标签:常用 current 配置环境 oid forward select 退出 esc implicit
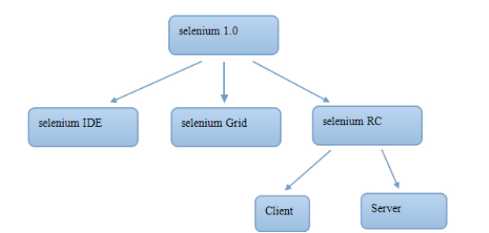
Selenium 1.0包括:selenium IDE、selenium Grid、selenium RC三部分。
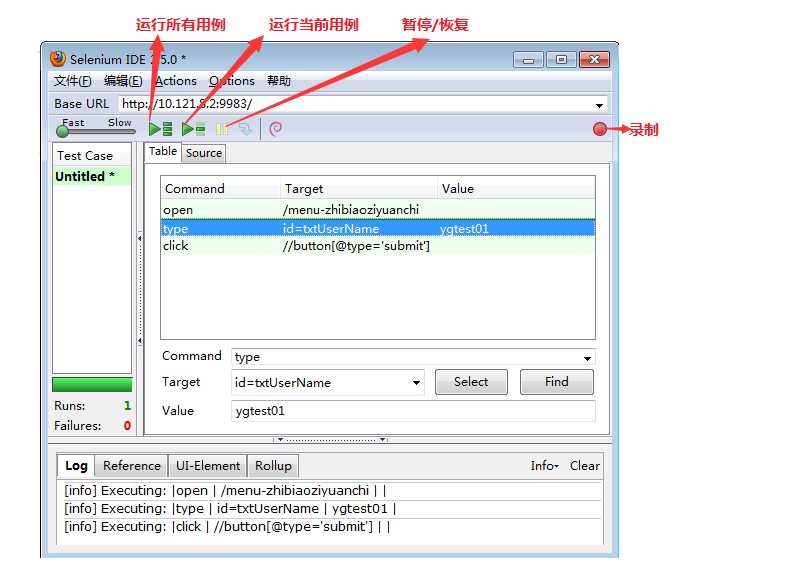
Selenium IDE 是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能
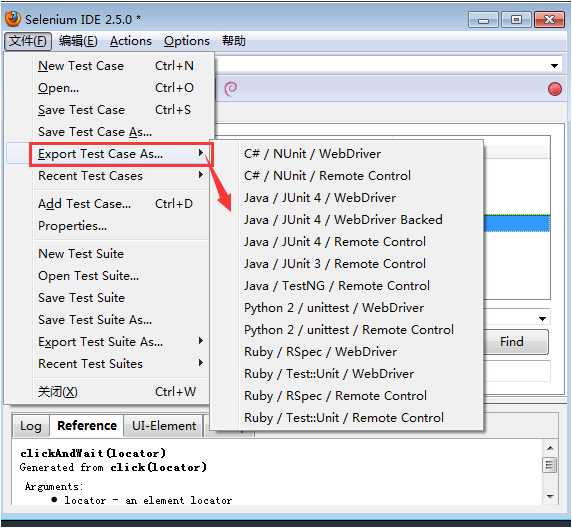
IDE录制的脚本可以可以转换成多种语言,从而帮助我们快速的开发脚本。



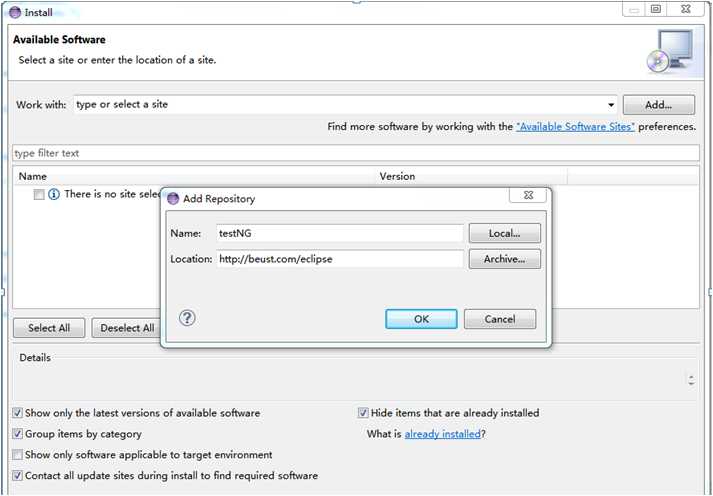
Eclipse Help ->Install New Software ,Add"http://beust.com/eclipse"


