标签:div eth oem nat grid rownumber method school color
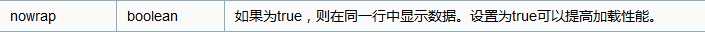
在datagrid中添加一句,DataGrid属性中的nowrap:false。
 (默认为true)。
(默认为true)。
JS文件:
$(‘#_main_table‘).datagrid({ method:‘get‘, url: ‘xxxxx‘, checkbox:true, pagination: true, fit: true, cache:false, fitColumns: true, border: false, rownumbers: true, nowrap:false, frozenColumns:[[ {field:‘id‘,checkbox:true,hidden:true} ]], loadFilter: function(data) { return data.data; }, });
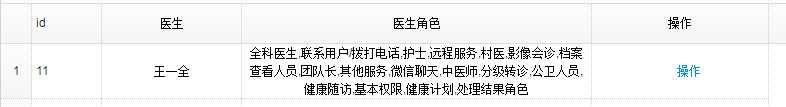
效果图:

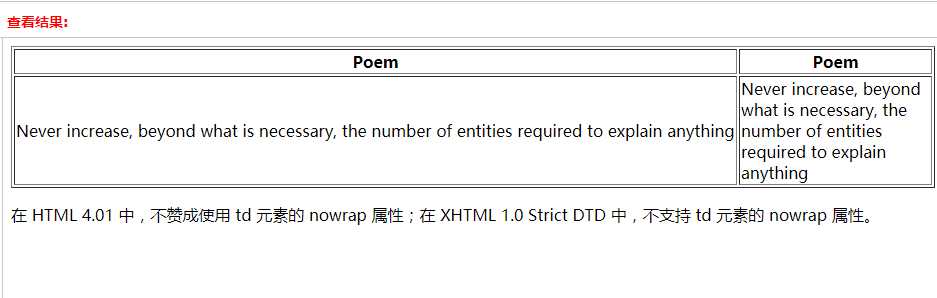
参见, HTML <td> 标签的 nowrap 属性
<html> <body> <table border="1"> <tr> <th>Poem</th> <th>Poem</th> </tr> <tr> <td nowrap="nowrap">Never increase, beyond what is necessary, the number of entities required to explain anything</td> <td>Never increase, beyond what is necessary, the number of entities required to explain anything</td> </tr> </table> <p>在 HTML 4.01 中,不赞成使用 td 元素的 nowrap 属性;在 XHTML 1.0 Strict DTD 中,不支持 td 元素的 nowrap 属性。</p> </body> </html>

转载于:http://www.w3school.com.cn/tags/att_td_nowrap.asp
标签:div eth oem nat grid rownumber method school color
原文地址:http://www.cnblogs.com/mr-wuxiansheng/p/7279269.html