标签:java 对象 资料 bsp http 技术分享 function ges 说明
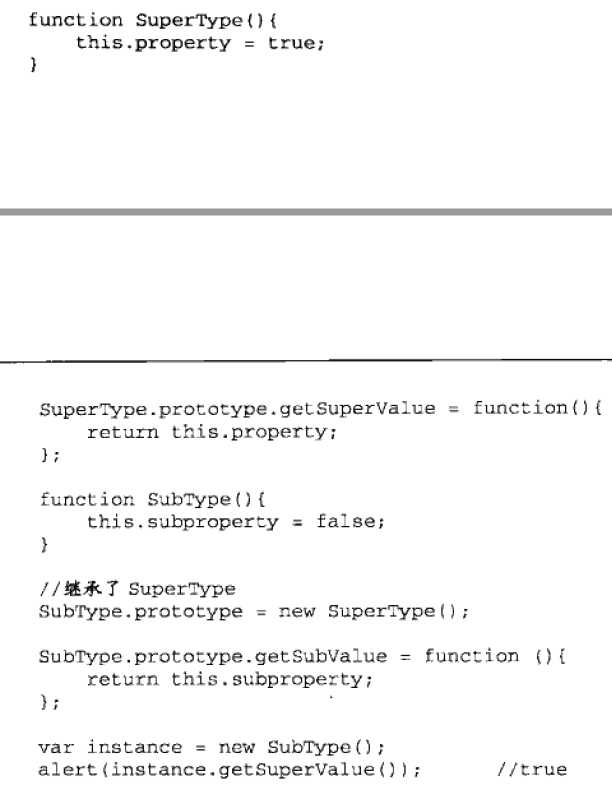
javascript高级程序设计里有一段代码,我这里对它进行分析下。

我们一条一条讲
new实际上是在内存空间创建了一个对象{},但是这个对象我们不知道它叫什么名字,它在哪里,new后面接上一个函数的执行,这表示什么,表示的是在刚才它创建的这个对象,也就是实例化的那个对象,给它加上了一个属性property,那么这个实例化后的对象{}和SuperType这个函数是什么关系,它其实只是一个函数,一个普通函数而已。我只是通过你这个函数的执行,实例化出一个无名的对象{}。但是,这个函数它其实也是一个对象,因为它是Function的实例,所谓实例也就是new出来的,既然new出来的,就和刚刚创建出来的那个对象是一样的,也就说明了这个函数是一个对象。既然实例化了SuperType这个对象。那么我这个无名的对象就可以调用这个名字叫SuperType的变量所指向的另一个无名对象的属性以及这个对象所指向的Function、Function.prototype所具有的属性。
所以总结几点,1.new代表的是创建一个无名对象,
2.new 空格 一个函数的执行,改怎么理解,这样:new.这个函数的执行。也就是说,new创建的这个无名对象调用了这个函数,那么这个函数里的this就是指向这个new出来的无名对象。
3.一个变量=new 空格 一个函数的执行,是什么意思,意思就是说,一个变量指向了这个无名函数,意思就是给这个无名函数取名字了。
这样以来,真个原型链就好理解了。所以归根到底还是不知道new是干嘛的。很多资料里都没有提及,所以很多人不是很理解原型链这一块。
标签:java 对象 资料 bsp http 技术分享 function ges 说明
原文地址:http://www.cnblogs.com/lovelife10000/p/7281248.html