标签:element 获取 class document select change width query get
| moduleId | moduleName |
| 1 | 传感器 |
| 2 | WIFI |
| 3 | 电源 |
| 4 | 蓝牙 |
result是这样的一个list
选择模块:<select id="chen" style="width: 100px;">
<#list moduleList as module>
<option id="${module.moduleId}" value="${module.moduleId}">${module.moduleName}</option>
</#list>
</select>

显示出来是这个效果。
看jQuery获取相关值:
$(document).ready(function(){
$(‘#chen‘).change(function(){
var obj = document.getElementById("chen");
var index = obj.selectedIndex;
var text = obj.options[index].text;
var value = obj.options[index].value;
alert($(this).children(‘option:selected‘).val()+index+text+value);
});
});
js的代码是这样的
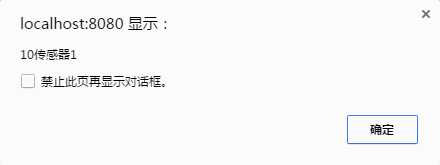
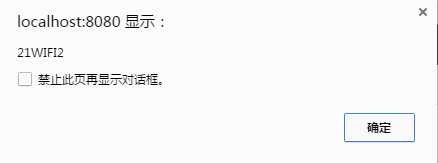
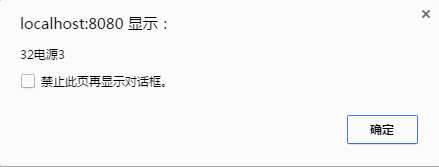
看效果:




大概就可以看到相关参数的值了。
标签:element 获取 class document select change width query get
原文地址:http://www.cnblogs.com/LoganChen/p/7281545.html