定位方法
driver.findElement(By.id(“id的值”));
driver.findElement(By.name(“name的值”));
driver.findElement(By.linkText(“链接的全部文字”));
driver.findElement(By.partialLinkText(“链接的部分文字”));
driver.findElement(By.cssSelector(“css表达式”));
driver.findElement(By.xpath(“xpath表达式”));
driver.findElement(By.className(“class属性”));
driver.findElement(By.tagName(“标签名称”));
click();
sendkeys(String value);
clear();
getText();
getAttribute();
driver.get(String url) //浏览器跳转
driver.manage().window().maximize(); // 浏览器最大化 driver.navigate().to("http://www.baidu.com"); //浏览器跳转
driver.navigate().refresh(); // 刷新浏览器
driver.navigate().back(); // 浏览器后退
driver.navigate().forward(); // 浏览器前进
driver.quit(); // 浏览器退出
操作弹出框
Alert , Confirm,Prompt弹出框
driver.switchTo().alert().accept(); //点击确定
driver.switchTo().alert().dismiss(); //点击取消
driver.switchTo().alert().sendKeys();
操作windows弹出框
借助autoIt
滚动到顶
((JavascriptExecutor)driver).executeScript("document.documentElement.scrollTop=0");
滚动到底
((JavascriptExecutor)driver).executeScript("document.documentElement.scrollTop=10000");
Actions action = new Actions(driver);
action.click(WebElement); //模拟鼠标点击
action.contextClick(WebElement); //模拟右键点击
action.doubleClick(WebElement); //模拟鼠标双击
action.moveToElement(WebElement); //鼠标移动到元素
actions.dragAndDrop(elementsource, elementtarget).perform();
action.sendKeys(); //模拟键盘输入
action.sendKeys(Keys.ENTER).perform(); //模拟键盘回车
action.sendKeys(Keys.CONTROL+"a").perform(); //使用ctrl+a全选
强制等待
Thread.sleep();
隐式等待
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
总共等待10秒, 如果10秒后,元素还不存在,就会抛出异常 org.openqa.selenium.NoSuchElementException
显式等待
new WebDriverWait(chrome, 15).until(
ExpectedConditions.presenceOfElementLocated(By.cssSelector("css locator"))
);
dr.switchTo().frame("frameA"); // 进入 id 叫frameA 的 iframe
dr.switchTo().defaultContent(); // 回到主窗口
public void switchToWindow(String title) {
try {
String currentHandle = driver.getWindowHandle(); //返回当前的浏览器的窗口句柄
Set<String> handles = driver.getWindowHandles(); //返回当前的浏览器的所有窗口句柄
for (String handle : handles){
if(handle.equals(currentHandle)){
continue;
}else{
driver.switchTo().window(handle);
if (driver.getTitle().contains(title)){ break; }
else{ continue; }
}
}
} catch (NoSuchWindowException e) {
System.out.println("没有找到窗口!");
}
}
NoSuchElementException:检查页面元素的定位表达式是否正确,或尝试其他定位方式;查看页面是否加载延迟,设置等待时间;
NoSuchFrameException :检查元素是否frame里,是否已切换到元素的frame下,或切换回default content
ElementNotVisibleException:检查元素是否存在不可见属性的元素,可借助Javascript实现元素操作;检查是否操作速度过快,页面没加载出来


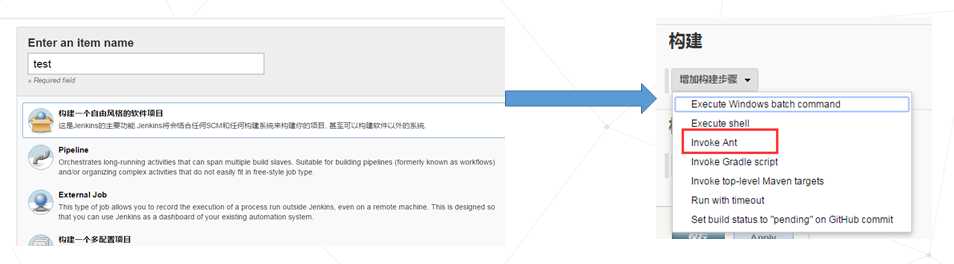
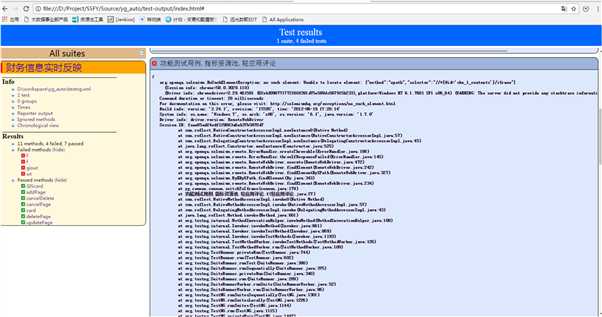
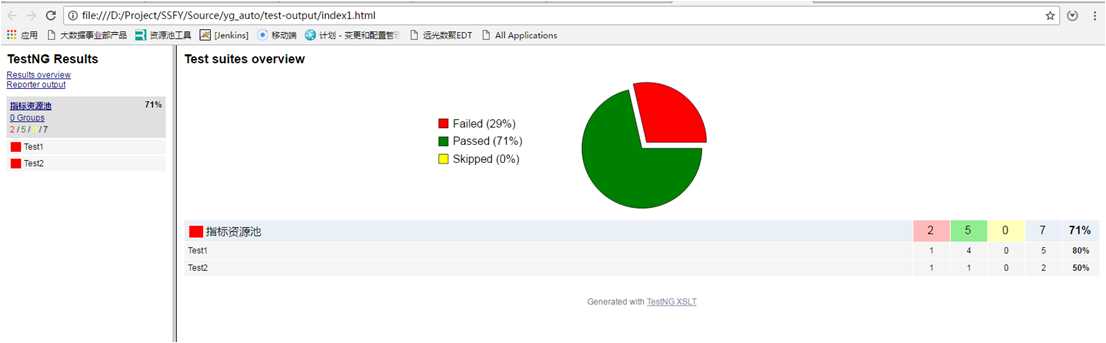
Selenium2.0+TestNG+Ant+Jenkins自动化测试浅尝
标签:常用 current 配置环境 oid forward select 退出 esc implicit
原文地址:http://www.cnblogs.com/gqhwk/p/7273225.html