标签:物流行业 com qq浏览器 bsp 过程 code get 需求 href
一、背景介绍
前段时间做了个H5的webapp项目,由于目前所在的公司是做WMS、OMS、TMS相关的物流行业,昨天项目经理提了个需求:能否实现二维码扫描功能。
实现这个功能项目的价格可以加5万以上,所以项目经理很急切也很激进,迫切需要知道是否有技术可行,然后就轮到我来研究可行性,这就像建造一座桥梁时遇到技术难题一样的,首先要考虑有没有这样技术的,再来考虑可行性。
H5端扫描二维码要解决两个问题:一是唤起摄像头扫描,二是扫描完成后解析。H5端扫描还存在一个问题,是用静态扫描还是实时扫描,静态就是图片,动态就是直接开摄像头。
二、研究过程
(1)H5唤起摄像头扫描
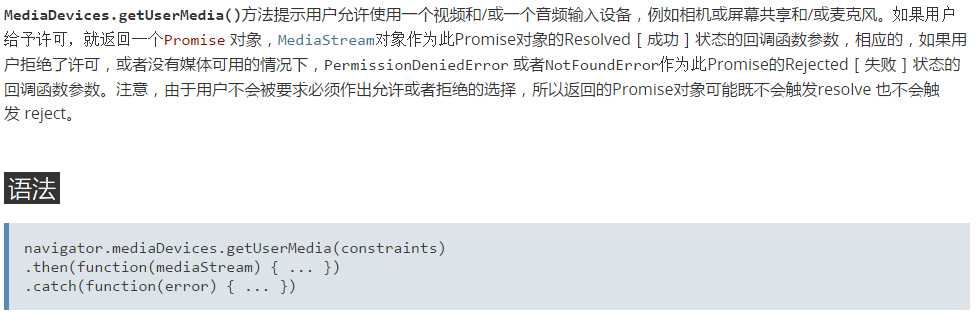
①MediaDevices.getUserMedia()
------------------------------------------------------API-------------------------------------------------------
MediaDevices.getUserMedia的mozilla网站API,网址:https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getUserMedia

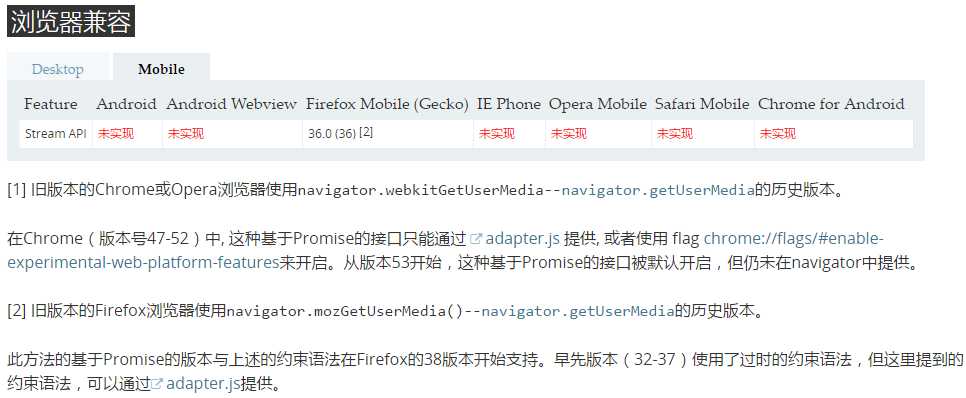
------------------------------------------------------兼容性问题-------------------------------------------------------

----------------------------------------------------结论---------------------------------------------------
兼容性不够好,不适宜在生产环境中使用(待编码验证)
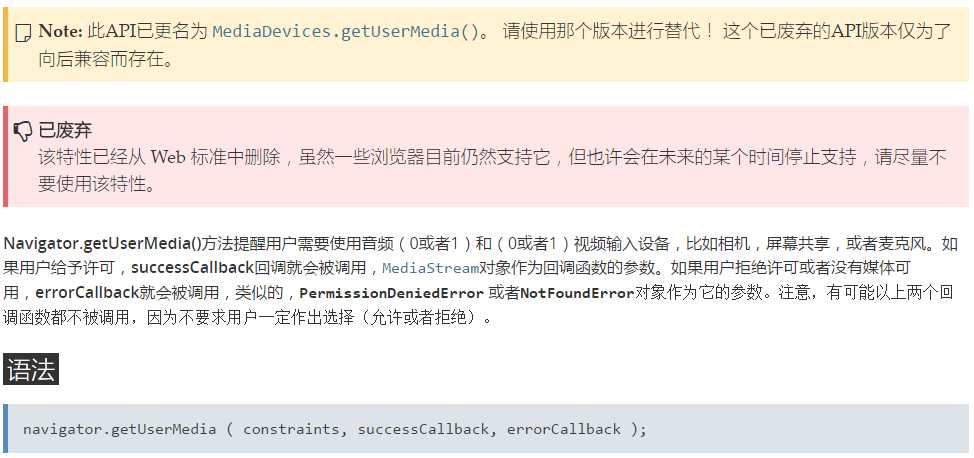
②navigator.getUserMedia()
-----------------------------------------------------API----------------------------------------------------
navigator.getUserMedia的mozilla网站API,网址:https://developer.mozilla.org/zh-CN/docs/Web/API/Navigator/getUserMedia

----------------------------------------------兼容性问题----------------------------------------

------------------------------------------------------结论----------------------------------------------------
兼容性不够好,不适宜在生产环境中使用(待编码验证)
③input type=‘file‘
<!--调用手机拍照--> <input type="file" id="file" accept="image/*" capture="camera" /> <!--调用手机摄像头--> <input type="file" id="file" accept="video/*" capture="camcorder" /> <!--调用录用功能--> <input type="file" id="file" accept="audio/*" capture="microphone" />
用安卓手机测试兼容性问题,在QQ浏览器、UC浏览器和chrome浏览器上都可以正常调用手机拍照功能。(博主用的小米Note1,苹果手机需进一步测试)
(2)扫描完成二维码解析
标签:物流行业 com qq浏览器 bsp 过程 code get 需求 href
原文地址:http://www.cnblogs.com/JackWang0727/p/7280124.html