标签:iter 属性 方法 写法 简洁 span 位置 指定 变量
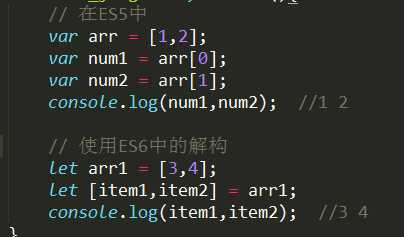
在以前,我们要对变量赋值,只能直接指定值。比如:var a = 1;var b = 2;但是发现这种写法写起来有点麻烦,一点都不简洁,而在ECMAScript6中引入了一种新的概念,那就是“解构”,这种赋值语句极为简洁,比传统的属性访问方法更为清晰。那什么是解构呢?按照一定的模式,允许从数组或者对象中获取到值,并且对其变量进行赋值。称为“解构”。

看到上图了吧,解构是不是很简洁。其实解构不单用于数组、对象,只要内部具有iterator接口,就都可以使用解构来给变量赋值哟!下面就来简单介绍一下这几种情况。
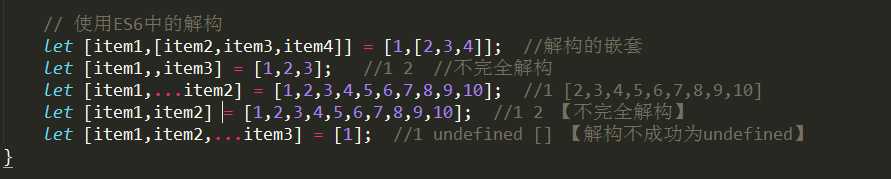
首先,先来说一下数组,由于数组里的元素是按照次序来排的,取出的值由数组内部索引位置决定,本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋上对应的值。

注意:如果说等号右边不是数组(更准确地说,不是可遍历的结构),就会报错。如果说,使其具备iterator接口就可以进行解构!
今天先先写到这里,明天在这里继续写~~~休息休息
标签:iter 属性 方法 写法 简洁 span 位置 指定 变量
原文地址:http://www.cnblogs.com/alanbrooke/p/7277158.html