标签:its des off images 图解 order uid obj str
解读vue源码比较好奇的几个点:
1.生命周期是如何实现的
2.如何时间数据监听,实现双向绑定的
=======================华丽的分割线========================================================
1. 官方图解如https://cn.vuejs.org/v2/guide/instance.html#生命周期图示,beforeCreate -> 观察数据变化 + 事件初始化 -> created -> el template是否存在如何出发 compiler -> beforeMount -> mounted -> 如何更新 ->当$destroy被调用时 beforeDestroy -> destroyed
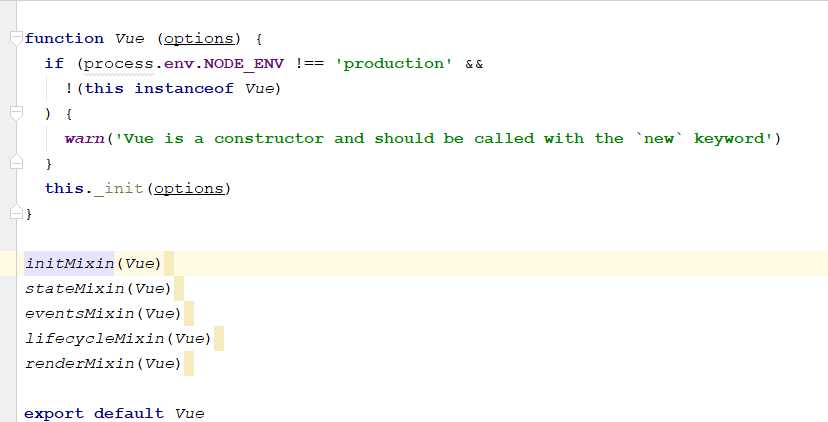
 initMixin: 定义_init方法,在创建实例的时候调用
initMixin: 定义_init方法,在创建实例的时候调用
stateMinxin: 定义Vue类 $data $props $set $delete等属性
eventsMinxin: 定义Vue类的相关事件 $on $emit $off $once
lifecycleMinxin:定义Vue类生命周期相关的属性
renderMixin: 定义Vue类_render属性,用于创建VNode结点
.
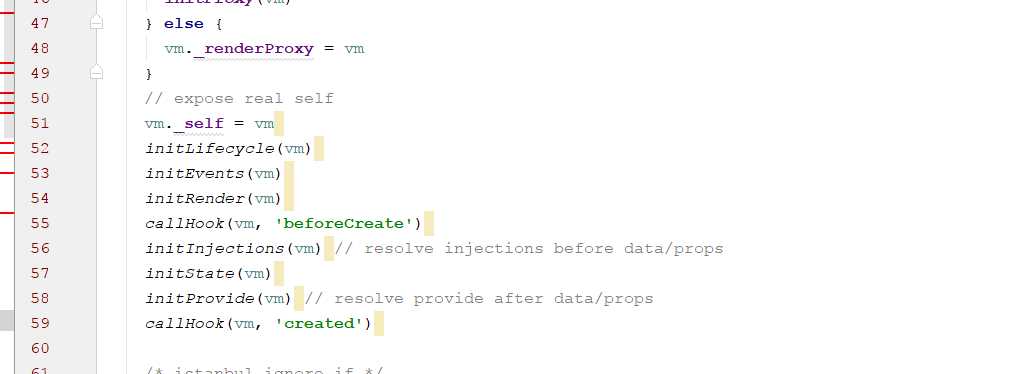
_init方法:

initEvents: 初始化事件 可添加_parentListeners熟悉感 进行自定义事件监听
可添加_parentListeners熟悉感 进行自定义事件监听
callHook beforeCreate:生命周期 (问题: 官网说是在beforeCreate进行的数据监听和 initEvent ?)
initState: 数据监听
callHook created:生命周期 ........(由此可看到vue生命周期是按照每个过程执行不同的内容)
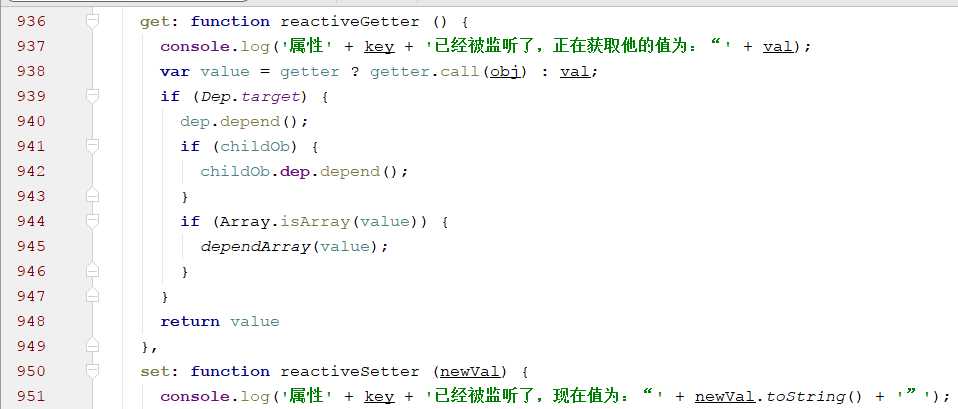
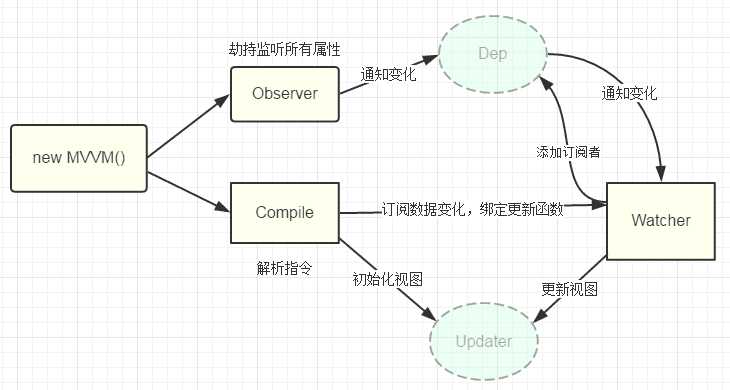
2. 在initState方法中:

主要是利用的 Object.property方法
 网上的一张原理图很清晰的表明了整个过程
网上的一张原理图很清晰的表明了整个过程
标签:its des off images 图解 order uid obj str
原文地址:http://www.cnblogs.com/caihe/p/7275097.html