标签:多个 密码 bsp 中心 top isp tick name 登录界面

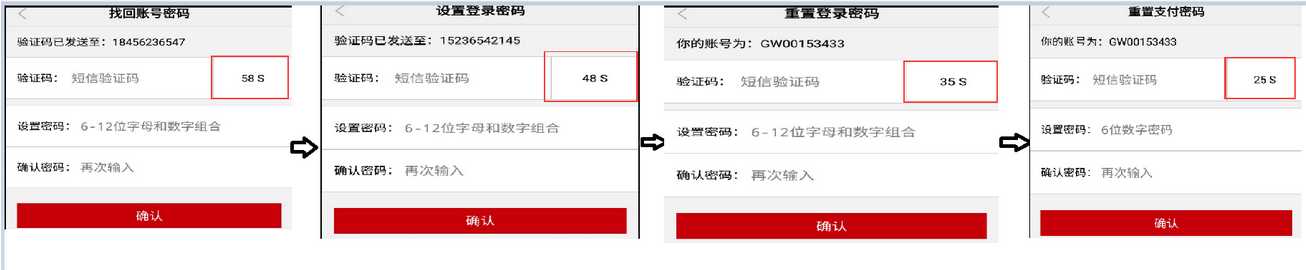
1 /// <summary> 2 /// 倒计时类(发送验证码按钮,点击后,会倒计时60s,之后才能再次点击。不同界面的多个验证码按钮共享这个倒计时时间。)同一手机号码1分钟只能发1条; 3 /// </summary> 4 public static class CountDown 5 { 6 /// <summary> 7 /// 倒计时60秒 8 /// </summary> 9 public static int stTimeCount = 0; 10 11 /// <summary> 12 /// 倒计时60s方法 13 /// </summary> 14 /// <param name="btnCode"></param> 15 /// <param name="timeCount"></param> 16 public static void ShowCountDown(Button btnCode, int timeCount) 17 { 18 stTimeCount = timeCount; 19 DispatcherTimer dispatcherTimer = new DispatcherTimer(); 20 dispatcherTimer.Interval = new TimeSpan(0, 0, 1); 21 dispatcherTimer.Start(); 22 int count = stTimeCount; 23 int i = 0; 24 dispatcherTimer.Tick += delegate 25 { 26 if (count > 0) 27 count--; 28 //倒计时:设置按钮的值,以及按钮不可点击 29 btnCode.Content = count + " S "; 30 btnCode.IsEnabled = false; 31 stTimeCount = count; 32 if (count == i) 33 { 34 //倒计时完成: 设置按钮的值,以及按钮可用 35 dispatcherTimer.Stop(); 36 btnCode.Content = "获取验证码"; 37 btnCode.IsEnabled = true; 38 stTimeCount = count ; 39 } 40 }; 41 } 42 }
4.修改登录密码界面构造函数中进行调用
1 public SetLoginPwd() 2 { 3 this.InitializeComponent(); 4 5 //获取倒计时60秒是否有值,有值则继续倒计时 6 if (CountDown.stTimeCount > 0) 7 { 8 CountDown.ShowCountDown(btnCode, CountDown.stTimeCount); 9 } 10 }
标签:多个 密码 bsp 中心 top isp tick name 登录界面
原文地址:http://www.cnblogs.com/qq-smile/p/7273604.html