对而言会带来很多不便
而rem是始终相对于html大小,即页面根元素
可看下面例子
<html> <head> <title></title> <style type="text/css"> html{ font-size: 10px; } .content{ font-size: 1.5rem; //font-size: 1.5em; } .content p{ font-size: 1rem; //如果使用rem,p文字font-size:1*10px=10px //font-size: 1em; //如果使用em,p文字font-size: 1*1.5*10px=15px,因为其父元素是.content,所以要以父元素1.5em(1.5*10px)为准 } </style> </head> <body> <div class="content"> <p>测试文字</p> </div> </body> </html>
三、闭包
闭包:函数能被外部调用到,则该作用连上的所有变量都会被保存下来。
作用:①可以读取函数内部的变量;②相当于划出了一块私有作用域,避免数据污染;③让变量始终保存在内存中
使用全局变量被认为是不好的习惯,而且容易造成错误并且维护成本较高,所以js可以采用闭包的方式读取函数的内部变量。但是如果大量使用闭包就会造成过多的变量始终保存在内存中,会造成内存泄漏。
标签:ide cot www window 指定 例子 trunk tool ie9
原文地址:http://www.cnblogs.com/dongzw/p/7271555.html