标签:str web www run 应该 网站 进入 strong router
参考网站http://www.open-open.com/lib/view/open1476240930270.html
(以上博客vue init webpack-simple 工程名字<工程名字不能用中文>这里的-simple最好是去掉,要不你安装的会缺失很多东西)
1.首先安装nodejs(不详细介绍)
http://jingyan.baidu.com/article/2d5afd69e243cc85a2e28efa.html
这篇node和npm安装我觉得不错
2.安装vue
(1)npm install vue
(2)npm install -g vue-cli
之后你就可以通过vue --version 查看vue的版本,如果你出现vue找不到
那你首先要去确认你的系统变量是否配置好了这是我的盘符E:\nodejs\node_global\node_modules
注意:环境变量 E:\nodejs\node_global 加到这一级就可以了
3能查看vue的版本之后
cd vue
配置完之后开始创建文件
vue init webpack my-project
vue init webpack 工程名字<工程名字不能用中文>
这里就是无脑回车,就可以在你的文件夹发现你新建的文件
还有一些描述什么的操作,
完成之后进入工程文件
npm install安装npm
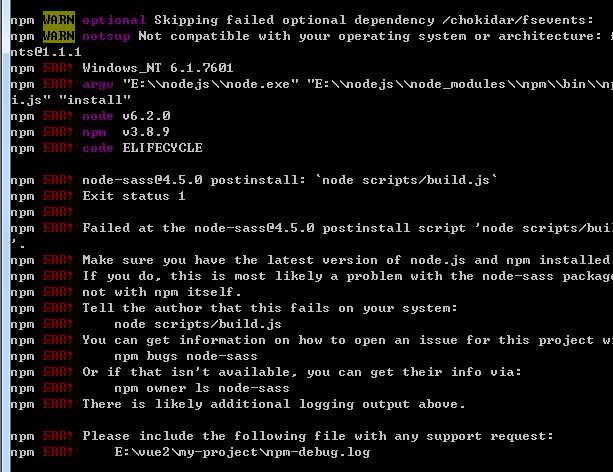
如果出现以下错误

可能是因为你的npm版本过低更新你的版本
npm update -g
再次应该安装就成功了
再次安装
npm install vue-router vue-resource --save
npm run dev

到这一步就成功了
标签:str web www run 应该 网站 进入 strong router
原文地址:http://www.cnblogs.com/tansitong/p/7281170.html